WebGL 和 p5.js 中的灯光
在本文中,我们将学习如何在 p5.js 中应用不同类型的灯光。光照是一种简单但强大的方法,可以在 p5.js 草图中提供深度和真实感。 p5.js 中提供了三种类型的灯光:
- 环境光:它 是三种灯中最简单的一种。它为之后绘制的对象提供均匀的环境照明。它以 p5.Color 对象或 RGB 数值作为参数。它是使用ambientLight()方法定义的。
- 定向光:定向光的光线在给定方向上照射,没有任何特定的原点。它不能靠近或远离任何几何体。它是使用directionalLight()方法定义的。
- 点光源:点光源以颜色和位置作为参数。它从特定的原点发出光芒,因此当它更远或更近的物体时反射不同。它是使用pointLight()方法定义的。
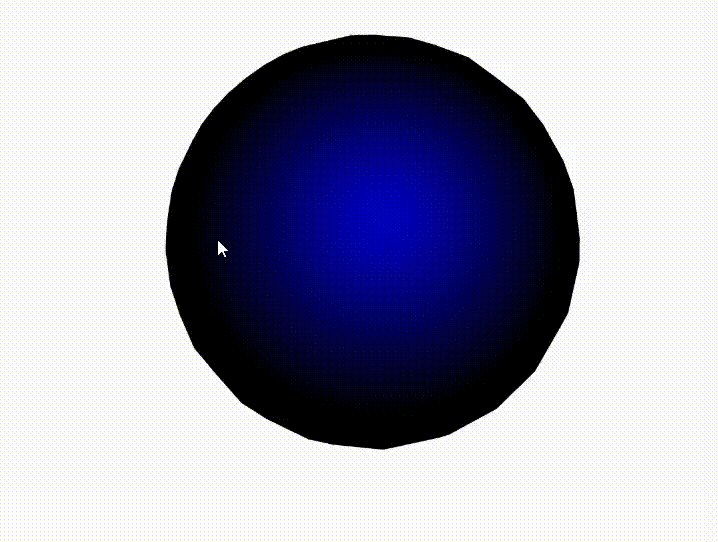
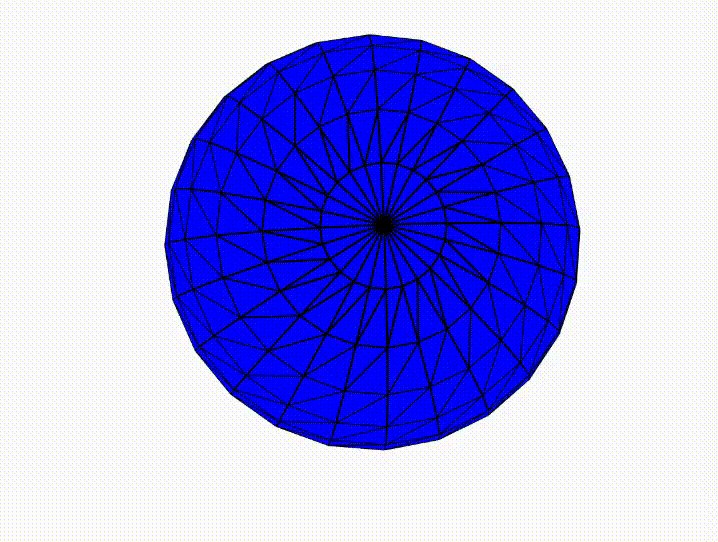
示例 1:使用ambientLight() 方法创建环境光。
Javascript
let angle = 0.3;
function setup() {
createCanvas(600, 400, WEBGL);
}
function draw() {
// Set the blue light
ambientLight(0,0,255);
// Set the background
background(250);
// Set the material
ambientMaterial(255);
// Rotate on all three axis.
rotateX(angle*0.3);
rotateY(angle*0.6);
rotateZ(angle*0.9);
// Set the shape
sphere(150);
angle +=0.06;
}Javascript
let angle = 0.3;
function setup() {
createCanvas(600, 400, WEBGL);
}
function draw() {
let dirY = (mouseY / height - 0.5) *2;
let dirX = (mouseX / width - 0.5) *2;
// Set the directional light
directionalLight(0, 0, 250, dirX, -dirY, 0.25);
// Set the background
background(250);
// Set the material
normalMaterial();
// Rotate on all three axes
rotateX(angle*0.3);
rotateY(angle*0.6);
rotateZ(angle*0.9);
// Set the shape
sphere(150);
angle +=0.06;
}Javascript
let angle = 0.3;
function setup() {
createCanvas(600, 400, WEBGL);
}
function draw() {
// Set a point light in the given direction
pointLight(0, 0, 255, mouseX - 200, mouseY - 200, 200);
// Set the background
background(250);
// Set the material
ambientMaterial(255);
// Rotate on all three axes
rotateX(angle*0.3);
rotateY(angle*0.6);
rotateZ(angle*0.9);
noStroke();
// Set the shape
sphere(150);
angle +=0.06;
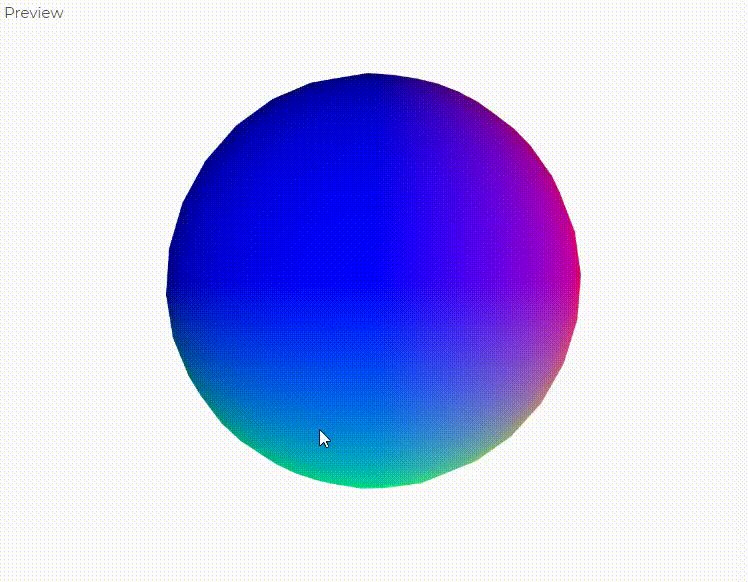
}输出:

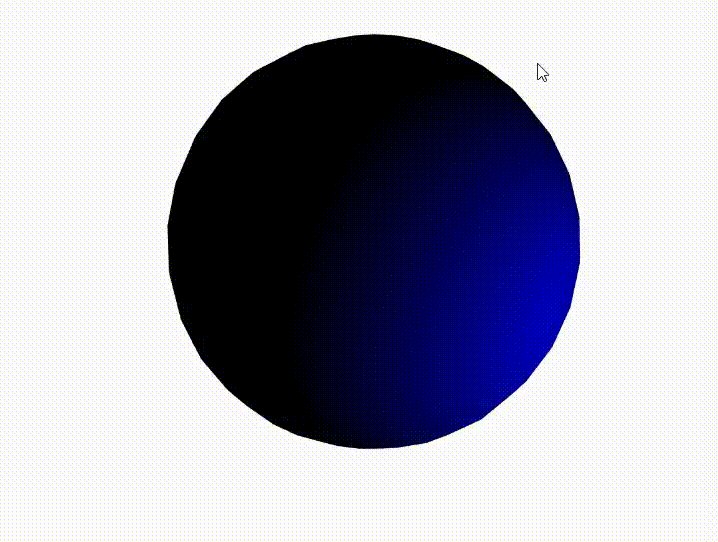
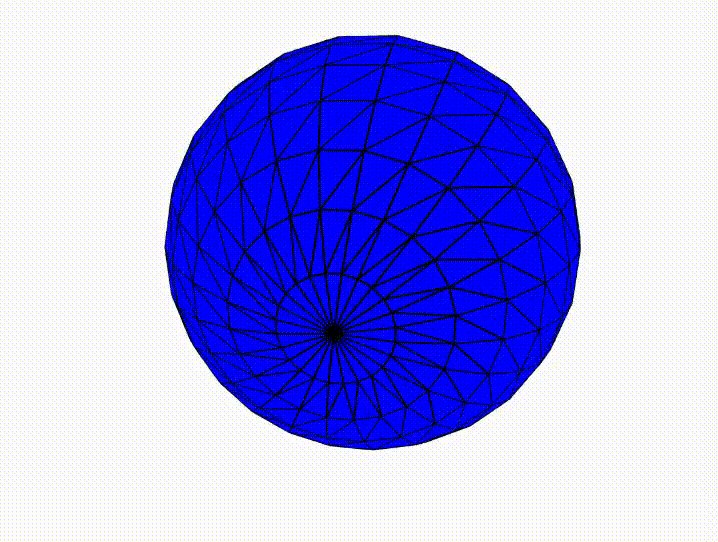
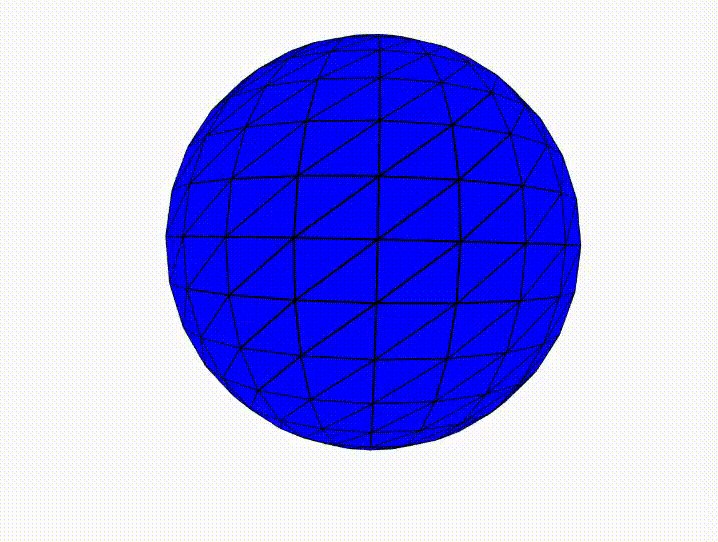
示例 2:使用 directionalLight() 方法创建定向光。
