Python|使用 Django 的 ToDo webapp
先决条件: django安装
Django 是一个基于高级Python Web 框架的 Web 框架,允许快速开发和简洁、实用的设计。今天我们将创建一个 todo 应用程序,以了解 Django 的基础知识。在这个网络应用程序中,可以创建像 Google Keep 或 Evernote 这样的笔记。
所需模块:
- django:安装 django
- 脆皮表格:
pip install --upgrade django-crispy-forms基本设置:
通过以下命令启动项目 -
django-admin startproject todo-site将目录更改为 todo-site –
cd todo-site启动服务器 - 通过在终端中键入以下命令启动服务器 -
python manage.py runserver要检查服务器是否正在运行,请转到 Web 浏览器并输入 http://127.0.0.1:8000/ 作为 URL。
现在按下停止服务器
ctrl-c现在让我们创建一个应用程序。
python manage.py startapp todo通过执行转到 todo/ 文件夹:cd todo 并使用 index.html 文件创建一个文件夹:templates/todo/index.html
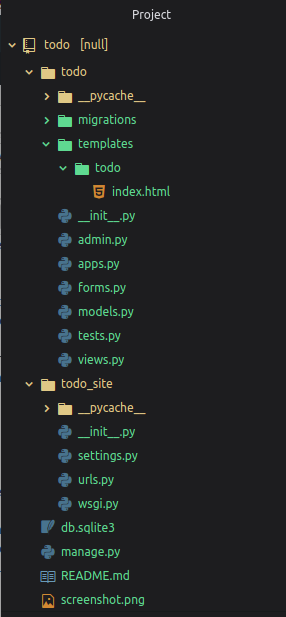
使用文本编辑器打开项目文件夹。目录结构应如下所示:

现在在settings.py的 todo_site 中添加 todo app 和 crispty_form 。

编辑 todo_site 中的 urls.py 文件:
Python3
from django.contrib import admin
from django.urls import path
from todo import views
urlpatterns = [
#####################home_page###########################################
path('', views.index, name="todo"),
####################give id no. item_id name or item_id=i.id ############
# pass item_id as primary key to remove that the todo with given id
path('del/', views.remove, name="del"),
########################################################################
path('admin/', admin.site.urls),
] Python3
from django.db import models
from django.utils import timezone
class Todo(models.Model):
title=models.CharField(max_length=100)
details=models.TextField()
date=models.DateTimeField(default=timezone.now)
def __str__(self):
return self.titlePython3
from django.shortcuts import render, redirect
from django.contrib import messages
## import todo form and models
from .forms import TodoForm
from .models import Todo
###############################################
def index(request):
item_list = Todo.objects.order_by("-date")
if request.method == "POST":
form = TodoForm(request.POST)
if form.is_valid():
form.save()
return redirect('todo')
form = TodoForm()
page = {
"forms" : form,
"list" : item_list,
"title" : "TODO LIST",
}
return render(request, 'todo/index.html', page)
### function to remove item, it receive todo item_id as primary key from url ##
def remove(request, item_id):
item = Todo.objects.get(id=item_id)
item.delete()
messages.info(request, "item removed !!!")
return redirect('todo')Python3
from django import forms
from .models import Todo
class TodoForm(forms.ModelForm):
class Meta:
model = Todo
fields="__all__"在 todo 中编辑 models.py :
Python3
from django.db import models
from django.utils import timezone
class Todo(models.Model):
title=models.CharField(max_length=100)
details=models.TextField()
date=models.DateTimeField(default=timezone.now)
def __str__(self):
return self.title
在 todo 中编辑 views.py :
Python3
from django.shortcuts import render, redirect
from django.contrib import messages
## import todo form and models
from .forms import TodoForm
from .models import Todo
###############################################
def index(request):
item_list = Todo.objects.order_by("-date")
if request.method == "POST":
form = TodoForm(request.POST)
if form.is_valid():
form.save()
return redirect('todo')
form = TodoForm()
page = {
"forms" : form,
"list" : item_list,
"title" : "TODO LIST",
}
return render(request, 'todo/index.html', page)
### function to remove item, it receive todo item_id as primary key from url ##
def remove(request, item_id):
item = Todo.objects.get(id=item_id)
item.delete()
messages.info(request, "item removed !!!")
return redirect('todo')
现在在 todo 中创建一个 forms.py :
Python3
from django import forms
from .models import Todo
class TodoForm(forms.ModelForm):
class Meta:
model = Todo
fields="__all__"
将模型注册到管理员:

导航到 templates/todo/index.html 并编辑它:链接到 index.html 文件
进行迁移并迁移它
python manage.py makemigrations
python manage.py migrate现在你可以运行服务器来查看你的 todo 应用了
python manage.py runserver