React-Bootstrap 弹出框组件
React-Bootstrap 是一个前端框架,旨在牢记反应。 Popover组件是一个容器类型的元素,它悬停在父窗口上。就像弹出信息一样 这是在父窗口上的某些事件上触发的。我们可以在 ReactJS 中使用以下方法来使用 react-bootstrap Popover 组件。
弹窗道具:
- arrowProps:用于定位弹出箭头。
- content:用于创建一个Popover ,里面有一个Popover.Content ,设置为true时直接传递给children。
- id:它只是可访问性所必需的 HTML id属性。
- 位置:用于设置Popover的定位方向。
- popper:对象类型,表示popover元素的popper属性。
- show:用来表示popover是否打开。
- 标题:用于定义弹出框的标题。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
PopoverContent道具:
- as:它可以用作该组件的自定义元素类型。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
PopoverTitle道具:
- as:它可以用作该组件的自定义元素类型。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install react-bootstrap npm install bootstrap
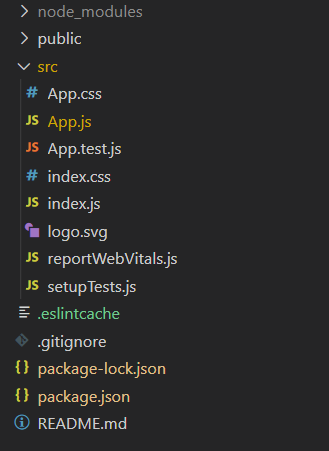
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react';
import 'bootstrap/dist/css/bootstrap.css';
import OverlayTrigger from 'react-bootstrap/OverlayTrigger';
import Popover from 'react-bootstrap/Popover'
import Button from 'react-bootstrap/Button';
export default function App() {
return (
React-Bootstrap Popover Component
GeeksforGeeks
Greetings from GeeksforGeeks
)}>
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
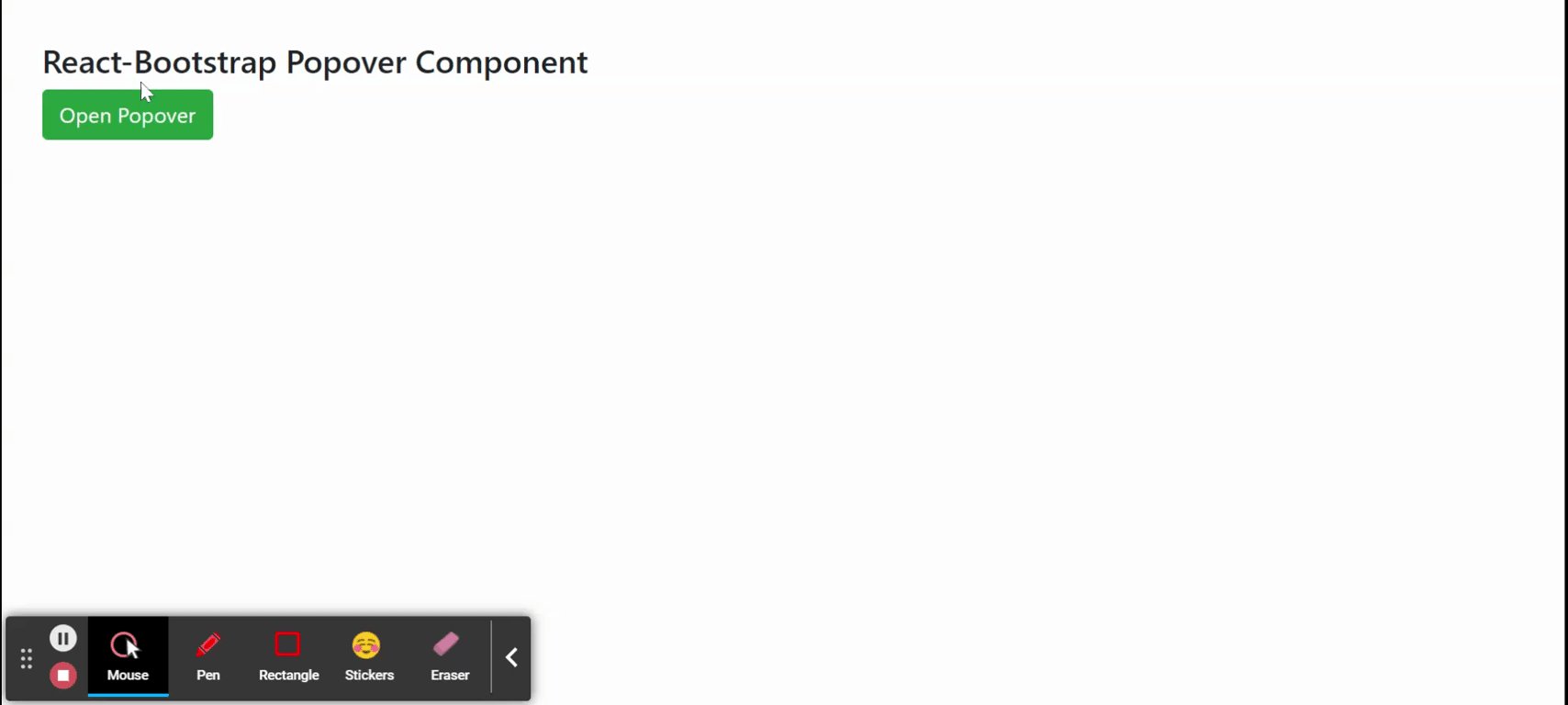
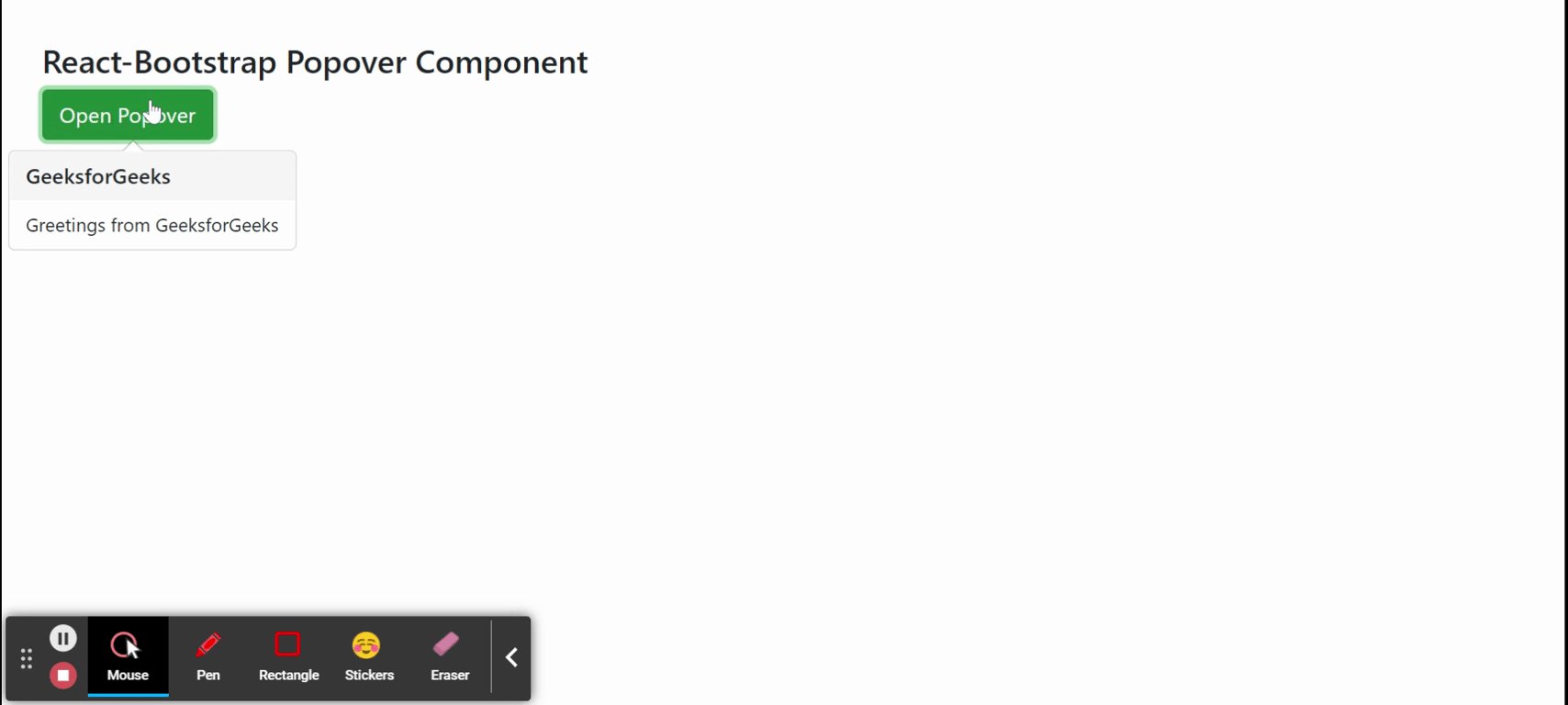
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://react-bootstrap.github.io/components/overlays/#popovers