Foundation CSS Equalizer 按行均衡
Foundation CSS 是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
均衡器组件有助于制作相同高度的多个网站元素。 Foundation CSS Equalizer Equalize By Row 用于固定行项目的高度。如果多个项目连续出现,则每个项目的高度将相同。
使用属性:
- data-equalize-by-row:该属性用于设置一行中每个项目的高度相等。它接受布尔类型值。
句法:
...
...
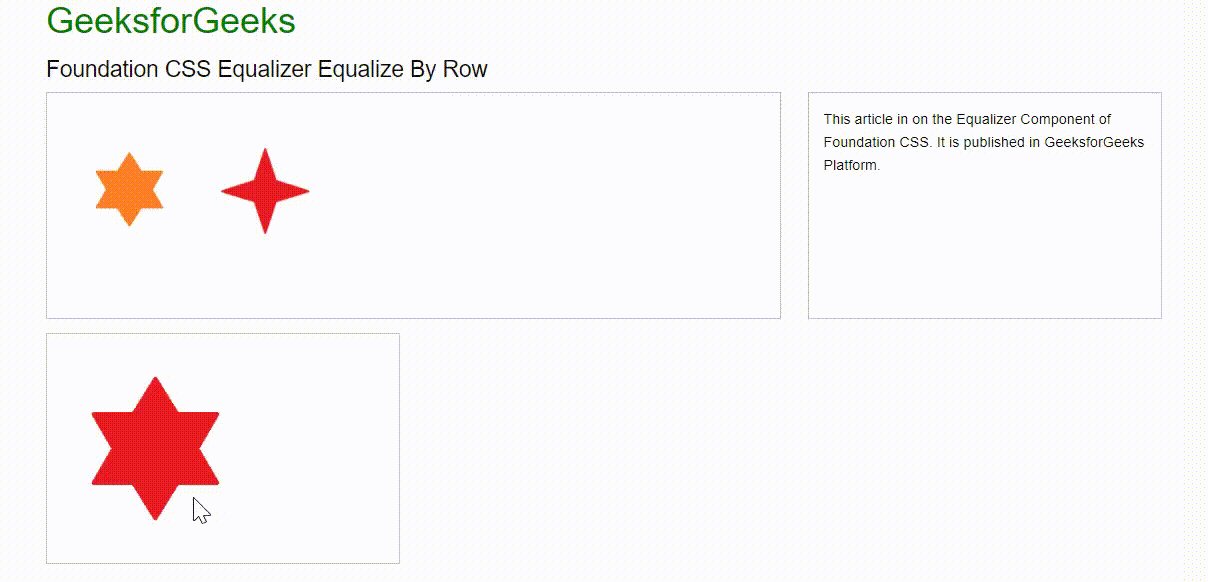
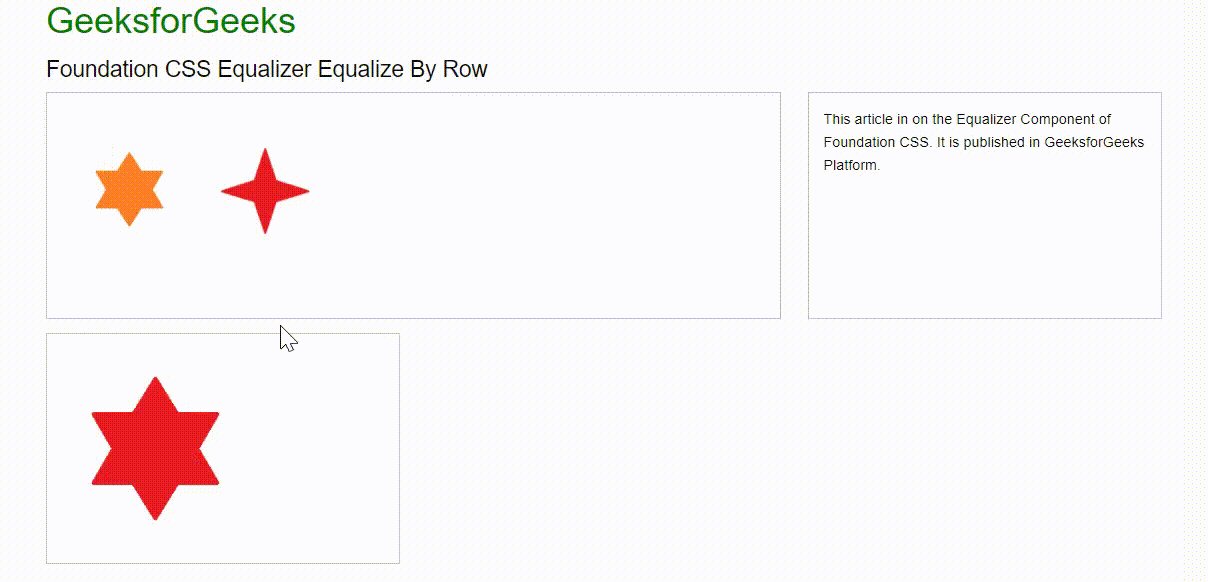
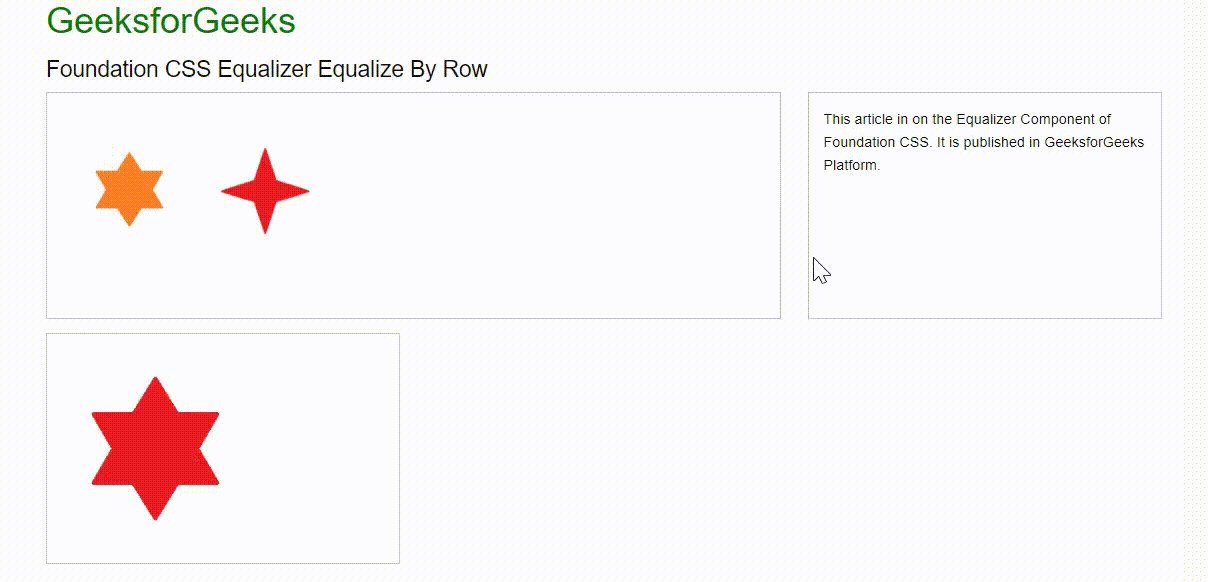
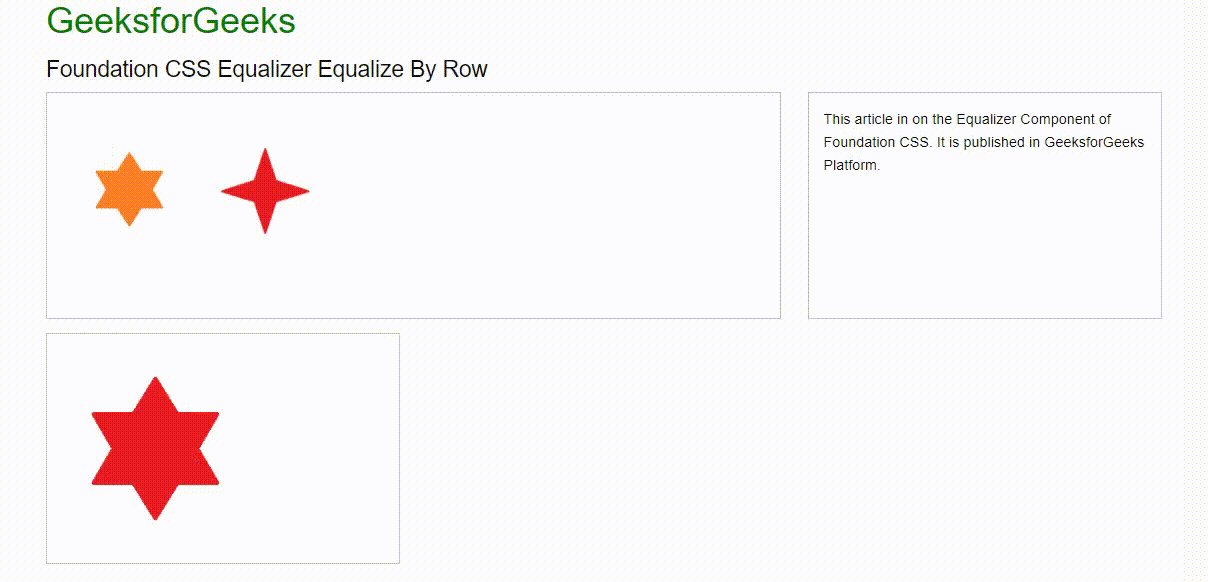
示例 1:此示例描述了 Foundation CSS Equalizer Equalize By Row 的使用。
HTML
Foundation CSS Equalizer Equalize By Row
GeeksforGeeks
Foundation CSS Equalizer Equalize By Row

This article in on the Equalizer
Component of Foundation CSS. It
is published in GeeksforGeeks
Platform.

HTML
Foundation CSS Equalizer Equalize By Row
GeeksforGeeks
Foundation CSS Equalizer Equalize By Row
The block with nested blocks
The three callouts in this panel
will equalize, even when stacked.
this is the sample text for displaying
inside the block of the parent container.
this is the sample text for displaying
inside the block of the parent container.
this is the sample text for displaying
inside the block of the parent container.
this is the sample text for displaying
inside the block of the parent container.
输出:

示例 2:此示例描述了 Foundation CSS Equalizer Equalize By Row 的使用。
HTML
Foundation CSS Equalizer Equalize By Row
GeeksforGeeks
Foundation CSS Equalizer Equalize By Row
The block with nested blocks
The three callouts in this panel
will equalize, even when stacked.
this is the sample text for displaying
inside the block of the parent container.
this is the sample text for displaying
inside the block of the parent container.
this is the sample text for displaying
inside the block of the parent container.
this is the sample text for displaying
inside the block of the parent container.
输出:

参考: https://get.foundation/sites/docs/equalizer.html#equalize-by-row