使用 Python-Tkinter 创建第一个 GUI 应用程序
特金特 是一个用于创建 GUI 应用程序的Python包。 Python有很多 GUI 框架,但 Tkinter 是唯一内置到Python标准库中的框架。 Tkinter 有几个优势;它是跨平台的,因此相同的代码适用于 Windows、macOS 和 Linux。与其他框架相比,Tkinter 是轻量级的,使用起来相对轻松。这使得它成为在Python中构建 GUI 应用程序的一个令人信服的选择,特别是对于不需要现代风格的应用程序,并且首要任务是快速构建功能性和跨平台的东西。
为了更好地理解 Tkinter,我们将创建一个简单的 GUI。
入门
1.导入 tkinter 包及其所有模块。
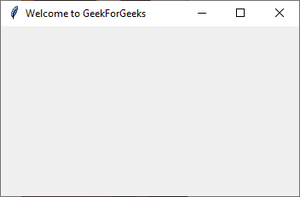
2.创建一个根窗口。给根窗口一个标题(使用title() )和尺寸(使用geometry() )。所有其他小部件都将位于根窗口内。
3.使用mainloop()调用窗口的无限循环。如果您忘记调用它,用户将不会看到任何内容。该窗口将等待任何用户交互,直到我们关闭它。
例子:
Python3
# Import Module
from tkinter import *
# create root window
root = Tk()
# root window title and dimension
root.title("Welcome to GeekForGeeks")
# Set geometry (widthxheight)
root.geometry('350x200')
# all widgets will be here
# Execute Tkinter
root.mainloop()Python3
# Import Module
from tkinter import *
# create root window
root = Tk()
# root window title and dimension
root.title("Welcome to GeekForGeeks")
# Set geometry(widthxheight)
root.geometry('350x200')
#adding a label to the root window
lbl = Label(root, text = "Are you a Geek?")
lbl.grid()
# Execute Tkinter
root.mainloop()Python3
# Import Module
from tkinter import *
# create root window
root = Tk()
# root window title and dimension
root.title("Welcome to GeekForGeeks")
# Set geometry(widthxheight)
root.geometry('350x200')
# adding a label to the root window
lbl = Label(root, text = "Are you a Geek?")
lbl.grid()
# function to display text when
# button is clicked
def clicked():
lbl.configure(text = "I just got clicked")
# button widget with red color text
# inside
btn = Button(root, text = "Click me" ,
fg = "red", command=clicked)
# set Button grid
btn.grid(column=1, row=0)
# Execute Tkinter
root.mainloop()Python3
# Import Module
from tkinter import *
# create root window
root = Tk()
# root window title and dimension
root.title("Welcome to GeekForGeeks")
# Set geometry(widthxheight)
root.geometry('350x200')
# adding a label to the root window
lbl = Label(root, text = "Are you a Geek?")
lbl.grid()
# adding Entry Field
txt = Entry(root, width=10)
txt.grid(column =1, row =0)
# function to display user text when
# button is clicked
def clicked():
res = "You wrote" + txt.get()
lbl.configure(text = res)
# button widget with red color text inside
btn = Button(root, text = "Click me" ,
fg = "red", command=clicked)
# Set Button Grid
btn.grid(column=2, row=0)
# Execute Tkinter
root.mainloop()Python3
# Import Module
from tkinter import *
# create root window
root = Tk()
# root window title and dimension
root.title("Welcome to GeekForGeeks")
# Set geometry(widthxheight)
root.geometry('350x200')
# adding menu bar in root window
# new item in menu bar labelled as 'New'
# adding more items in the menu bar
menu = Menu(root)
item = Menu(menu)
item.add_command(label='New')
menu.add_cascade(label='File', menu=item)
root.config(menu=menu)
# adding a label to the root window
lbl = Label(root, text = "Are you a Geek?")
lbl.grid()
# adding Entry Field
txt = Entry(root, width=10)
txt.grid(column =1, row =0)
# function to display user text when
# button is clicked
def clicked():
res = "You wrote" + txt.get()
lbl.configure(text = res)
# button widget with red color text inside
btn = Button(root, text = "Click me" ,
fg = "red", command=clicked)
# Set Button Grid
btn.grid(column=2, row=0)
# Execute Tkinter
root.mainloop()输出:

根窗口
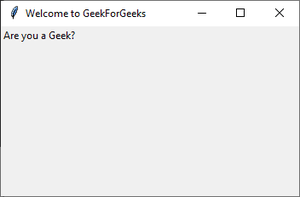
4.我们将使用标签类添加标签并根据需要更改其文本配置。 grid()函数是一个几何管理器,它将标签保存在窗口内的所需位置。如果默认情况下没有提到参数,它将把它放在空单元格中;那是 0,0,因为那是第一个位置。
例子:
Python3
# Import Module
from tkinter import *
# create root window
root = Tk()
# root window title and dimension
root.title("Welcome to GeekForGeeks")
# Set geometry(widthxheight)
root.geometry('350x200')
#adding a label to the root window
lbl = Label(root, text = "Are you a Geek?")
lbl.grid()
# Execute Tkinter
root.mainloop()
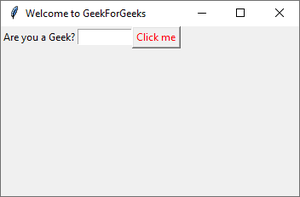
输出:

根窗口内的标签
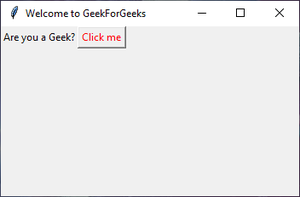
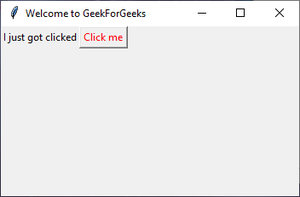
5.现在向根窗口添加一个按钮。更改按钮配置为我们提供了很多选择。在此示例中,我们将使按钮在单击后显示文本,并更改按钮内文本的颜色。
例子:
Python3
# Import Module
from tkinter import *
# create root window
root = Tk()
# root window title and dimension
root.title("Welcome to GeekForGeeks")
# Set geometry(widthxheight)
root.geometry('350x200')
# adding a label to the root window
lbl = Label(root, text = "Are you a Geek?")
lbl.grid()
# function to display text when
# button is clicked
def clicked():
lbl.configure(text = "I just got clicked")
# button widget with red color text
# inside
btn = Button(root, text = "Click me" ,
fg = "red", command=clicked)
# set Button grid
btn.grid(column=1, row=0)
# Execute Tkinter
root.mainloop()
输出:

添加了按钮

点击“点我”后
6.使用Entry()类,我们将为用户输入创建一个文本框。为了显示用户输入文本,我们将对clicked()函数进行更改。我们可以使用get()函数获取用户输入的文本。当Button输入文本后,默认文本与用户文本连接。还将按钮网格位置更改为第 2 列,因为Entry()将是第 1 列。
例子:
Python3
# Import Module
from tkinter import *
# create root window
root = Tk()
# root window title and dimension
root.title("Welcome to GeekForGeeks")
# Set geometry(widthxheight)
root.geometry('350x200')
# adding a label to the root window
lbl = Label(root, text = "Are you a Geek?")
lbl.grid()
# adding Entry Field
txt = Entry(root, width=10)
txt.grid(column =1, row =0)
# function to display user text when
# button is clicked
def clicked():
res = "You wrote" + txt.get()
lbl.configure(text = res)
# button widget with red color text inside
btn = Button(root, text = "Click me" ,
fg = "red", command=clicked)
# Set Button Grid
btn.grid(column=2, row=0)
# Execute Tkinter
root.mainloop()
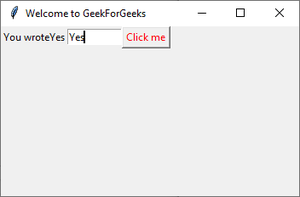
输出:

第 2 列第 0 行的条目小部件

显示用户输入文本。
7.要添加菜单栏,可以使用Menu类。首先,我们创建一个菜单,然后我们添加我们的第一个标签,最后,我们将菜单分配给我们的窗口。我们可以使用add_cascade() 在任何菜单下添加菜单项。
例子:
Python3
# Import Module
from tkinter import *
# create root window
root = Tk()
# root window title and dimension
root.title("Welcome to GeekForGeeks")
# Set geometry(widthxheight)
root.geometry('350x200')
# adding menu bar in root window
# new item in menu bar labelled as 'New'
# adding more items in the menu bar
menu = Menu(root)
item = Menu(menu)
item.add_command(label='New')
menu.add_cascade(label='File', menu=item)
root.config(menu=menu)
# adding a label to the root window
lbl = Label(root, text = "Are you a Geek?")
lbl.grid()
# adding Entry Field
txt = Entry(root, width=10)
txt.grid(column =1, row =0)
# function to display user text when
# button is clicked
def clicked():
res = "You wrote" + txt.get()
lbl.configure(text = res)
# button widget with red color text inside
btn = Button(root, text = "Click me" ,
fg = "red", command=clicked)
# Set Button Grid
btn.grid(column=2, row=0)
# Execute Tkinter
root.mainloop()
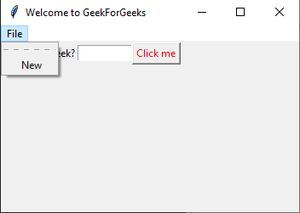
输出 :

菜单栏
这个简单的 GUI 涵盖了 Tkinter 包的基础知识。同样,您可以添加更多小部件并根据需要更改其配置。
小部件
Tkinter 提供各种控件,例如 GUI 应用程序中使用的按钮、标签和文本框。这些控件通常称为小部件。下面提到了常用的小部件列表 -
S No. Widget Description 1 Label The Label widget is used to provide a single-line caption for other widgets. It can also contain images. 2 Button The Button widget is used to display buttons in your application. 3 Entry The Entry widget is used to display a single-line text field for accepting values from a user. 4 Menu The Menu widget is used to provide various commands to a user. These commands are contained inside Menubutton. 5 Canvas The Canvas widget is used to draw shapes, such as lines, ovals, polygons and rectangles, in your application. 6 Checkbutton The Checkbutton widget is used to display a number of options as checkboxes. The user can select multiple options at a time. 7 Frame The Frame widget is used as a container widget to organize other widgets. 8 Listbox The Listbox widget is used to provide a list of options to a user. 9 Menubutton The Menubutton widget is used to display menus in your application. 10 Message The Message widget is used to display multiline text fields for accepting values from a user. 11 Radiobutton The Radiobutton widget is used to display a number of options as radio buttons. The user can select only one option at a time. 12 Scale The Scale widget is used to provide a slider widget. 13 Scrollbar The Scrollbar widget is used to add scrolling capability to various widgets, such as list boxes. 14 Text The Text widget is used to display text in multiple lines. 15 Toplevel The Toplevel widget is used to provide a separate window container. 16 LabelFrame A labelframe is a simple container widget. Its primary purpose is to act as a spacer or container for complex window layouts. 17 tkMessageBox This module is used to display message boxes in your applications. 18 Spinbox The Spinbox widget is a variant of the standard Tkinter Entry widget, which can be used to select from a fixed number of values. 19 PanedWindow A PanedWindow is a container widget that may contain any number of panes, arranged horizontally or vertically.
几何管理
所有 Tkinter 小部件都可以访问特定的几何管理方法,这些方法的目的是在整个父小部件区域中组织小部件。 Tkinter 公开了以下几何管理器类:pack、grid 和 place。他们的描述如下 -
S No. Widget Description 1 pack() This geometry manager organizes widgets in blocks before placing them in the parent widget. 2 grid() This geometry manager organizes widgets in a table-like structure in the parent widget. 3 place() This geometry manager organizes widgets by placing them in a specific position in the parent widget.