📌 相关文章
- BabylonJS教程
- BabylonJS教程(1)
- BabylonJS-简介(1)
- BabylonJS-简介
- 讨论BabylonJS(1)
- 讨论BabylonJS
- BabylonJS-概述
- BabylonJS-概述(1)
- BabylonJS-材料
- SVG 灯光颜色属性
- SVG 灯光颜色属性(1)
- BabylonJS-环境设置(1)
- BabylonJS-环境设置
- BabylonJS-相机
- BabylonJS-相机(1)
- css 灯光模式 - CSS (1)
- css 灯光模式 - CSS 代码示例
- BabylonJS-有用的资源
- BabylonJS-有用的资源(1)
- 无法更改灯光窗口 10 (1)
- BabylonJS-参数形状
- BabylonJS-参数形状(1)
- WebGL 和 p5.js 中的灯光
- WebGL 和 p5.js 中的灯光(1)
- 无法更改灯光窗口 10 - 无论代码示例
- django 自动完成灯光样式 - Python (1)
- BabylonJS-创建ScreenShot
- BabylonJS-创建ScreenShot(1)
- visual studio 启用灯光模式 (1)
📜 BabylonJS-灯光
📅 最后修改于: 2020-10-27 03:29:23 🧑 作者: Mango
在本章中,我们将学习用于BabylonJS的灯。我们将首先查看babylonjs可用的不同类型的灯。
光线用于产生每个像素接收的漫反射和镜面反射颜色。后来,它用于材质以获取每个像素的最终颜色。
babylonjs提供4种类型的灯。
- 点光源
- 定向光
- 射灯
- 半球光
BabylonJS-点光源
点光源的经典示例是太阳,其光线会向各个方向传播。点光源在空间中具有一个唯一的点,从该点可以在每个方向上传播光。可以使用镜面反射和漫反射属性控制光的颜色。
句法
以下是Point Light的语法-
var light0 = new BABYLON.PointLight("Omni0", new BABYLON.Vector3(1, 10, 1), scene);
点光源有三种不同的参数-
-
第一个参数是灯光的名称。
-
第二参数是放置点光源的位置。
-
第三参数是需要附加灯光的场景。
以下属性用于在上面创建的对象上添加颜色-
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);
演示版
BabylonJs - Basic Element-Creating Scene
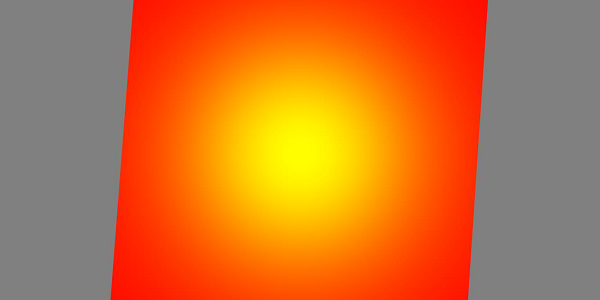
输出

BabylonJS-定向光
在定向光中,光由方向定义,并根据放置的位置在每个方向上发出。
var light0 = new BABYLON.DirectionalLight("Dir0", new BABYLON.Vector3(0, -1, 0), scene);
点光源有三种不同的参数-
-
第1个参数是光的名称。
-
第二个参数是位置。现在,它在Y轴上放置为负-1。
-
第三参数是要附加的场景。
在这里,您可以使用反射和漫反射属性添加颜色。
light0.diffuse = new BABYLON.Color3(0, 1, 0);
light0.specular = new BABYLON.Color3(1,0, 0);
演示版
BabylonJs - Basic Element-Creating Scene
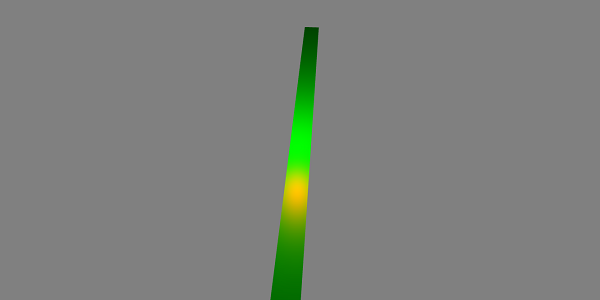
输出
上面的代码行生成以下输出-

BabylonJS-聚光灯
聚光灯就像落成圆锥形的光一样。
句法
以下是Spot Light的语法-
var light0 = new BABYLON.SpotLight("Spot0", new BABYLON.Vector3(0, 30, -10), new BABYLON.Vector3(0, -1, 0), 0.8, 2, scene);
点光源有五种不同的参数-
- 第一个参数是灯光的名称。
- 第二个参数是位置。
- 第三参数是方向。
- 第4 param是角度。
- 第5 param是指数。
这些值定义从该位置开始向该方向发射的光锥。使用镜面反射和漫反射来控制光的颜色。
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(1, 1, 1);
演示版
BabylonJs - Basic Element-Creating Scene
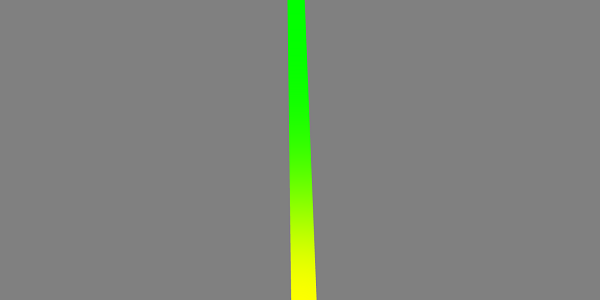
输出
上面的代码行生成以下输出-

BabylonJS-半球光
半球形光更多地是获取环境光。光的方向朝向天空。灯光有3种颜色;一个用于天空,一个用于地面,最后一个用于镜面反射。
句法
以下是半球光的语法-
var light0 = new BABYLON.HemisphericLight("Hemi0", new BABYLON.Vector3(0, 1, 0), scene);
对于颜色
light0.diffuse = new BABYLON.Color3(1, 0, 0);
light0.specular = new BABYLON.Color3(0, 1, 0);
light0.groundColor = new BABYLON.Color3(0, 0, 0);
演示版
BabylonJs - Basic Element-Creating Scene
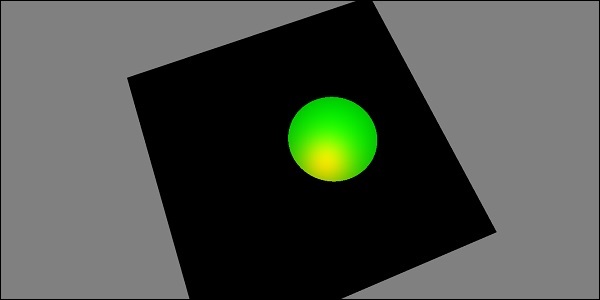
输出
上面的代码行生成以下输出-