使用 Jetpack Compose 在 Android 中使用 Intent 启动新 Activity
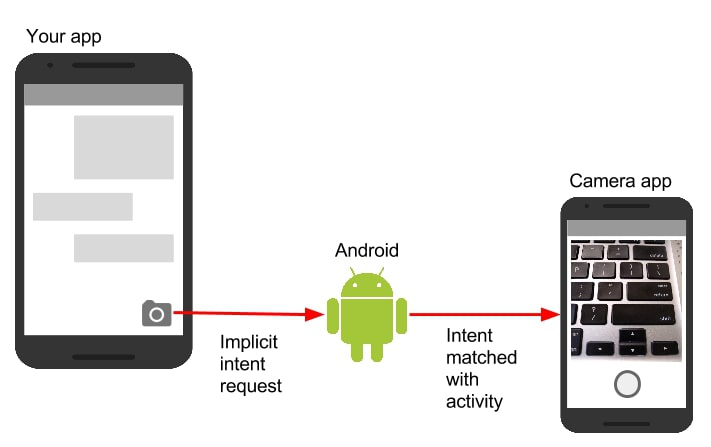
在 Android 操作系统中,Intent 是一种用于将用户导航到另一个活动或应用程序以完成特定任务的机制。通常,Intent 用于前进到下一个活动或返回到上一个活动。

在本文中,我们将向您展示如何使用 Jetpack Compose 在 Android 中使用 Intent 启动一个新 Activity。 IDE 准备就绪后,请按照以下步骤操作。
分步实施
第 1 步:在 Android Studio 中创建一个新项目
要在 Android Studio 中创建新项目,请参阅如何在 Android Studio 中创建/启动新项目。选择模板时,选择Empty Compose Activity 。如果您没有找到此模板,请尝试将 Android Studio 升级到最新版本。我们在Kotlin中演示了该应用程序,因此请确保在创建新项目时选择 Kotlin 作为主要语言。
第 2 步:创建一个新活动 SecondActivity.kt
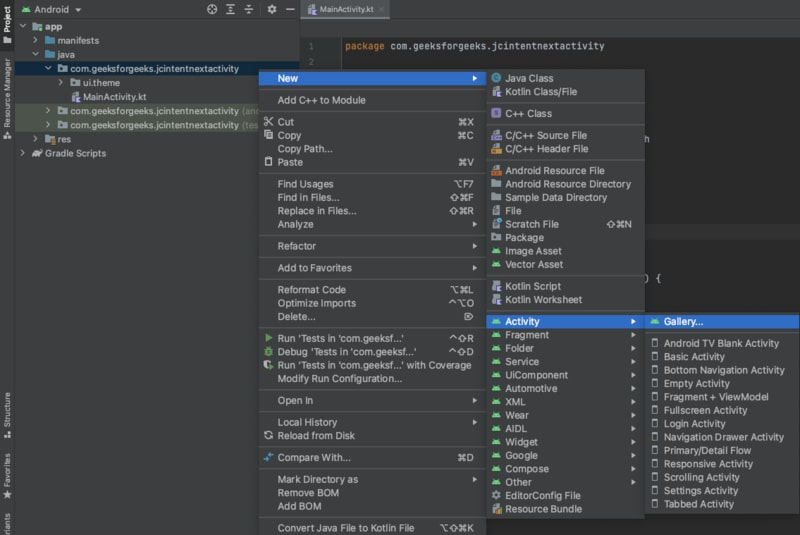
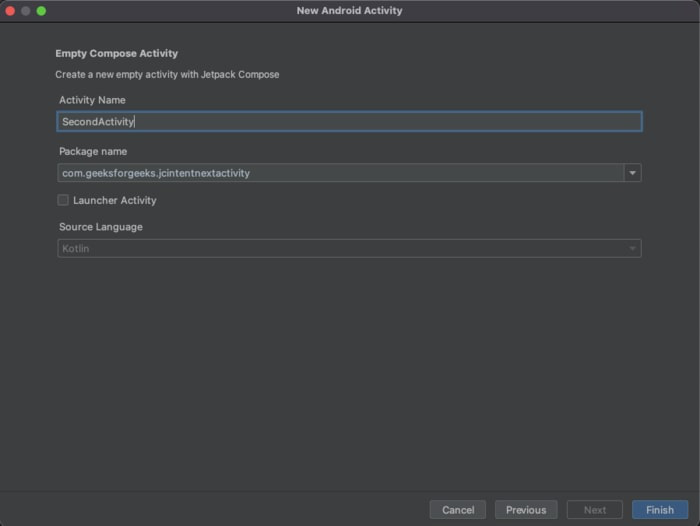
通过右键单击项目文件夹创建一个新活动,单击新建,单击活动,然后选择画廊选项。在 Gallery 选项中,选择Empty Compose Activity并将其命名为SecondActivity ,如下图所示。


第 3 步:使用 SecondActivity.kt 文件
打开SecondActivity.kt文件并参考以下代码。下面是SecondActivity.kt文件的代码。代码中添加了注释以更详细地理解代码。
Kotlin
package com.geeksforgeeks.jcintentnextactivity
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material.*
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.sp
class SecondActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
// Calling the composable function
// to display element and its contents
MainContent2()
}
}
}
// Creating a composable
// function to display Top Bar
@Composable
fun MainContent2() {
Scaffold(
topBar = { TopAppBar(title = { Text("GFG | Second Activity", color = Color.White) }, backgroundColor = Color(0xff0f9d58)) },
content = { MyContent2() }
)
}
// Creating a composable function to
// create two Images and a spacer between them
// Calling this function as content in the above function
@Composable
fun MyContent2(){
Column(Modifier.fillMaxSize(), horizontalAlignment = Alignment.CenterHorizontally, verticalArrangement = Arrangement.Center) {
// Creating a Text
Text("Hello Geek!", fontSize = 50.sp)
}
}
// For displaying preview in
// the Android Studio IDE emulator
@Preview(showBackground = true)
@Composable
fun DefaultPreview2() {
MainContent2()
}Kotlin
package com.geeksforgeeks.jcintentnextactivity
import android.content.Intent
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material.*
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.platform.LocalContext
import androidx.compose.ui.tooling.preview.Preview
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
// Calling the composable function
// to display element and its contents
MainContent()
}
}
}
// Creating a composable
// function to display Top Bar
@Composable
fun MainContent() {
Scaffold(
topBar = { TopAppBar(title = { Text("GFG | Main Activity", color = Color.White) }, backgroundColor = Color(0xff0f9d58)) },
content = { MyContent() }
)
}
// Creating a composable function to
// create two Images and a spacer between them
// Calling this function as content in the above function
@Composable
fun MyContent(){
// Fetching the Local Context
val mContext = LocalContext.current
Column(Modifier.fillMaxSize(), horizontalAlignment = Alignment.CenterHorizontally, verticalArrangement = Arrangement.Center) {
// Creating a Button that on-click
// implements an Intent to go to SecondActivity
Button(onClick = {
mContext.startActivity(Intent(mContext, SecondActivity::class.java))
},
colors = ButtonDefaults.buttonColors(backgroundColor = Color(0XFF0F9D58)),
) {
Text("Go to Second Activity", color = Color.White)
}
}
}
// For displaying preview in
// the Android Studio IDE emulator
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
MainContent()
}第 4 步:使用 MainActivity.kt 文件
转到MainActivity.kt文件并参考以下代码。下面是MainActivity.kt文件的代码。代码中添加了注释以更详细地理解代码。
科特林
package com.geeksforgeeks.jcintentnextactivity
import android.content.Intent
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.material.*
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.platform.LocalContext
import androidx.compose.ui.tooling.preview.Preview
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
// Calling the composable function
// to display element and its contents
MainContent()
}
}
}
// Creating a composable
// function to display Top Bar
@Composable
fun MainContent() {
Scaffold(
topBar = { TopAppBar(title = { Text("GFG | Main Activity", color = Color.White) }, backgroundColor = Color(0xff0f9d58)) },
content = { MyContent() }
)
}
// Creating a composable function to
// create two Images and a spacer between them
// Calling this function as content in the above function
@Composable
fun MyContent(){
// Fetching the Local Context
val mContext = LocalContext.current
Column(Modifier.fillMaxSize(), horizontalAlignment = Alignment.CenterHorizontally, verticalArrangement = Arrangement.Center) {
// Creating a Button that on-click
// implements an Intent to go to SecondActivity
Button(onClick = {
mContext.startActivity(Intent(mContext, SecondActivity::class.java))
},
colors = ButtonDefaults.buttonColors(backgroundColor = Color(0XFF0F9D58)),
) {
Text("Go to Second Activity", color = Color.White)
}
}
}
// For displaying preview in
// the Android Studio IDE emulator
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
MainContent()
}
输出:
当您运行该应用程序时,您将看到一个带有文本“转到第二个活动”的按钮。当您单击它时,应用程序将带您进入显示文本“Hello Geek!”的 SecondActivity。以下是申请记录。