Fabric.js 图片cornerDashArray 属性
Fabric.js是一个用于处理画布的 JavaScript 库。画布图像是用于创建图像实例的 fabric.js 类之一。画布图像是指图像是可移动的,可以根据需要进行拉伸。图像的cornerDashArray 属性用于设置控制画布图像角的虚线模式。
做法:首先导入fabric.js库。导入库后,在 body 标记中创建一个包含图像的画布块。在此之后,初始化 Fabric.JS 提供的 Canvas 和图像类的实例,并使用图像对象的cornerDashArray 属性设置控制画布图像角的虚线模式。
句法:
fabric.Image(image, {
cornerDashArray:[Number]
});参数:此函数采用上面提到的两个参数,如下所述:
- image:此参数获取图像。
- cornerDashArray:此参数定义画布图像控制角的虚线图案。
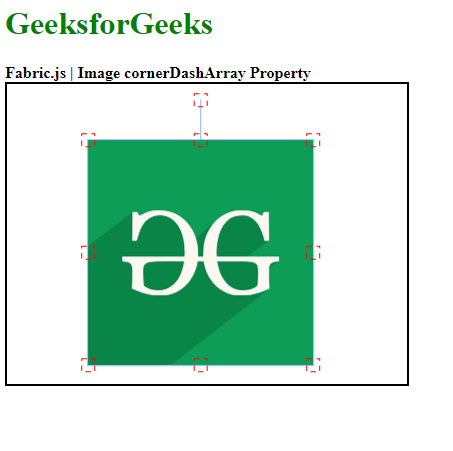
示例:此示例使用 FabricJS 将虚线图案设置为画布图像的控制角,如下面的示例所示。
GeeksforGeeks
Fabric.js | Image cornerDashArray Property

输出: