React Suite 日期选择器组件
React Suite 是一个流行的前端库,包含一组专为中间平台和后端产品设计的 React 组件。日期选择器 组件允许用户选择或输入日期或时间。我们可以在 ReactJS 中使用以下方法来使用 React Suite DatePicker 组件。
日期选择器道具:
- 外观:用于组件外观。
- block:用于阻塞整行。
- calendarDefaultDate:用于表示日历面板默认呈现日期和时间。
- cleanable:用于指示选项是否可以清空。
- container:用于设置渲染容器。
- defaultOpen:用于表示打开属性的默认值。
- defaultValue:用于表示默认值。
- disabled:用于指示组件是否被禁用。
- disabledDate:用于禁用日期。
- disabledHours:用于禁用小时。
- disabledMinutes:用于禁用分钟。
- disabledSeconds:用于禁用秒数。
- format:用于表示日期的格式。
- hideHours:用于隐藏小时。
- hideMinutes:用于隐藏分钟。
- hideSeconds:用于隐藏秒数。
- inline:用于在组件初始化时显示日期面板。
- isoWeek:它是一个布尔值,表示是否符合 ISO 8601 标准集。
- limitEndYear:用于设置可用年份相对于当前选定日期的下限。
- locale:用于i18n配置。
- onChange:是一个回调函数,当值改变时触发。
- onChangeCalendarDate:是日历日期变化时触发的回调函数。
- onClean:值清空时触发的回调函数。
- onClose:它是一个在关闭事件上触发的回调函数。
- onEnter:是一个回调函数,在overlay过渡进入之前触发。
- onEntered:这是一个回调函数,在叠加层完成过渡后触发。
- onEntering:这是一个回调函数,当叠加层开始过渡时触发。
- onExit:这是一个回调函数,在叠加层过渡之前触发。
- onExited:这是一个回调函数,在叠加层完成过渡后触发。
- onExiting:这是一个回调函数,当叠加层开始过渡时触发。
- onNextMonth:用于切换到下个月的回调函数。
- onOk:这是一个回调函数,在单击确定按钮时触发。
- onOpen:组件打开时触发的回调函数。
- onPrevMonth:是切换到上个月的回调函数。
- onSelect:是在选择日期或时间时触发的回调函数。
- onToggleMonthDropdown:是切换月视图的回调函数。
- onToggleTimeDropdown:是切换到时间视图的回调函数。
- oneTap:用于指示是否启用一键完成选择日期。
- open:用于指示是否打开组件。
- placeholder:用于表示占位符。
- 放置:用于放置组件。
- preventOverflow:用于防止浮动元素溢出。
- 范围:用于快捷方式配置。
- showMeridian:用于以 12 种格式显示小时。
- showWeekNumbers:用于表示是否显示周数。
- toggleComponentClass:可用于该组件的自定义元素。
- value:用于表示值(受控)。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install rsuite
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { DatePicker } from 'rsuite';
export default function App() {
return (
React Suite DatePicker Component
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
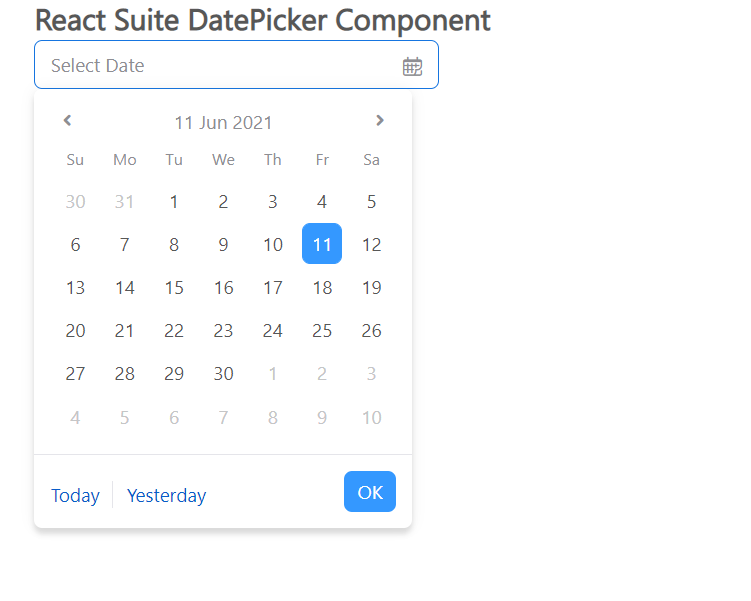
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://rsuitejs.com/components/date-picker/