基础 CSS 滑块
Foundation CSS是由 ZURB 于 2011 年 9 月创建的开源和响应式前端框架,可以轻松创建可在任何设备上运行的令人惊叹的响应式网站、应用程序和电子邮件。许多公司,如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼,都在使用它。该框架基于bootstrap,类似于SaaS。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
Foundation CSS Slider有助于在一个范围内设置特定的值。它允许通过拖动一个小条来指定范围值。它还具有滑块的起始值和最大值。它在需要在一定范围内选择某物的评级或质量的网站上很有用。
基础 CSS 滑块类:
- slider-handle:该类用于设置用户拖动的手柄。滑块也可以有两个手柄,有两个拖动手柄,我们可以拖动两个手柄。
- 滑块填充:该类用于设置根据句柄动态调整大小的填充。
- 滑块:该类用于设置滑块。 Slider vertical 用于创建垂直滑块,我们可以设置滑块的初始值和结束值。滑块数据绑定用于将滑块与输入标签连接起来。
注意: Foundation CSS 滑块属性应用于容器元素。
基础 CSS 滑块属性:
- data-initial-start:表示滑块的起始位置。
- data-end:表示滑块的最大范围值。
句法:
示例 1:以下代码演示 Foundation CSS 中的滑块。
HTML
Foundation CSS Slider
GeeksforGeeks
Foundation CSS Slider
HTML
Foundation CSS Slider
GeeksforGeeks
Foundation CSS Slider
输出:

基础 CSS 滑块
示例 2:以下代码演示了 Foundation CSS 中具有值的滑块。
HTML
Foundation CSS Slider
GeeksforGeeks
Foundation CSS Slider
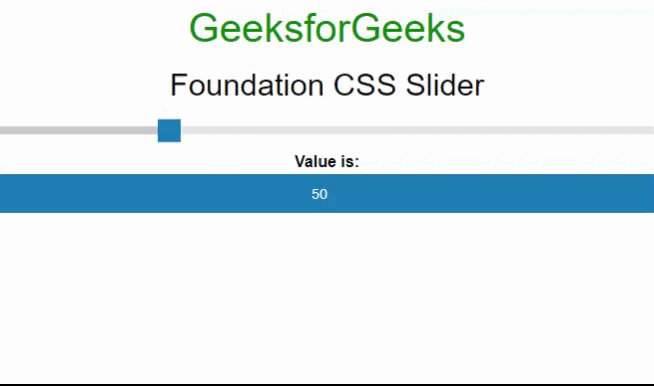
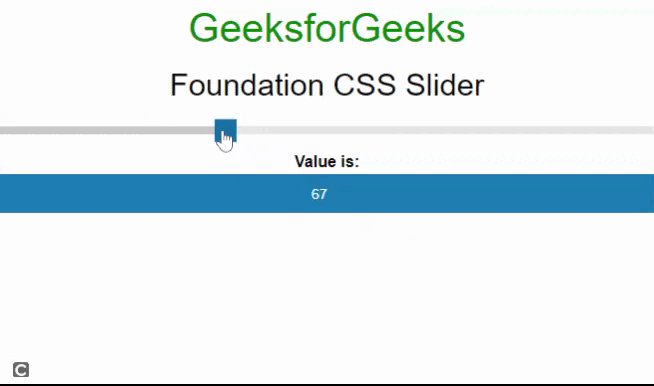
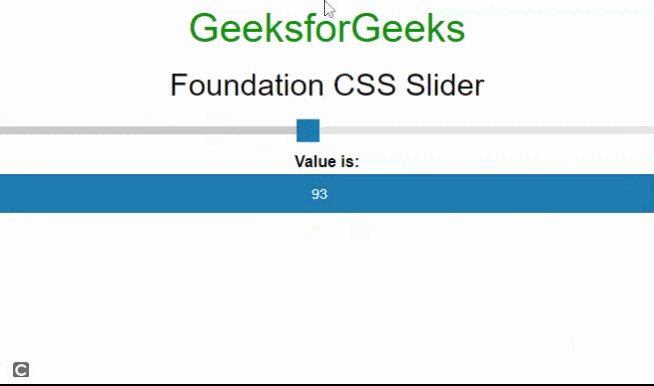
输出:

基础 CSS 滑块
参考: https://get.foundation/sites/docs/slider.html