Android中的相对布局
相对布局用于以适当的顺序排列子视图,这意味着相对于彼此排列子对象。通常,如果我们使用由 5 个按钮组成的线性布局来创建应用程序。即使我们指定重量和重力属性,它们也不会相对排列。为了以正确的顺序排列它们,我们需要使用相对布局。为了安排它们,我们需要一些高级属性。基本上,我们在使用线性布局创建应用程序时使用 layout_width、layout_height、layout_text 属性。但是我们需要一些相对布局支持的更高级的属性。相对布局支持的属性太多了。下面列出了一些最常用的属性
- layout_alignParentTop
- layout_alignParentBottom
- layout_alignParentRight
- layout_alignParentLeft
- layout_center水平
- layout_centerVertical
- layout_above
- layout_below
要执行以下代码,我们需要安装 Android Studio。安装后按照以下步骤操作。
- 创建一个新项目
- 选择语言为Java
- 选择API级别26(android OREO 8.0)
- 单击确定按钮。等到 UI 显示。
- 然后清理项目。因为 gradle 可能无法构建。
- 之后,我们可以看到两个代码文件。一种是activity_main.xml 和MainActivity。Java
- 转到 activity_main.xml 文件。
- 在那里,我们可以看到两种模式。一种是设计模式,另一种是代码模式。然后进入代码模式。
- 并使用下面的代码。
- 我们不需要更改默认的Java代码。因为我们没有执行任何 onClick 活动。
让我们看一个显示上述属性用法的 XML 代码。
分步实施
第 1 步:创建一个新项目
要在 Android Studio 中创建新项目,请参阅如何在 Android Studio 中创建/启动新项目。请注意,选择Java作为编程语言。
第 2 步:使用 activity_main.xml 文件
导航到app > res > layout > activity_main.xml并将以下代码添加到该文件。下面是activity_main.xml文件的代码。
XML
Java
package com.example.example1;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}第 4 步:使用MainActivity。Java
转到MainActivity。 Java文件并参考以下代码。下面是MainActivity 的代码。 Java文件。 MainActivity 里面没有什么可写的。 Java文件。
Java
package com.example.example1;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
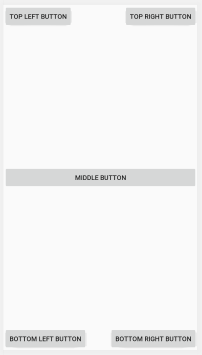
输出:

代码说明
- 首先,我们编写了包含 xml 版本和编码类型的 xml 打开标签。
- 在下一行中,我们为相对布局编写了一个打开标签。
- 在相对布局中,我们指定了布局的宽度、高度和方向。
- 然后我们创建了 5 个按钮,分别排列在 topRight、topLeft、bottonRight、bottomLeft、bottomRight 和 center。
- 最后,我们关闭了相对布局标签。
- 在Java代码中,只有 import 语句。
- 在主类中,有一个 onCreate() 方法。用于创建活动。
- Activity 只是一个用户界面。