语义 UI 复选框状态
Semantic UI是一个现代框架,用于为网站开发无缝设计,它为用户提供了轻量级的组件体验。它使用预定义的 CSS 和 jQuery 来整合不同的框架。
Semantic-UI Checkbox states 为我们提供了不同的复选框状态,因此我们可以在开发过程中使用不同的复选框状态。下面提到并很好地描述了复选框的所有 4 种状态。
语义 UI 复选框状态类:
- read-only :此类用于创建只读复选框。
- checked :此类用于创建已选中的复选框。
- 中间:这个类用于创建一个普通的复选框。
- disabled :此类用于创建禁用的复选框。
句法:
下面的示例说明了语义 UI 复选框状态:
例子:
HTML
Semantic UI
Geeksforgeeks
Semantic UI Checkbox Status
Semantic-UI Checkbox-Status:
Read-only Checkbox:
Checked Checkbox:
Checkbox:
Disabled Checkbox:
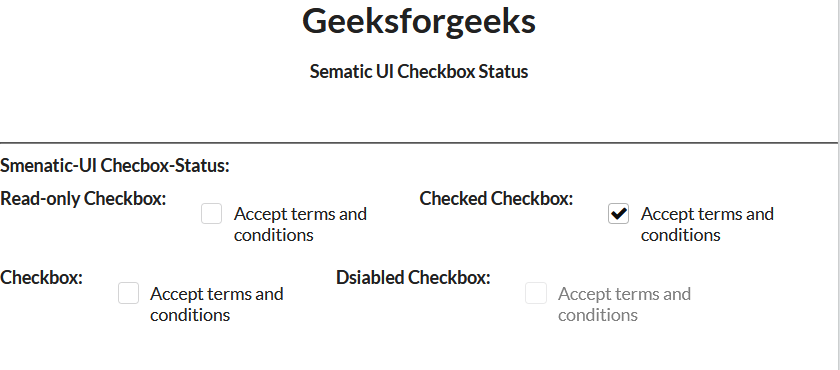
输出:

语义 UI 复选框状态