ReactJS 常青组合框组件
React Evergreen 是一个流行的前端库,其中包含一组用于构建漂亮产品的 React 组件,因为该库灵活、合理的默认设置和用户友好。组合框组件允许用户从预定义的选项列表中选择一个选项。 我们可以在 ReactJS 中使用以下方法来使用 Combobox Button 组件。
组合框道具:
- item:用于表示要在菜单中显示的选项。
- selectedItem:用于表示被控制时被选中的项目。
- onChange:当值改变时调用的函数。
- openOnFocus:设置为 true 时,用于在焦点上打开自动完成。
- initialSelectedItem:用于表示不受控制时的默认选中项。
- placeholder:用于表示占位符文本。
- itemToString:这是一个函数,用于在每个项目上返回将在过滤器上显示的字符串,以防项目数组不是字符串数组。
- inputProps:用于表示转发到输入的属性。
- buttonProps:用于表示转发给按钮的属性。
- autocompleteProps:用于表示转发给自动完成组件的属性。
- disabled:用于禁用输入元素。
- isLoading:设置为 true 时,用于显示加载微调器。
- size:用于表示组件的大小。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install evergreen-ui
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import { Combobox } from 'evergreen-ui'
export default function App() {
return (
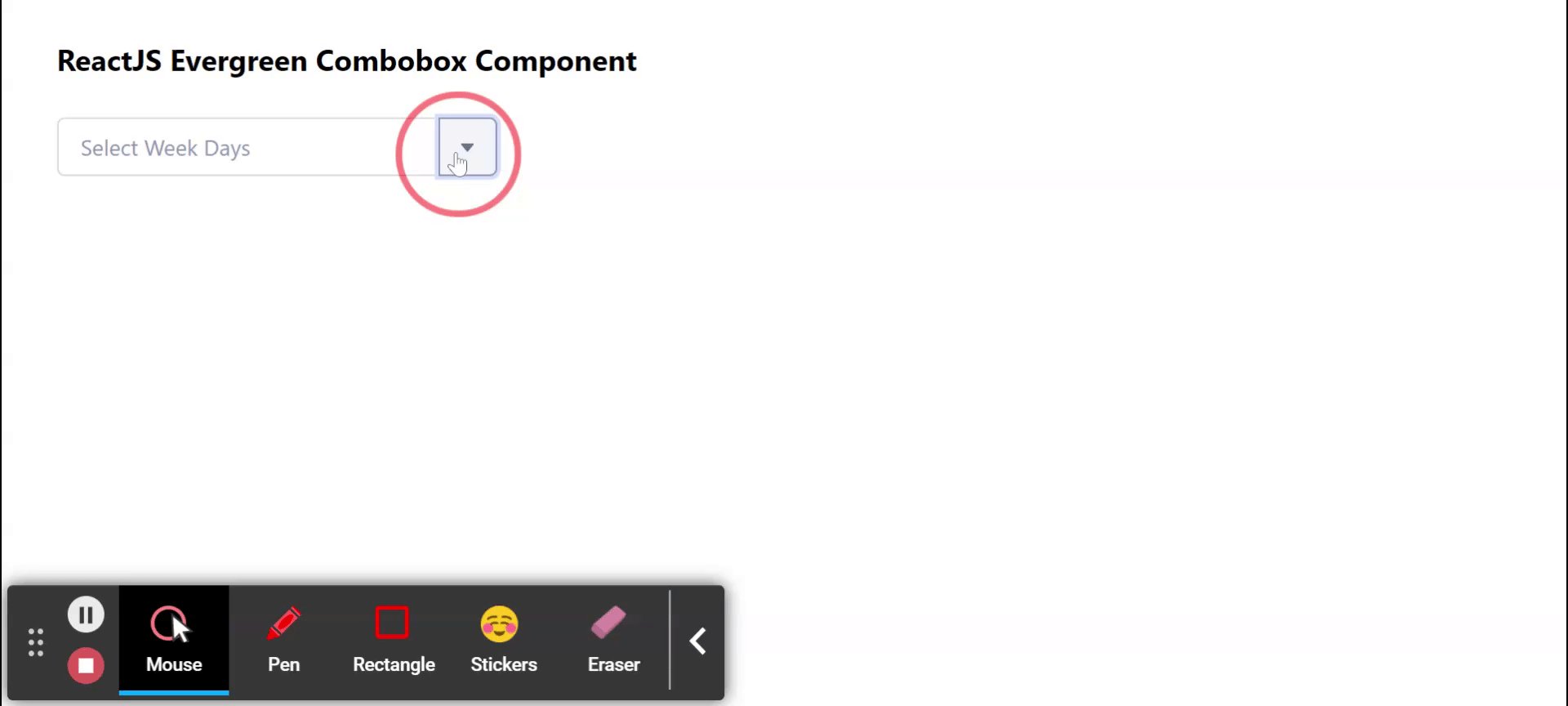
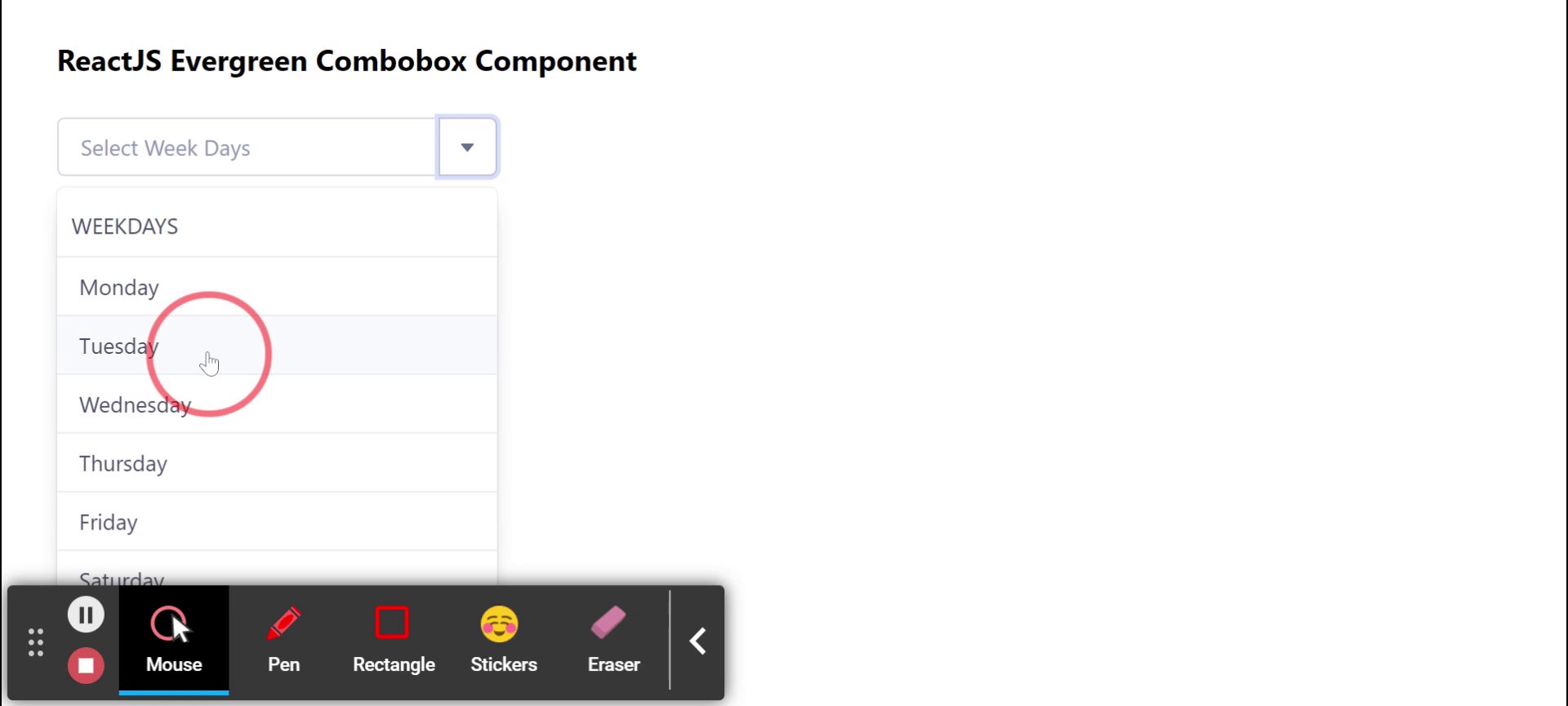
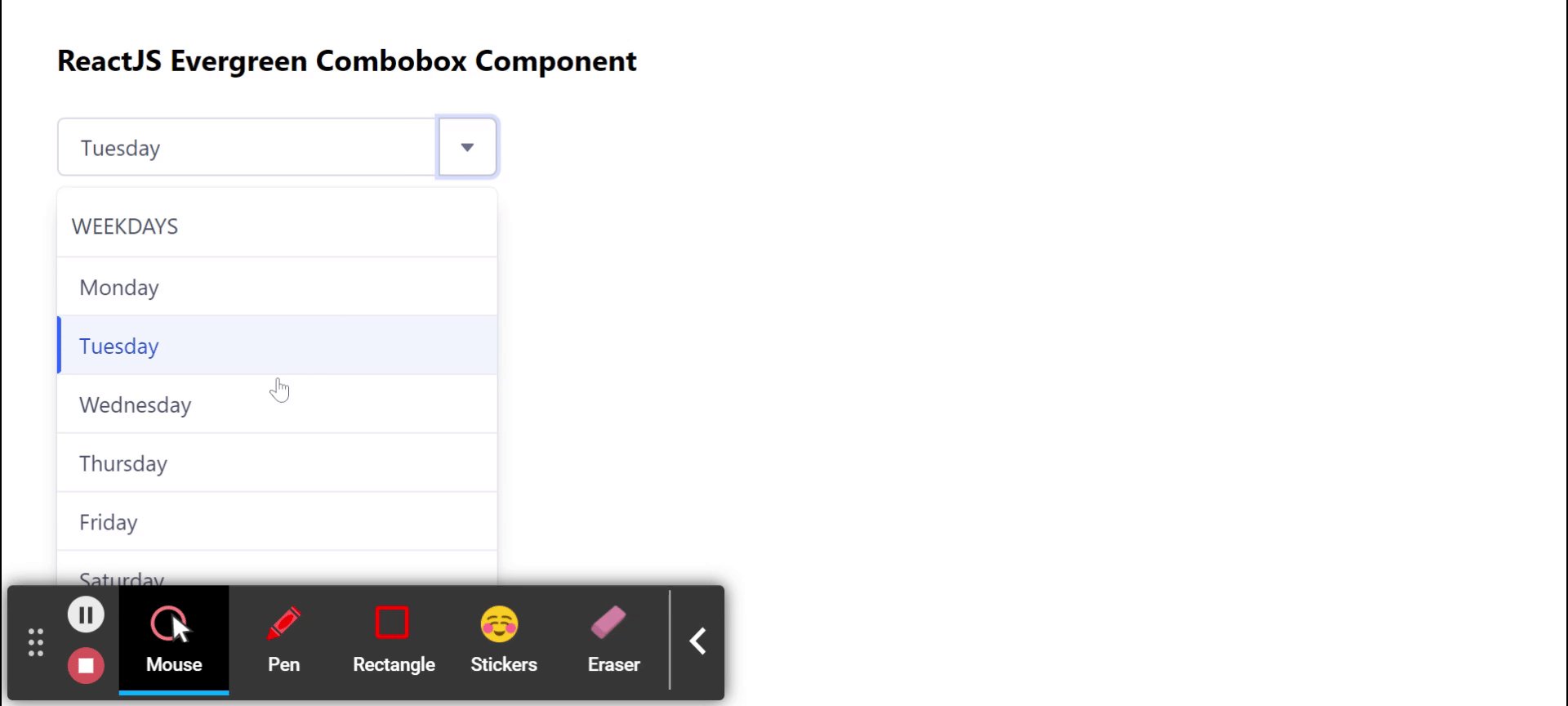
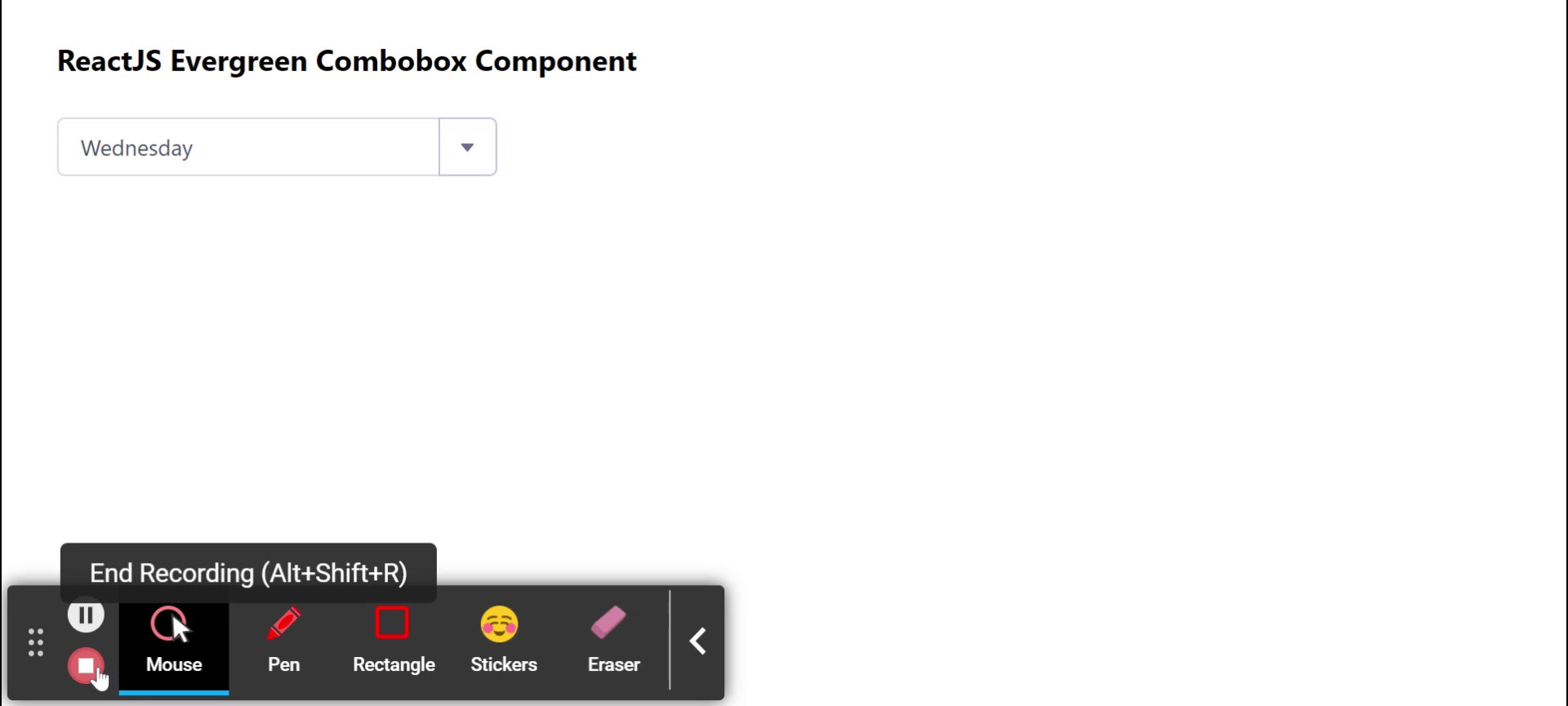
ReactJS Evergreen Combobox Component
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://evergreen.segment.com/components/combobox