- 什么是 webgl? (1)
- 什么是 WebGL (1)
- WebGL-颜色
- WebGL-颜色(1)
- WebGL-示例应用程序
- WebGL-示例应用程序(1)
- WebGL教程(1)
- WebGL教程
- WebGL-旋转
- WebGL-旋转(1)
- 学习 webgl (1)
- 讨论WebGL
- 讨论WebGL(1)
- 什么是 WebGL - 任何代码示例
- WebGL-基础(1)
- WebGL-基础
- 什么是 webgl? - 无论代码示例
- WebGL-绘图点(1)
- WebGL-绘图点
- WebGL-上下文(1)
- WebGL-上下文
- WebGL-缩放
- WebGL-缩放(1)
- webgl 服务器 - Shell-Bash (1)
- 学习 webgl - 任何代码示例
- WebGL-翻译
- WebGL-翻译(1)
- WebGL-几何
- WebGL-几何(1)
📅 最后修改于: 2020-10-17 05:24:15 🧑 作者: Mango
几年前,Java应用程序(结合了applet和JOGL)被用于通过寻址GPU(图形处理单元)来处理Web上的3D图形。由于applet需要运行JVM,因此变得难以依赖Java applet。几年后,人们停止使用Java小程序。
Adobe(Flash,AIR)提供的Stage3D API提供了GPU硬件加速架构。使用这些技术,程序员可以在Web浏览器以及IOS和Android平台上开发具有2D和3D功能的应用程序。由于Flash是专有软件,因此未用作Web标准。
2011年3月,发布了WebGL。它是一种无需JVM即可运行的开放软件。它完全由Web浏览器控制。
HTML 5的新版本具有多种功能来支持3D图形,例如2D Canvas,WebGL,SVG,3D CSS转换和SMIL。在本教程中,我们将介绍WebGL的基础知识。
什么是OpenGL?
OpenGL(开放图形库)是用于2D和3D图形的跨语言,跨平台的API。它是命令的集合。 OpenGL4.5是OpenGL的最新版本。下表列出了与OpenGL相关的一组技术。
| API | Technology Used |
|---|---|
| OpenGL ES | It is the library for 2D and 3D graphics on embedded systems – including consoles, phones, appliances, and vehicles. OpenGL ES 3.1 is its latest version. It is maintained by the Khronos Group www.khronos.org |
| JOGL | It is the Java binding for OpenGL. JOGL 4.5 is its latest version and it is maintained by jogamp.org. |
| WebGL | It is the JavaScript binding for OpenGL. WebGL 1.0 is its latest version and it is maintained by the khronos group. |
| OpenGLSL | OpenGL Shading Language. It is a programming language which is a companion to OpenGL 2.0 and higher. It is a part of the core OpenGL 4.4 specification. It is an API specifically tailored for embedded systems such as those present on mobile phones and tablets. |
注意-在WebGL中,我们使用GLSL编写着色器。
什么是WebGL?
WebGL(Web图形库)是Web上3D图形的新标准,旨在渲染2D图形和交互式3D图形。它源自OpenGL的ES 2.0库,该库是用于电话和其他移动设备的低级3D API。 WebGL提供与ES 2.0(嵌入式系统)类似的功能,并在现代3D图形硬件上表现良好。
它是可以与HTML5一起使用的JavaScript API。 WebGL代码写在HTML5的
谁开发了WebGL
一位名叫Vladimir Vukicevic的美裔塞尔维亚软件工程师完成了基础工作,并领导了WebGL的创建
-
在2007年,Vladimir开始为HTML文档的Canvas元素开发OpenGL原型。
-
2011年3月,Kronos Group创建了WebGL。
渲染图
渲染是使用计算机程序从模型生成图像的过程。在图形中,虚拟场景是使用诸如几何图形,视点,纹理,照明和阴影之类的信息来描述的,这些信息会通过渲染程序传递。该渲染程序的输出将是数字图像。
渲染有两种类型-
-
软件渲染-所有渲染计算均在CPU的帮助下完成。
-
硬件渲染-所有图形计算均由GPU(图形处理单元)完成。
渲染可以在本地或远程完成。如果要渲染的图像过于复杂,则在具有足够的硬件资源来渲染复杂场景的专用服务器上远程完成渲染。也称为基于服务器的渲染。渲染也可以由CPU在本地完成。这称为基于客户端的渲染。
WebGL遵循基于客户端的渲染方法来渲染3D场景。使用客户端的图形硬件在本地执行获取图像所需的所有处理。
显卡
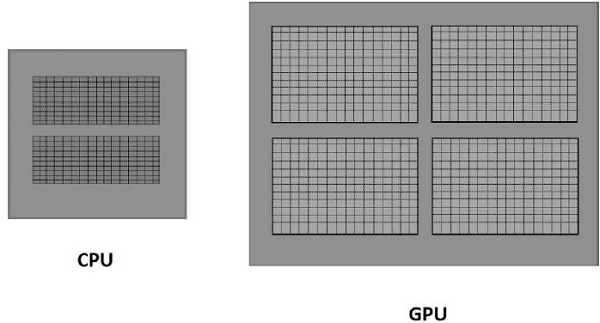
根据NVIDIA的说法,GPU是“具有集成的变换,照明,三角形设置/剪切和渲染引擎的单芯片处理器,每秒能够处理至少1000万个多边形。”与具有为顺序处理而优化的几个内核的多核处理器不同,GPU由数千个较小的内核组成,这些内核可以有效地处理并行工作负载。因此,GPU加速了旨在输出到显示器的帧缓冲区(内存中包含完整帧数据的一部分)中图像的创建。

GPU加速计算
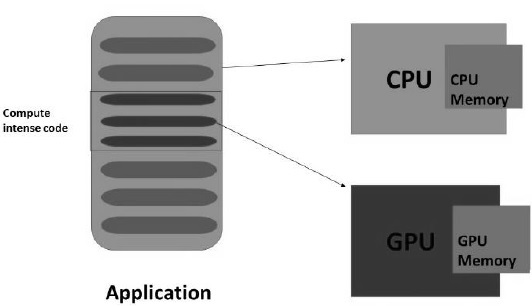
在GPU加速计算中,应用程序已加载到CPU中。每当遇到代码的计算密集型部分时,该部分代码就会被加载并在GPU上运行。它使系统能够有效地处理图形。

GPU将具有单独的内存,并且一次运行一小部分代码的多个副本。 GPU处理其本地内存(而不是中央内存)中的所有数据。因此,需要将GPU处理的数据加载/复制到GPU内存,然后进行处理。
在具有上述架构的系统中,应减少CPU和GPU之间的通信开销,以实现3D程序的更快处理。为此,我们必须复制所有数据并将其保存在GPU上,而不是反复与GPU通讯。
支持的浏览器
下表显示了支持WebGL的浏览器列表-
网页浏览器
| Browser Name | Version | Support |
|---|---|---|
| Internet Explorer | 11 and above | Complete support |
| Google Chrome | 39 and above | Complete support |
| Safari | 8 | Complete support |
| Firefox | 36 and above | Partial support |
| Opera | 27 and above | Partial support |
移动浏览器
| Browser Name | Version | Support |
|---|---|---|
| Chrome for Android | 42 | Partial support |
| Android browser | 40 | Partial support |
| IOS Safari | 8.3 | Complete support |
| Opera Mini | 8 | Does not support |
| Blackberry Browser | 10 | Complete support |
| IE mobile | 10 | Partial support |
WebGL的优势
这是使用WebGL的优势-
-
JavaScript编程-WebGL应用程序是用JavaScript编写的。使用这些应用程序,您可以直接与HTML文档的其他元素进行交互。您还可以使用其他JavaScript库(例如JQuery)和HTML技术来丰富WebGL应用程序。
-
增强对移动浏览器的支持-WebGL还支持移动浏览器,例如iOS Safari,Android浏览器和Chrome for Android。
-
开源-WebGL是一个开源。您可以访问该库的源代码,并了解其工作方式以及开发方式。
-
无需编译-JavaScript是半编程和半HTML组件。要执行此脚本,无需编译文件。相反,您可以使用任何浏览器直接打开文件并检查结果。由于WebGL应用程序是使用JavaScript开发的,因此也无需编译WebGL应用程序。
-
自动内存管理-JavaScript支持自动内存管理。无需手动分配内存。 WebGL继承了JavaScript的此功能。
-
易于设置-由于WebGL已集成在HTML 5中,因此无需进行其他设置。要编写WebGL应用程序,只需要一个文本编辑器和一个Web浏览器。
环境设定
无需为WebGL设置其他环境。支持WebGL的浏览器具有自己的WebGL内置设置。