Javascript
let angle = 0.3;
function setup() {
createCanvas(600, 400, WEBGL);
}
function draw() {
let dirY = (mouseY / height - 0.5) *2;
let dirX = (mouseX / width - 0.5) *2;
// Set the directional light
directionalLight(0, 0, 250, dirX, -dirY, 0.25);
// Set the background
background(250);
// Set the material
normalMaterial();
// Rotate on all three axes
rotateX(angle*0.3);
rotateY(angle*0.6);
rotateZ(angle*0.9);
// Set the shape
sphere(150);
angle +=0.06;
}
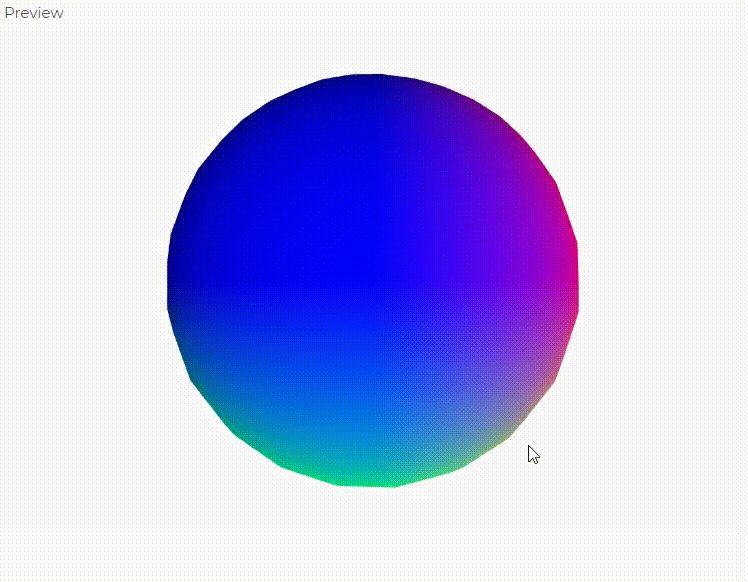
输出:

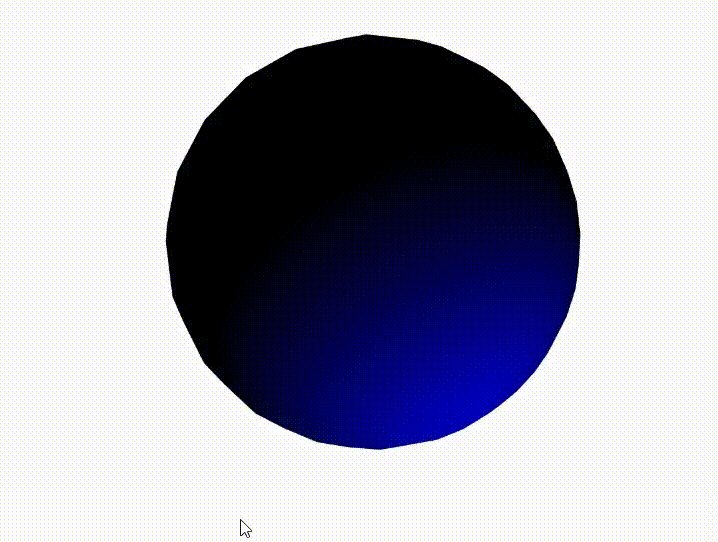
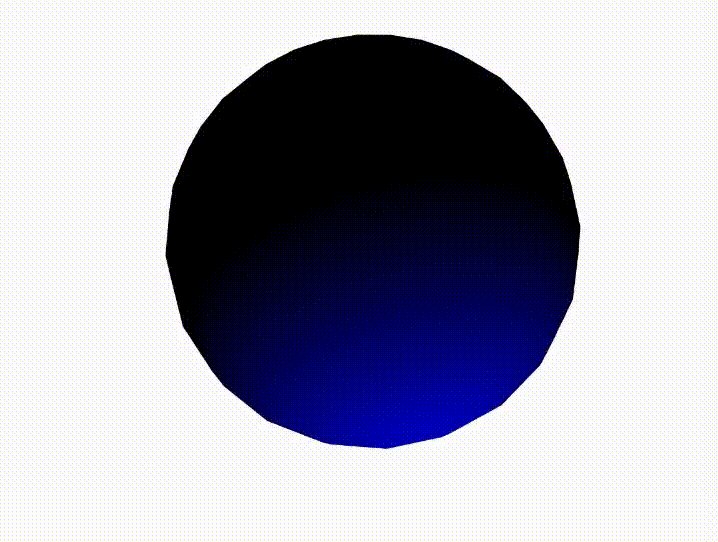
