基础 CSS 滑块基础知识
Foundation CSS是 CSS 的前端框架,用于构建可在任何设备上完美运行的响应式网站、应用程序和电子邮件。它使用 HTML、CSS 和 Javascript 编写,并被许多著名公司使用,如 Amazon、Facebook、eBay 等。它使用 Grunt 和 Libsass 等包进行快速编码和控制,并使用 Saas 编译器加快开发速度。
Slider用于指定当我们向上/向下或向左/向右拖动滑块时的范围。我们可以通过拖动滑块的手柄来设置滑块上的任何值。我们也可以在拖动滑块时显示滑块值。在本文中,我们将了解Slider Basics 。
基础 CSS 滑块基础类:
- 滑块:用于创建滑块。
- slider-handle:用于创建用于拖动的滑块句柄。
- 滑块填充:它向我们显示滑块填充了多少。
句法:
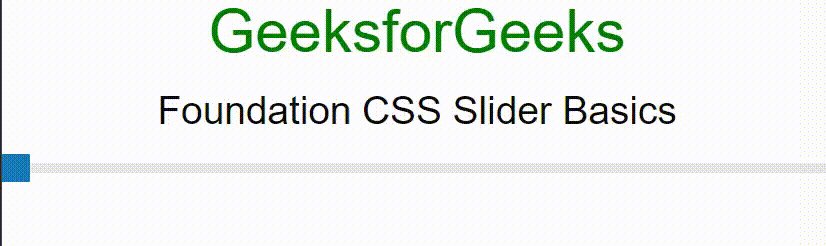
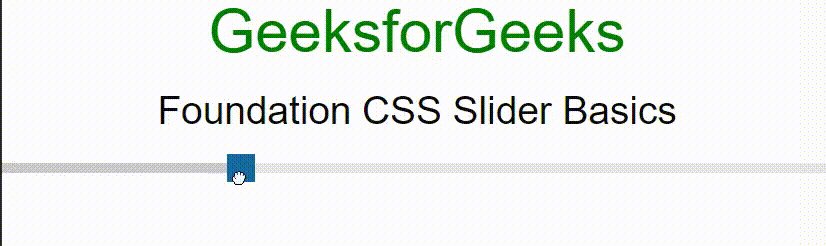
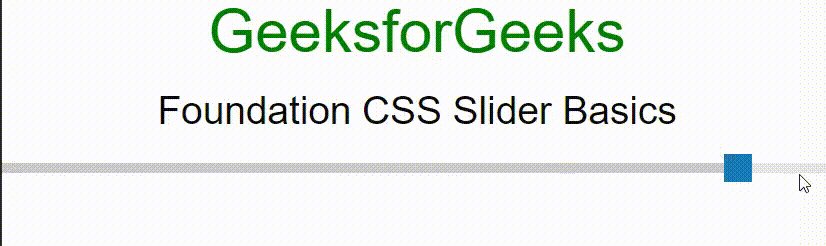
示例 1:以下代码演示了一个基本滑块。
HTML
GeeksforGeeks
Foundation CSS Slider Basics
HTML
GeeksforGeeks
Foundation CSS Slider Basics
输出:

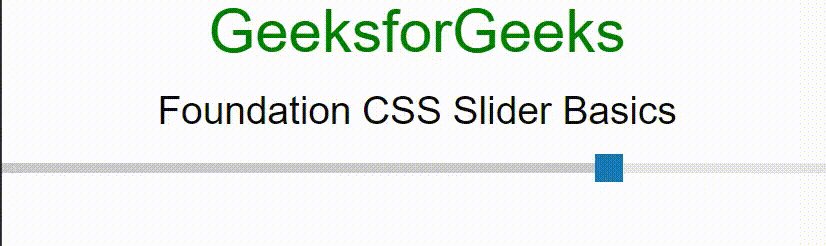
示例 2:以下代码演示了带有滑块值的滑块。
HTML
GeeksforGeeks
Foundation CSS Slider Basics
输出:

参考: https://get.foundation/sites/docs/slider.html#basics