语义 UI 复选框
Semantic UI 是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS 和 jQuery 来合并到不同的框架中。
语义 UI 为我们提供了复选框,也可以使用复选框,我们可以在 div 标签内应用输入标签,并在 div 标签内使用 ui 复选框类。并且输入字段应该具有所需的属性类型,其值为复选框。
Semantic-UI Checkbox 类:
- 复选框:该类用于在复选框上应用语义 ui 复选框主题。
语义 UI 复选框选项:
- Semantic UI Checkbox Types:这用于定义您要应用的复选框主题的类型,有默认复选框、单选框、滑块和切换复选框类型。
- Semantic UI Checkbox States:这用于定义可以只读或选中的复选框的状态。
- Semantic UI Checkbox Variation:这用于定义复选框的变体,只有一个变体而不是普通的复选框
句法:
下面的示例说明了语义 UI 复选框:
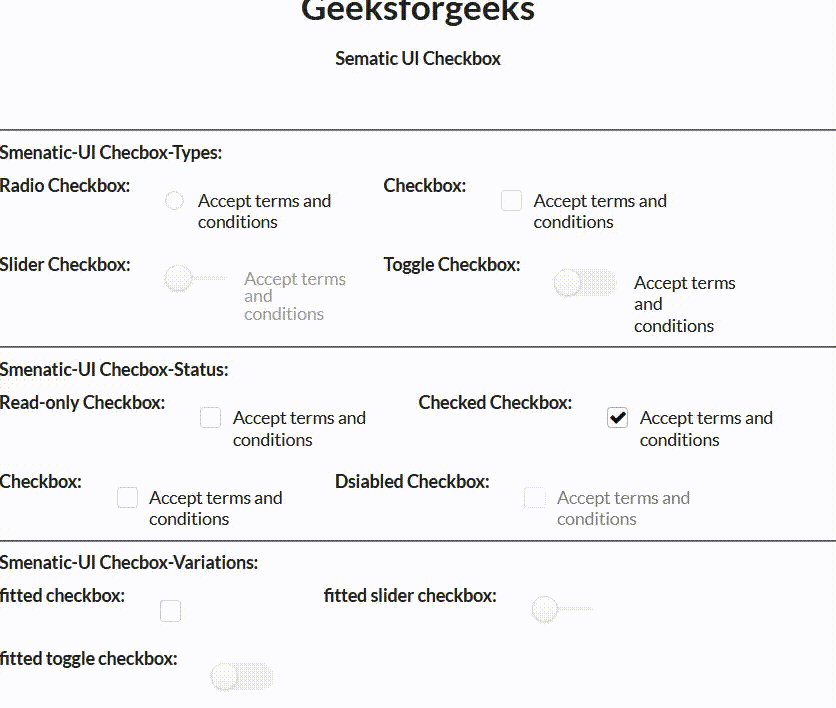
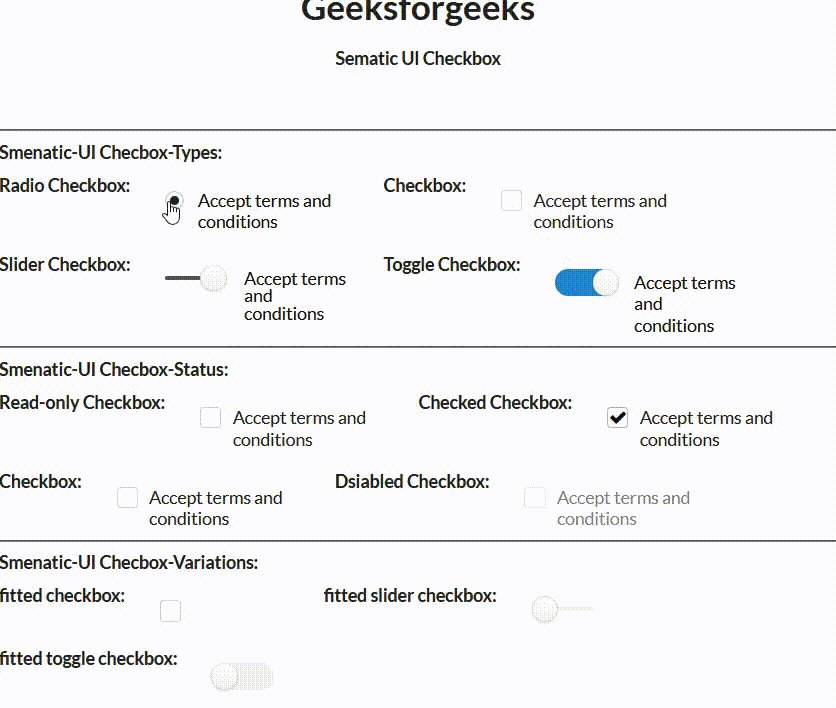
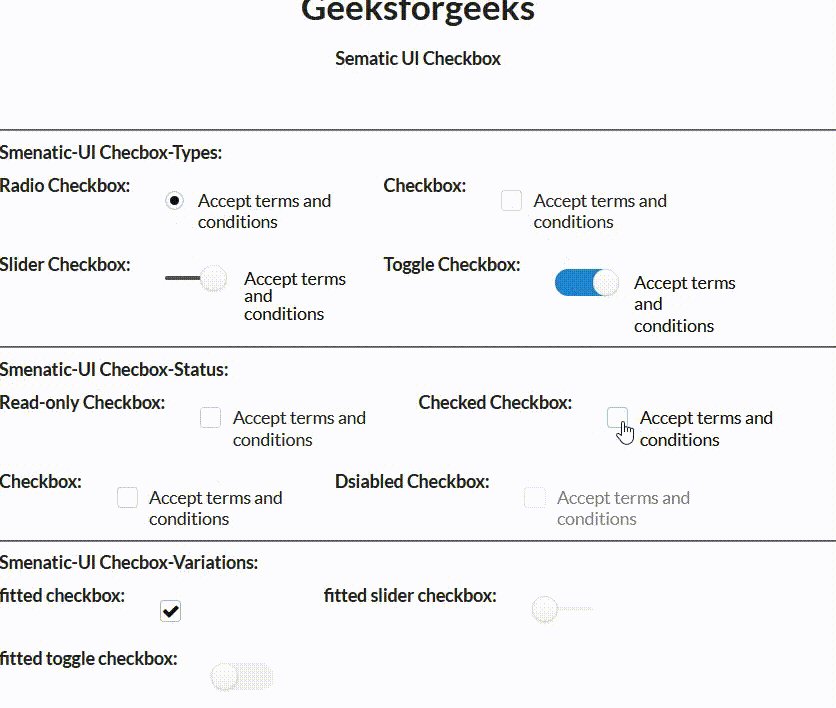
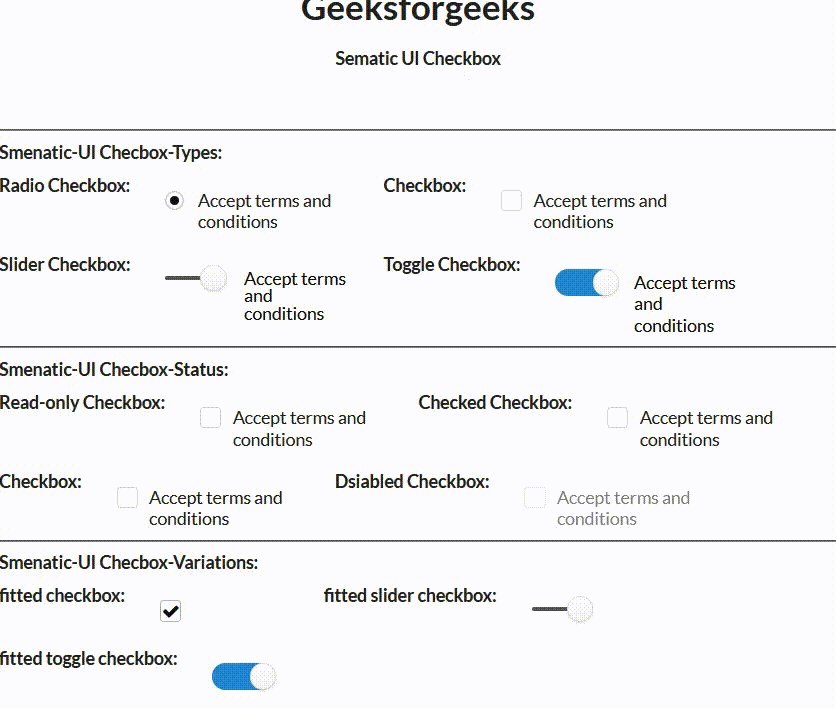
示例:此示例中使用了所有复选框,例如 4 种类型的复选框、4 种复选框状态和一个变体。
HTML
Semantic UI
Geeksforgeeks
Semantic UI Checkbox
Semantic-UI Checkbox-Types:
Radio Checkbox:
Checkbox:
Slider Checkbox:
Toggle Checkbox:
Semantic-UI Checkbox-Status:
Read-only Checkbox:
Checked Checkbox:
Checkbox:
Disabled Checkbox:
Semantic-UI Checkbox-Variations:
fitted checkbox:
fitted slider checkbox:
fitted toggle checkbox:
输出:

语义 UI 复选框
参考: https ://semantic-ui.com/modules/checkbox.html