Fabric js路径cornerDashArray属性
在本文中,我们将了解如何使用Fabric.js 设置 Path 的cornerDashArray 。 Fabric.js 中的 Path 是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔触颜色、高度、宽度、填充颜色或笔触宽度时,可以自定义路径。
方法:为了使它成为可能,我们将使用一个名为Fabric.js的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含路径的画布块。之后,我们将初始化 Fabric.js 提供的 Canvas 和 Path 的实例,并使用cornerDashArray属性设置控制画布路径角的虚线模式。
句法:
fabric.Path('path', {
cornerDashArray: Array;
});参数:此函数接受如上所述和如下所述的单个参数:
- cornerDashArray:此参数定义控制角的虚线图案。
下面的例子说明了在 JavaScript 中 Fabric.js PathcornerDashArray属性的使用:
例子:
HTML
GeeksforGeeks
Fabric.js | Path cornerDashArray Property
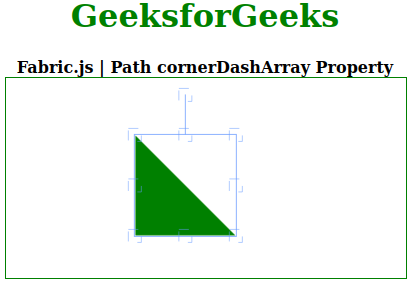
输出: