ReactJS 常青警报组件
React Evergreen 是一个流行的前端库,其中包含一组用于构建漂亮产品的 React 组件,因为该库灵活、合理的默认设置和用户友好。警报组件用于紧急中断,需要确认,通知用户有关情况。我们可以在 ReactJS 中使用以下方法来使用 Evergreen 警报组件。
警报道具:
- children:用于定义警报的内容。
- 意图:用于表示警报的意图。
- title:用于定义警报的标题。
- hasIcon:如果设置为true,则用于在左侧显示与类型匹配的图标。
- isRemoveable:如果设置为 true,则用于显示删除图标按钮。
- onRemove:是一个回调函数,当点击删除按钮时调用。
- 外观:用于定义警报的外观。
InlineAlert 道具:
- children:用于定义警报的内容。
- 意图:用于表示警报的意图。
- hasIcon:如果设置为true,则用于在左侧显示与类型匹配的图标。
- size:用于表示文本的大小。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install evergreen-ui
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import { Alert } from 'evergreen-ui'
export default function App() {
return (
ReactJS Evergreen Alert Component
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
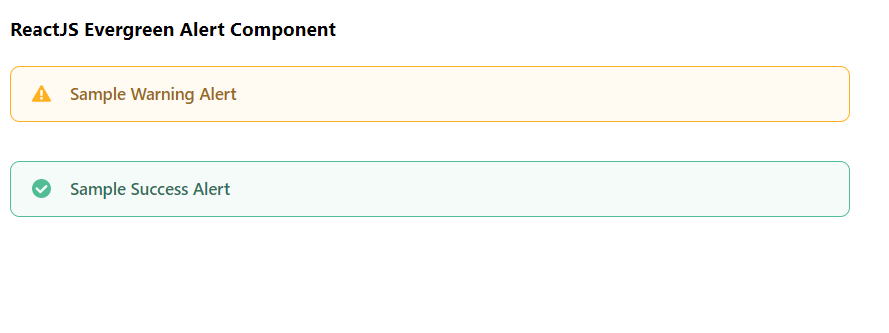
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://evergreen.segment.com/components/alert