ReactJS 常青选择组件
React Evergreen 是一个流行的前端库,其中包含一组用于构建漂亮产品的 React 组件,因为该库灵活、合理的默认设置和用户友好。选择组件允许用户从选项列表中选择一个项目。我们可以在 ReactJS 中使用以下方法来使用 Evergreen Select 组件。
选择道具:
- id:用于表示select的id属性。
- name:用于定义选择的名称属性。
- children:用于传递传递给 select 的选项。
- defaultValue:用于表示非受控选择的初始值
- onChange:当值改变时调用的函数。
- value:用来表示select的值。
- required:设置为 true 时需要选择。
- autoFocus:当设置为 true 时,选择应该自动聚焦。
- isInvalid:设置为 true 时选择无效。
- 外观:用于选择的外观。
SelectField 道具:
- label:用于表示输入元素上方使用的标签。
- labelFor:用于将标签上传递的内容表示为 htmlFor 属性。
- required:用于指示标签后是否显示星号。
- 描述:定义标签下方和输入元素上方的字段的可选描述。
- 提示:用于在输入元素下定义一个可选提示。
- validationMessage:用于显示验证消息。
- inputHeight:用于表示输入元素的高度。
- inputWidth:用于表示输入宽度的宽度。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install evergreen-ui
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import { Select } from 'evergreen-ui'
export default function App() {
return (
ReactJS Evergreen Select Component
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
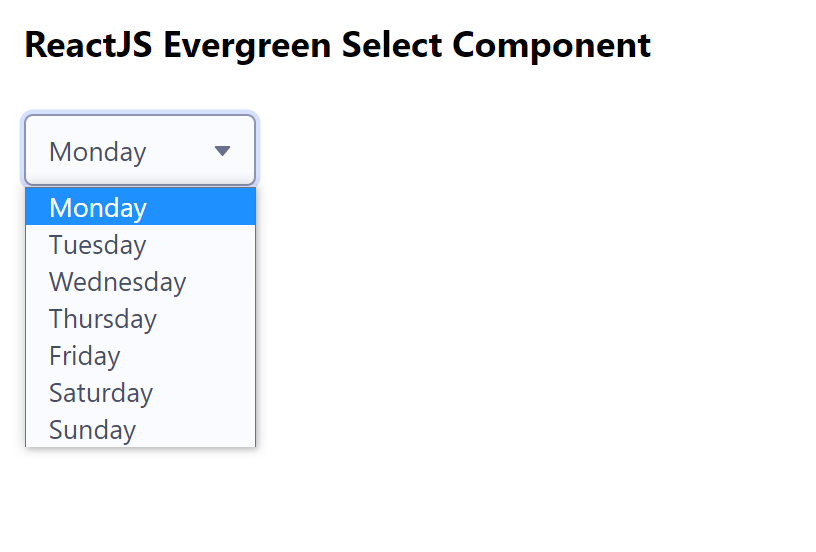
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://evergreen.segment.com/components/select