📌 相关文章
- 什么是 WebGL (1)
- 什么是 webgl? (1)
- WebGL-颜色(1)
- WebGL-颜色
- 什么是 WebGL - 任何代码示例
- WebGL教程
- WebGL教程(1)
- 什么是 webgl? - 无论代码示例
- WebGL-简介
- WebGL-简介(1)
- WebGL-旋转
- WebGL-旋转(1)
- 学习 webgl (1)
- 讨论WebGL
- 讨论WebGL(1)
- WebGL-基础(1)
- WebGL-基础
- 学习 webgl - 任何代码示例
- WebGL-绘图点
- WebGL-绘图点(1)
- webgl 服务器 - Shell-Bash 代码示例
- WebGL-上下文
- WebGL-上下文(1)
- WebGL-缩放
- WebGL-缩放(1)
- html webgl - Html 代码示例
- webgl 服务器 - Shell-Bash (1)
- WebGL-翻译
- WebGL-翻译(1)
📜 WebGL-示例应用程序
📅 最后修改于: 2020-10-17 05:26:13 🧑 作者: Mango
我们已经讨论了WebGL和WebGL管道(渲染图形应用程序所遵循的过程)的基础。在本章中,我们将使用一个示例应用程序使用WebGL创建一个三角形,并观察该应用程序中遵循的步骤。
WebGL应用程序的结构
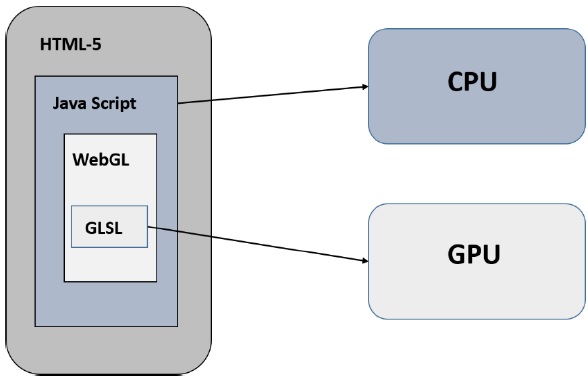
WebGL应用程序代码是JavaScript和OpenGL Shader Language的组合。
- 需要JavaScript与CPU通讯
- 必须使用OpenGL Shader Language与GPU通讯。

样品申请
现在让我们举一个简单的例子来学习如何使用WebGL绘制带有2D坐标的简单三角形。
它将产生以下结果-
如果您仔细观察上述程序,我们将按照以下五个连续步骤使用WebGL绘制一个简单的三角形。步骤如下-
步骤1-准备画布并获取WebGL渲染上下文
我们获取当前的HTML canvas对象,并获取其WebGL渲染上下文。
第2步-定义几何并将其存储在缓冲区对象中
我们定义几何的属性,例如顶点,索引,颜色等,并将它们存储在JavaScript数组中。然后,我们创建一个或多个缓冲区对象,并将包含数据的数组传递给相应的缓冲区对象。在示例中,我们将三角形的顶点存储在JavaScript数组中,然后将此数组传递给顶点缓冲区对象。
步骤3-创建和编译Shader程序
我们编写顶点着色器和片段着色器程序,对其进行编译,然后通过链接这两个程序来创建组合程序。
步骤4-将着色器程序与缓冲区对象相关联
我们将缓冲区对象和组合的着色器程序关联起来。
步骤5-绘制所需的对象(三角形)
此步骤包括清除颜色,清除缓冲区位,启用深度测试,设置视口等操作。最后,您需要使用方法drawArrays()或drawElements()绘制所需的基元。
所有这些步骤将在本教程中进一步说明。