ReactJS 常青对话框组件
React Evergreen 是一个流行的前端库,其中包含一组用于构建漂亮产品的 React 组件,因为该库灵活、合理的默认设置和用户友好。对话框组件允许用户在需要用户交互的叠加层之上显示内容。 我们可以在 ReactJS 中使用以下方法来使用 Evergreen Dialog 组件。
对话道具:
- 孩子:孩子可以是字符串、函数或节点。
- intent:用于表示Dialog的意图。
- isShown:用于在设置为 true 时显示对话框。
- title:用于表示Dialog的标题。
- hasHeader:如果设置为 true,将显示带有标题和关闭图标按钮的标题。
- header:用于使用我们自己的自定义组件覆盖默认标题。
- hasFooter:设置为true时,用于显示带有取消和确认按钮的页脚。
- 页脚:用于使用我们自己的自定义组件覆盖默认页脚。
- hasCancel:用于在设置为 true 时显示取消按钮。
- hasClose:设置为 true 时用于显示关闭按钮。
- onCloseComplete:当退出过渡完成时触发的函数。
- onOpenComplete:当进入过渡完成时会触发的函数。
- onConfirm:当点击确认按钮时触发的函数。
- confirmLabel:用于表示确认按钮的标签。
- isConfirmLoading:当设置为 true 时,确认按钮设置为加载状态。
- isConfirmDisabled:当设置为 true 时,确认按钮设置为禁用状态。
- onCancel:当点击取消按钮时触发的函数。
- cancelLabel:用于表示取消按钮的标签。
- shouldCloseOnOverlayClick:用于指示overlay是否应该在点击时关闭overlay。
- shouldCloseOnEscapePress:用于指示按 ESC 键是否应关闭覆盖。
- width:用于表示Dialog的宽度。
- topOffset:用于表示对话框上方的空间。
- sideOffset:当屏幕上没有足够的水平空间可用时,用于表示对话框左右两侧的空间。
- minHeightContent:用于表示正文内容的最小高度。
- containerProps:用于表示传递给对话框容器的道具。
- contentContainerProps:用于表示传递给内容容器的道具。
- preventBodyScrolling:用于指示是否防止在外体中滚动。
- overlayProps:用于表示传递给 Overlay 组件的 props。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install evergreen-ui
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import { Dialog, Button } from 'evergreen-ui'
export default function App() {
const [openDialog, setOpenDialog] = React.useState(false)
return (
ReactJS Evergreen Dialog Component
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
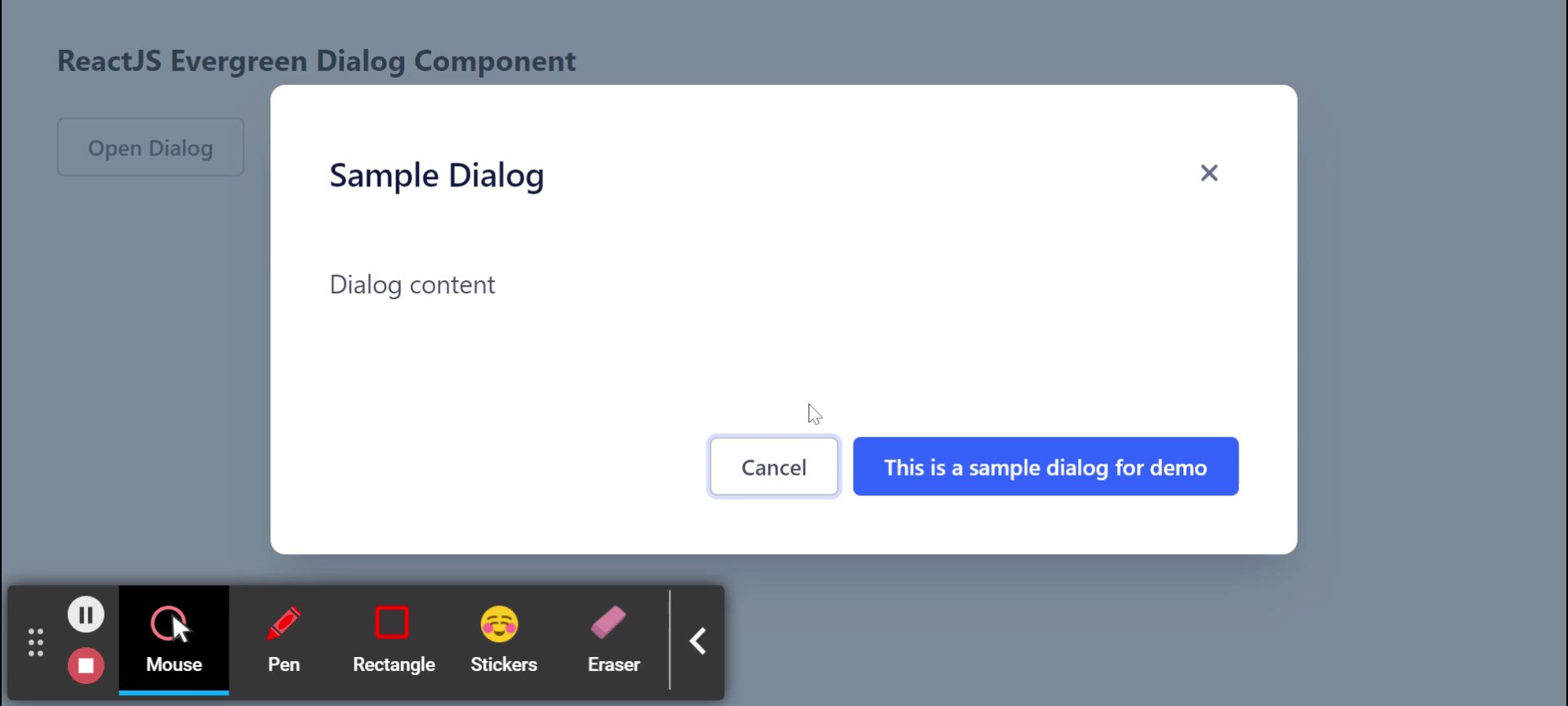
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://evergreen.segment.com/components/dialog