ReactJS 常青菜单组件
React Evergreen 是一个流行的前端库,其中包含一组用于构建漂亮产品的 React 组件,因为该库灵活、合理的默认设置和用户友好。菜单组件允许用户显示用户可以执行的操作列表。我们可以在 ReactJS 中使用以下方法来使用 Evergreen 菜单组件。
菜单道具:
- children:用于表示菜单组件的子项。
MenuDivider Props:这不需要任何道具。
MenuGroup 道具:
- title:用于表示菜单组的标题。
- children:用于表示菜单组的子项。
菜单项道具:
- is:用于表示用于菜单项的元素类型。
- className:用于将类名传递给组件。
- onSelect:这是一个在单击和输入/空格键时触发的函数。
- icon:用于在标签前定义自定义图标或Evergreen图标。
- children:用于表示组件的子项。
- secondaryText:用于表示右侧显示的辅助文本。
- 外观:默认主题仅支持一种默认外观。
- 意图:用于表示菜单项的意图。
- disabled:用于指示菜单项是否被禁用。
MenuOption 道具:
- id:用于表示菜单选项的id属性。
- onSelect:这是一个在单击和输入/空格键时触发的函数。
- isSelected:用于表示标签前的图标。
- children:用于表示组件的子项。
- secondaryText:用于表示右侧显示的辅助文本。
- 外观:默认主题仅支持一种默认外观。
MenuOptionGroup 道具:
- title:用于表示菜单组的标题。
- selected:用于表示选项组的当前值。
- onchange:它是一个回调函数在选择更改时调用。
- options:用于表示组中呈现的选项列表。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install evergreen-ui
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import { Menu } from 'evergreen-ui'
export default function App() {
return (
ReactJS Evergreen Menu Component
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
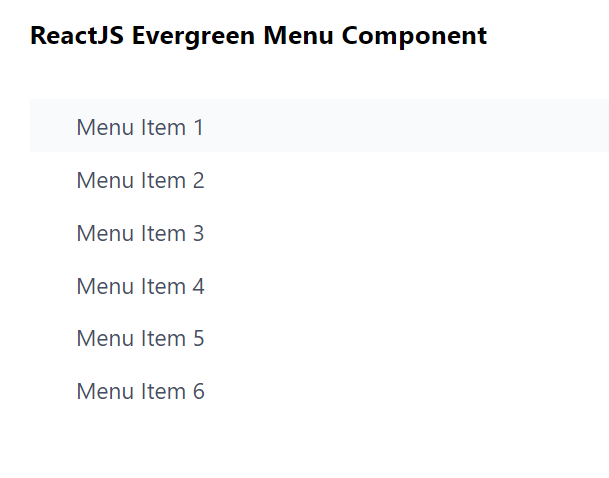
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://evergreen.segment.com/components/menu