反应JS |使用通天塔
现在我们知道了 Babel 是什么,我们将重点介绍如何使用 node 将它安装在您的机器上。遵循这些简单的步骤后,可以轻松安装 Babel。
要求 :
- 一个代码编辑器,如 atom、sublime text 或 Visual Studio 代码。
- 节点也应该安装在带有 npm 的机器上。
我们将使用 Node.js 安装 Babel。打开您的文本编辑器,然后创建您的目录结构,如下所示:
|--node_modules
|--src
--app.js
|--.babelrc
|--package.json
|--package.lock.json如果你知道 node 是如何工作的,那么你就会知道 node_modules、package.json 和 package.lock.json。一旦我们运行一些命令,它们就会自动形成。
现在,打开命令行并设置文件夹目录的路径,然后在 cmd 中写入这些行:
npm install --save-dev @babel/core @babel/cli @babel/preset-env @babel/node
npm install nodemon --save-dev第一个 npm 命令将安装 babel 依赖项,第二个将用于安装 nodemon,它允许我们更新浏览器内容而无需刷新它。
输入命令后我们会得到:

正如我们在上图中看到的,我们用来安装 babel 依赖项的命令现在在我们的“package.json”文件中可见。
在项目目录中的 .babelrc 文件中添加以下行也很重要。
// .babelrc
{
"presets": ["@babel/preset-env"]
}现在我们最终需要将脚本添加到我们的“package.json”文件中。
"start": "nodemon --exec babel-node src/app.js" // inside your scripts tag最终的“package.json”将如下所示:

现在我们都准备好了,我们只需要在 app.js 文件中编写普通的 ES6、7、8 代码并使用 'npx babel filename' 命令运行它,其中 'filename' 在这里被 app.js 替换,我们将得到控制台中的 ES5 输出。
例子:
javascript
// next generation javascript code
let alice = () => {};
let bob = (b) => b;
const usingMap = [1, 2, 3].map((number) => number * 2);
console.log(usingMap); // [2, 4, 6]
var immukul = {
_name: "Mukul",
_friends: ["Mukul", "Mayank"],
printFriends(){
this._friends.forEach(
f =>console.log(this._name + " knows " + f));
}
};
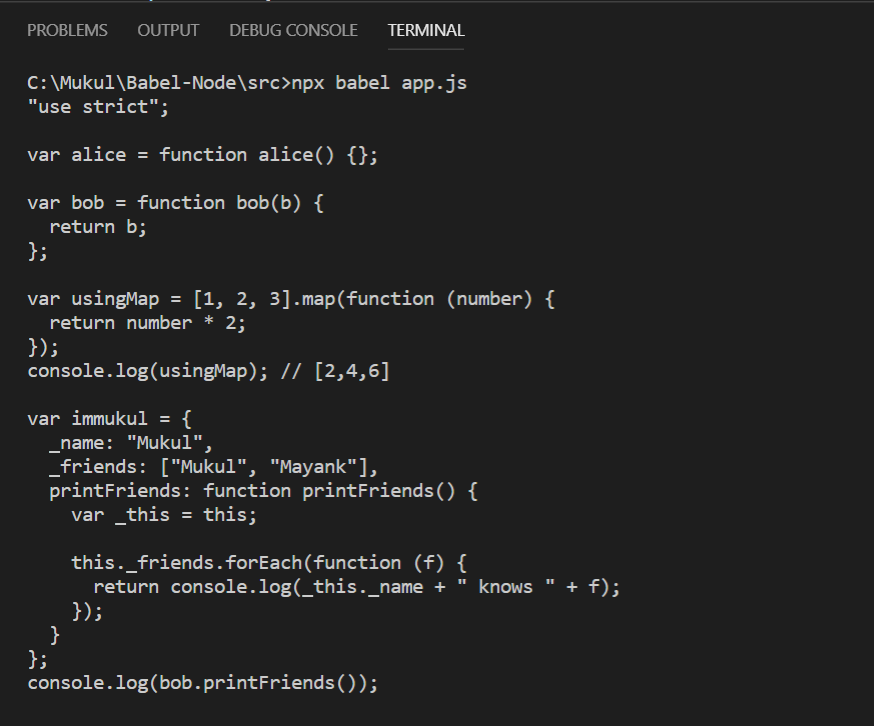
console.log(immukul.printFriends());输出: