React Suite 分页组件
React Suite 是一个流行的前端库,包含一组专为中间平台和后端产品设计的 React 组件。分页 组件允许用户从一系列页面中选择特定页面。 我们可以在 ReactJS 中使用以下方法来使用 React Suite 分页组件。
分页道具:
- activePage:用于表示当前页码。
- boundaryLinks:用于显示分页按钮1和页面的边框。
- buttonComponentClass:用于自定义组件的元素类型。
- classPrefix:用于表示组件CSS类的前缀。
- disabled:用于禁用组件。
- 省略号:用于显示省略号。
- first:用于显示第一页。
- last:用于显示最后一页。
- maxButtons:用于表示页面按钮的最大数量。
- next:用于显示下一页。
- pages:用于表示页面。
- prev:用于显示上一页。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install rsuite
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { Pagination } from 'rsuite'
export default function App() {
return (
React Suite Pagination Component
{console.log("Selected!")}}
/>
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
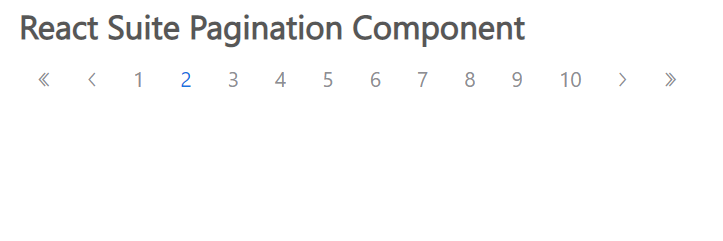
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://rsuitejs.com/components/pagination/