Fabric.js 多边形cornerDashArray 属性
在本文中,我们将了解如何使用FabricJS设置控制画布多边形角的虚线模式。画布多边形是指多边形是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、高度、宽度、填充颜色或笔划宽度时,可以自定义多边形。
为了使这成为可能,我们将使用一个名为FabricJS的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含多边形的画布块。在此之后,我们将初始化FabricJS提供的 Canvas 和 Polygon 实例,并使用cornerDashArray属性设置控制画布多边形角的虚线模式,并在 Canvas 上渲染多边形,如下例所示。
句法:
fabric.Polygon([
{ x: pixel, y: pixel },
{ x: pixel, y: pixel },
{ x: pixel, y: pixel },
{ x: pixel, y: pixel },
{ x: pixel, y: pixel }],
{
cornerDashArray: array
});参数:此属性接受如上所述和如下所述的单个参数:
- cornerDashArray:此参数定义控制角的虚线图案。
下面的示例说明了 JavaScript 中的Fabric.JS PolygoncornerDashArray属性:
示例:此示例使用 FabricJS 设置控制画布状矩形的角的虚线图案,如下所示。您必须单击多边形对象才能看到控制角的虚线图案。
HTML
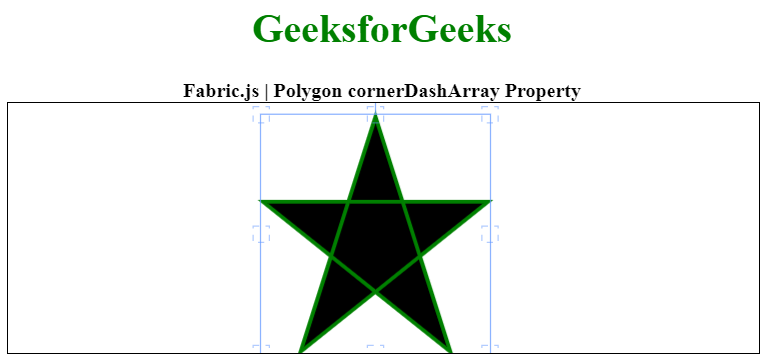
GeeksforGeeks
Fabric.js | Polygon cornerDashArray Property
输出: