jQuery UI 可选容差选项
jQuery UI由使用 jQuery JavaScript 库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 界面。它可用于构建高度交互的 Web 应用程序,也可用于轻松添加小部件。
jQuery UI 可选容差选项用于确定使用哪种模式来测试套索是否应该选择项目。套索可以通过拖动框来引用要选择的元素。它是字符串类型,默认值为“touch”。
以下是可能的值:
- fit :它指定套索何时与项目完全重叠。
- touch :它指定套索何时与项目重叠任何特定数量。
句法:
使用公差选项初始化可选元素:
$( "Selector" ).selectable({ tolerance: "fit" });- 获取默认选项:
var tolerance = $( "Selector" ).selectable( "option", "tolerance" ); - 设置默认选项:
$( "Selector" ).selectable( "option", "tolerance", "fit" );
CDN 链接:以下是您的项目需要的一些 jQuery Mobile 脚本,因此请将它们添加到您的项目中。
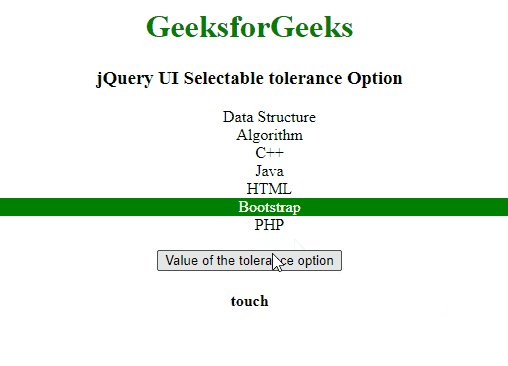
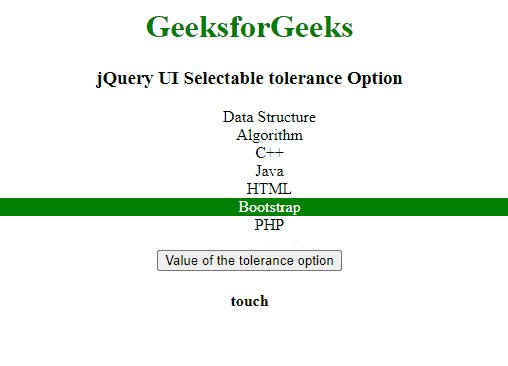
示例:此示例描述了 jQuery Mobile 可选容差选项的使用。
HTML
GeeksforGeeks
jQuery UI Selectable tolerance Option
- Data Structure
- Algorithm
- C++
- Java
- HTML
- Bootstrap
- PHP
输出:

参考: https ://api.jqueryui.com/selectable/#option-tolerance