基础 CSS 下拉菜单
Foundation CSS 是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 Saas 的引导程序上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
下拉菜单用于通过使用 Foundation CSS 插件显示可扩展的下拉菜单。
基础 CSS 下拉菜单类:
- dropdown:此类用于将基本菜单更改为可扩展的下拉菜单。
- menu:这个类用于创建基本的菜单项。此类在
- 元素中使用。
句法:
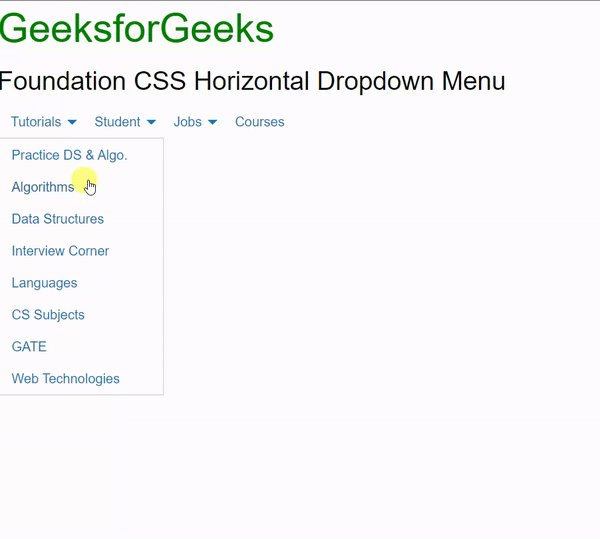
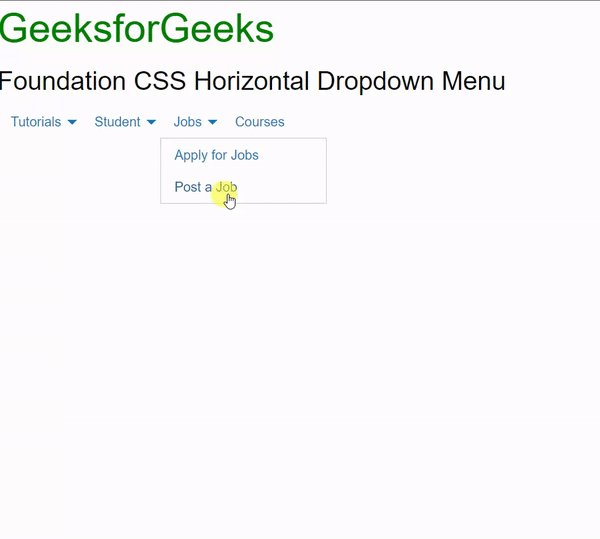
示例 1:水平下拉菜单,以下代码演示了水平下拉菜单。
HTML
Foundation Dropdowns
GeeksforGeeks
Foundation CSS Horizontal Dropdown Menu
HTML
Foundation Dropdowns
GeeksforGeeks
Foundation CSS vertical Dropdown Menu
输出:

基础 CSS 下拉菜单 水平下拉菜单
示例2:对于垂直下拉菜单,只需将垂直类添加到下拉菜单中,并在下拉菜单的子菜单中添加垂直嵌套菜单类。
HTML
Foundation Dropdowns
GeeksforGeeks
Foundation CSS vertical Dropdown Menu
输出:

基础 CSS 下拉菜单 垂直下拉
参考资料: https://get.foundation/sites/docs/dropdown-menu.html