反应本机调试
调试对于构建应用程序和消除错误非常重要。良好的调试技术知识有助于更快、更有效地开发软件。
在这里,我们将讨论 React Native 中的一些调试技术。我们将使用expo-cli来开发、运行和调试我们的应用程序,这是构建 React Native 应用程序的最简单和最快的方法之一。
以下是 React Native 中常用的调试技术:
- 日志记录
- 在 Chrome 浏览器中调试
- 在 Visual Studio Code 中调试
记录:
在开发阶段调试您的应用程序是一种非常快速和简单的技术。这是深入了解应用程序功能的最简单技术之一。要进行日志记录,我们只需使用 console.log() 语句来记录所需的信息或指标。但是,我们应该始终记住在将产品推入开发阶段之前删除这些 console.log() 语句,因为这些语句只会在那里产生开销。
例子:
Javascript
import React from 'react';
import { StyleSheet, Text, View} from 'react-native';
import {useDimensions, useDeviceOrientation} from
'@react-native-community/hooks';
export default function App() {
console.log("App executed");
return (
Hello World
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});输出:我们将在控制台上看到以下输出。

在 Chrome 浏览器中调试:
我们可以在我们的应用程序中启用远程调试,这将使 React Native 代码能够在 Chrome 浏览器选项卡中运行,我们可以在其中以类似于我们使用 Chrome 开发人员工具调试 Web 应用程序的方式对其进行调试。
涉及的步骤:
第 1 步:在终端上运行npm start以执行运行您的应用程序。
第 2 步:一旦您的应用程序编译并运行。根据您使用的设备,使用适当的命令:
- Android 虚拟设备:在 Mac 中按cmd+M或在 PC 中按ctrl+M调出开发者菜单。
- IOS模拟器:按cmd+D或ctrl+D再按cmd+D调出开发者菜单。
- 您的手机:摇动它以调出开发者菜单。
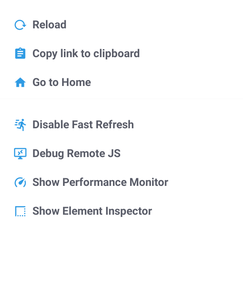
开发人员应该是这样的。

第 3 步:点击Debug Remote JS以启用远程调试。这将在 Chrome 浏览器中打开一个标签页,其中包含 URL http://localhost:19000/debugger-ui/
第 4 步:现在按 ctrl+Shift+I 打开 Chrome 开发者工具。导航面板将如下所示:

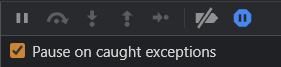
在控制台选项卡中,我们可以查看应用程序中的错误以及应用程序创建的日志。在 Sources 选项卡中,我们应该启用捕获的异常以识别发生错误的行。此外,我们可以逐行运行代码并单步执行函数,以更详细地查看程序执行情况。

完成调试会话后,我们应该通过单击应用程序开发人员工具中的停止远程调试选项来关闭远程调试。这将防止您的应用程序变慢,因为远程调试会显着降低应用程序的速度。
在 Visual Studio 代码中调试:
我们可以使用React Native Tools ,它是 VS Code 中可用的扩展,它用于在 React Native 应用程序中进行调试。安装扩展后,只需创建一个名为Launch.json的新文件,用于调试配置文件的创建。最后,我们必须启用Debug JS Remotely 和 启用 实时重新加载。现在我们可以在 VS Code 中开始调试了。