语义 UI 复选框不确定状态
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且具有不同的元素可用于使您的网站看起来更神奇。
语义 UI 有一堆用于用户界面设计的组件。其中之一是Checkboxes组件。复选框用于向用户显示不同的选项以供选择。用户可以根据自己的选择在其中进行选择。根据复选框的使用要求,复选框有不同的状态。其中之一是不确定状态。
Semantic UI Checkbox Indeterminate State:如果要表示部分选中状态(选中某些选项的状态),那么这个状态就派上用场了。它不能在 HTML 中实现。只能使用 JavaScript 进行设置。它表示既不是完全检查也不是未检查的状态。它在嵌套复选框中很有用。如果选中以下所有复选框,则选中顶部复选框。如果以下选项均未选中,则未选中。如果选中以下某些选项,则顶部复选框处于不确定状态。
语义 UI 复选框不确定状态类:
- indeterminate:该类用于指定复选框的状态是不确定的。
句法:
示例:此示例使用 HTML 中附加的脚本演示了复选框不确定状态。
HTML
GeeksforGeeks
Semantic UI Checkbox Indeterminate State
Indeterminate Checkbox:
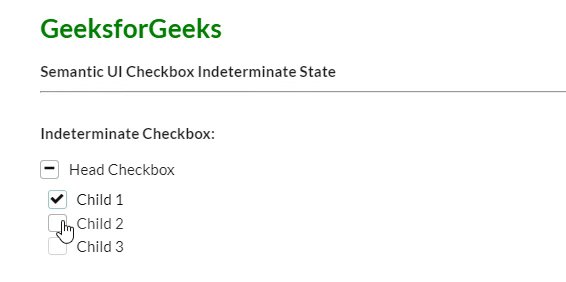
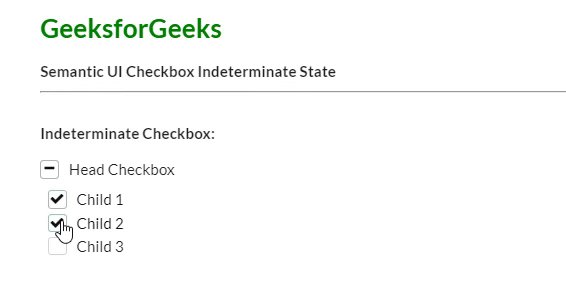
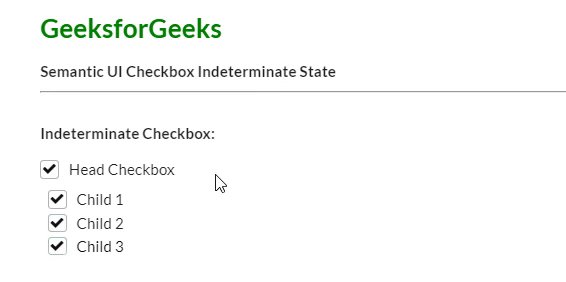
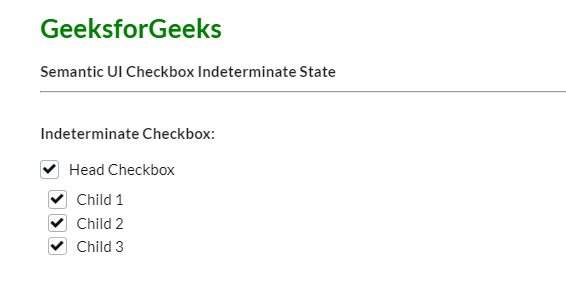
输出:默认情况下,复选框加载为未选中状态。用户可以通过选中以下所有复选框来选中 head 复选框。但是,如果用户单击其中的几个,则它处于不确定状态。如果用户单击头部复选框,则所有其他子复选框都会被选中,反之亦然。

不确定状态
参考: https://semantic-ui.com/modules/checkbox.html#indeterminate