Fabric.js 行cornerDashArray 属性
在本文中,我们将了解如何使用FabricJS设置控制画布线角的虚线图案。画布线是指线是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔触颜色、高度、宽度、填充颜色或笔触宽度时,可以自定义线条。
句法:
fabric.line({
cornerDashArray : array
});方法:为了实现这一点,我们将使用一个名为FabricJS的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含该行的画布块。在此之后,我们将初始化FabricJS提供的 Canvas 和 line 的实例,并使用cornerDashArray属性设置控制画布线的角的虚线图案,并在 Canvas 上渲染线,如下所示。
参数:此函数接受如上所述和如下所述的单个参数:
- cornerDashArray :它指定控制对象角的虚线模式。
例子:
HTML
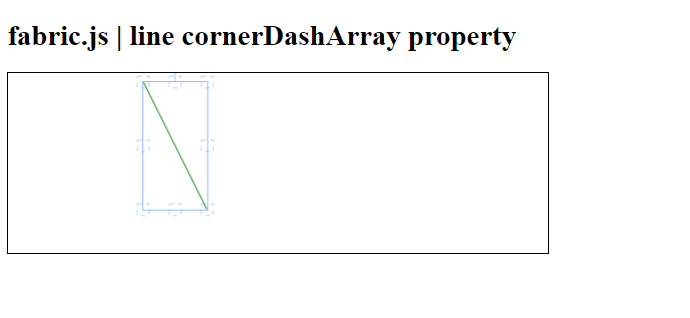
fabric.js | line cornerDashArray property
输出: