如何使用 jQuery 在父节点的奇数子节点中应用 CSS?
在本文中,我们将看到如何使用 jQuery 在父元素的奇数子元素中设置样式。要在父节点的奇数子节点上设置样式,我们使用 jQuery :nth-child(odd) 选择器。
:nth-child(odd) 选择器用于选择作为其父元素奇数子元素的每个元素。
句法:
$("Selector:nth-child(odd)")方法:首先,我们创建一个包含 div 元素的 HTML 元素。这个 div 元素包含一些段落元素,然后我们使用 :nth-child() 选择器来选择父元素的所有奇数位置子元素。
例子:
HTML
GeeksforGeeks
How to apply CSS in odd childs of parent
node using jQuery library?
Data Structure
C++ Programming
javaScript
Web Technology
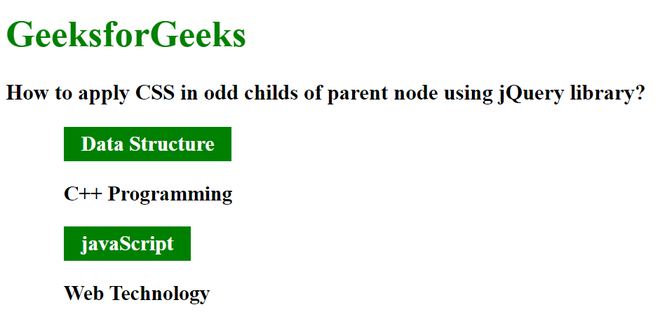
输出: