基础 CSS 滑块垂直
Foundation CSS是由 ZURB 于 2011 年 9 月创建的开源和响应式前端框架,可以轻松创建可在任何设备上运行的令人惊叹的响应式网站、应用程序和电子邮件。许多公司,如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼,都在使用它。该框架基于bootstrap,类似于SaaS。它更加复杂、通用且可配置。它还带有一个命令行界面,使其易于与模块捆绑器一起使用。电子邮件框架为您提供响应式 HTML 电子邮件,可以在任何设备上阅读。 Foundation for Apps 允许您构建完全响应的 Web 应用程序。
当我们拖动滑块时, Slider用于指定值的范围。我们可以创建滑块来设置范围,用户可以通过拖动滑块来选择任何值。 Slider Vertical用于创建垂直滑块,我们可以设置滑块的初始值和结束值,并设置属性data-vertical=”true”以使其完美工作。
在本文中,我们将讨论如何在 Foundation CSS 中创建垂直滑块。
基础 CSS 滑块垂直类:
- vertical :用于创建垂直方向的滑块。
句法:
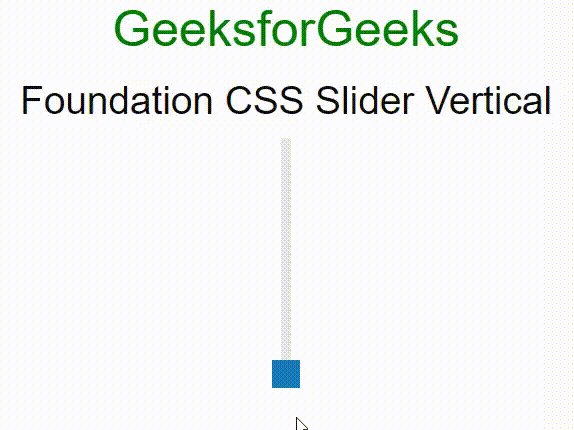
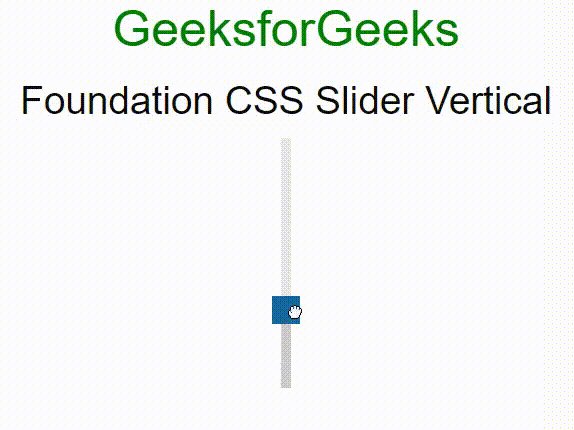
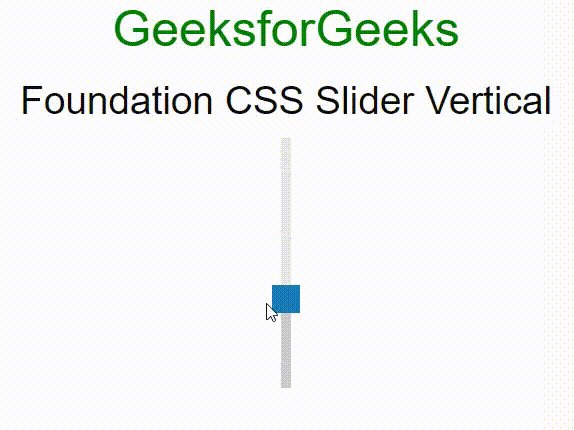
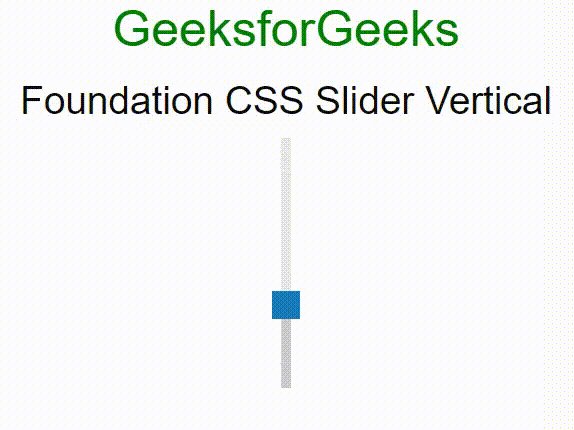
示例 1:以下代码演示了垂直滑块。
HTML
GeeksforGeeks
Foundation CSS Slider Vertical
HTML
GeeksforGeeks
Foundation CSS Slider Vertical
Value is:
输出:

示例 2:以下代码演示了带有滑块值的垂直滑块。
HTML
GeeksforGeeks
Foundation CSS Slider Vertical
Value is:
输出:

参考: https://get.foundation/sites/docs/slider.html#vertical