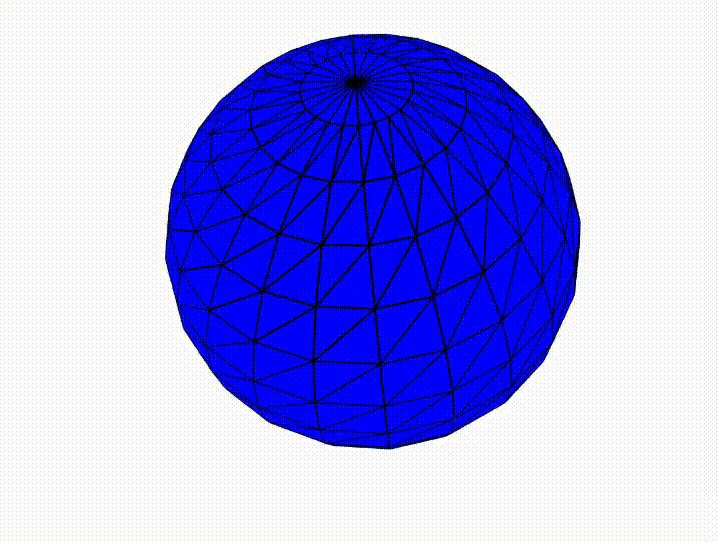
示例 3:使用 pointLight() 方法创建点光源。
Javascript
let angle = 0.3;
function setup() {
createCanvas(600, 400, WEBGL);
}
function draw() {
// Set a point light in the given direction
pointLight(0, 0, 255, mouseX - 200, mouseY - 200, 200);
// Set the background
background(250);
// Set the material
ambientMaterial(255);
// Rotate on all three axes
rotateX(angle*0.3);
rotateY(angle*0.6);
rotateZ(angle*0.9);
noStroke();
// Set the shape
sphere(150);
angle +=0.06;
}
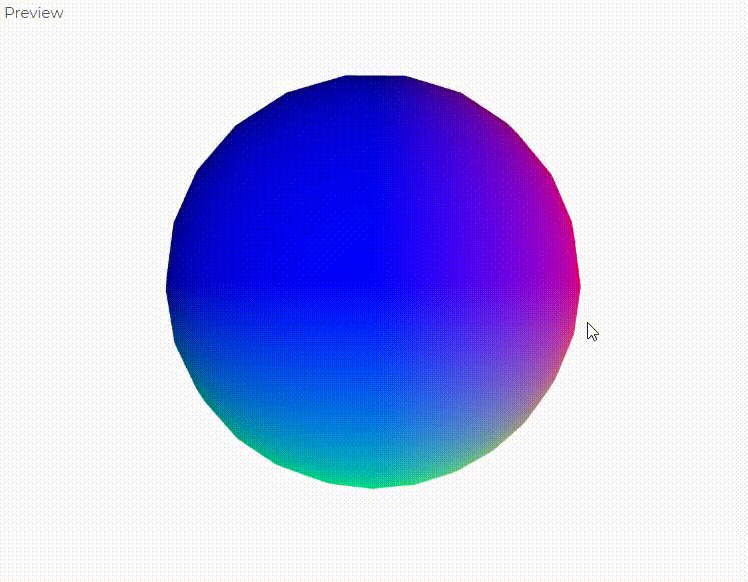
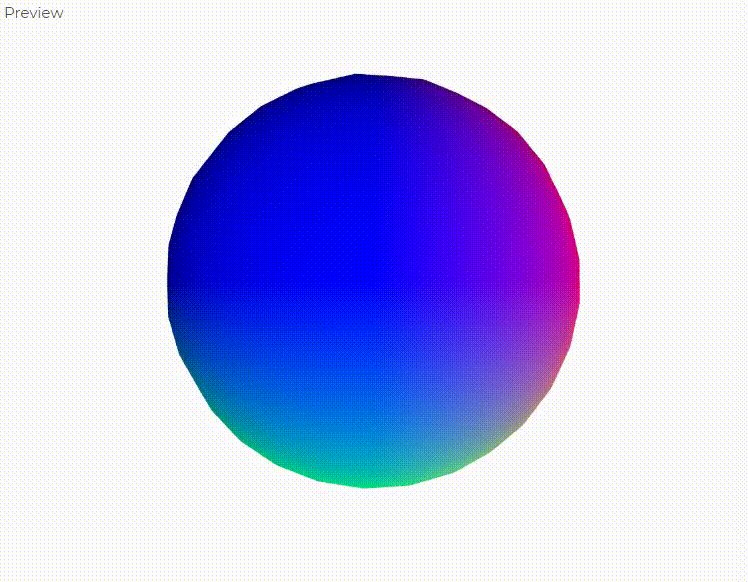
输出: