ReactJS 常青标签输入组件
React Evergreen 是一个流行的前端库,其中包含一组用于构建漂亮产品的 React 组件,因为该库灵活、合理的默认设置和用户友好。 TagInput 组件允许用户输入多个值作为标签。我们可以在 ReactJS 中使用以下方法来使用 Evergreen TagInput 组件。
标签道具:
- children:用于表示标签内容。
- onRemove:是一个回调函数,当点击移除图标时触发。
- isRemovable:用于指示标签是否可以被移除。
标签输入道具:
- addOnBlur:用于指示输入模糊时是否应将 inputValue 添加到标签中。
- className:用于传递类名以应用于容器组件。
- disabled:用于指示是否应禁用输入。
- height:用于表示输入的垂直尺寸。
- inputProps:用于表示要传递给输入组件的道具。
- inputRef:用于表示输入元素的 ref 处理程序。
- onAdd:添加新标签时触发的回调函数。
- onBlur:当焦点在输入模糊时触发的回调函数。
- onChange:标签值变化时触发的回调函数。
- onFocus:是一个回调函数,当输入获得焦点时触发。
- onInputChange:是一个回调函数,当输入值改变时触发。
- onRemove:当标签被移除时触发的回调函数。
- 分隔符:用于表示值或正则表达式对粘贴的文本或按回车键进行拆分。
- tagProps:用于为标签组件提供 props。
- tagSubmitKey:用于表示在键入时提交新标签所要按下的键。
- values:用于受控标签值。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install evergreen-ui
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import { TagInput } from 'evergreen-ui'
export default function App() {
// State for our values
const [values, setValues] = React.useState(['Gourav', 'Ajay'])
return (
ReactJS Evergreen TagInput Component
{setValues(data)}}
values={values}
/>
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
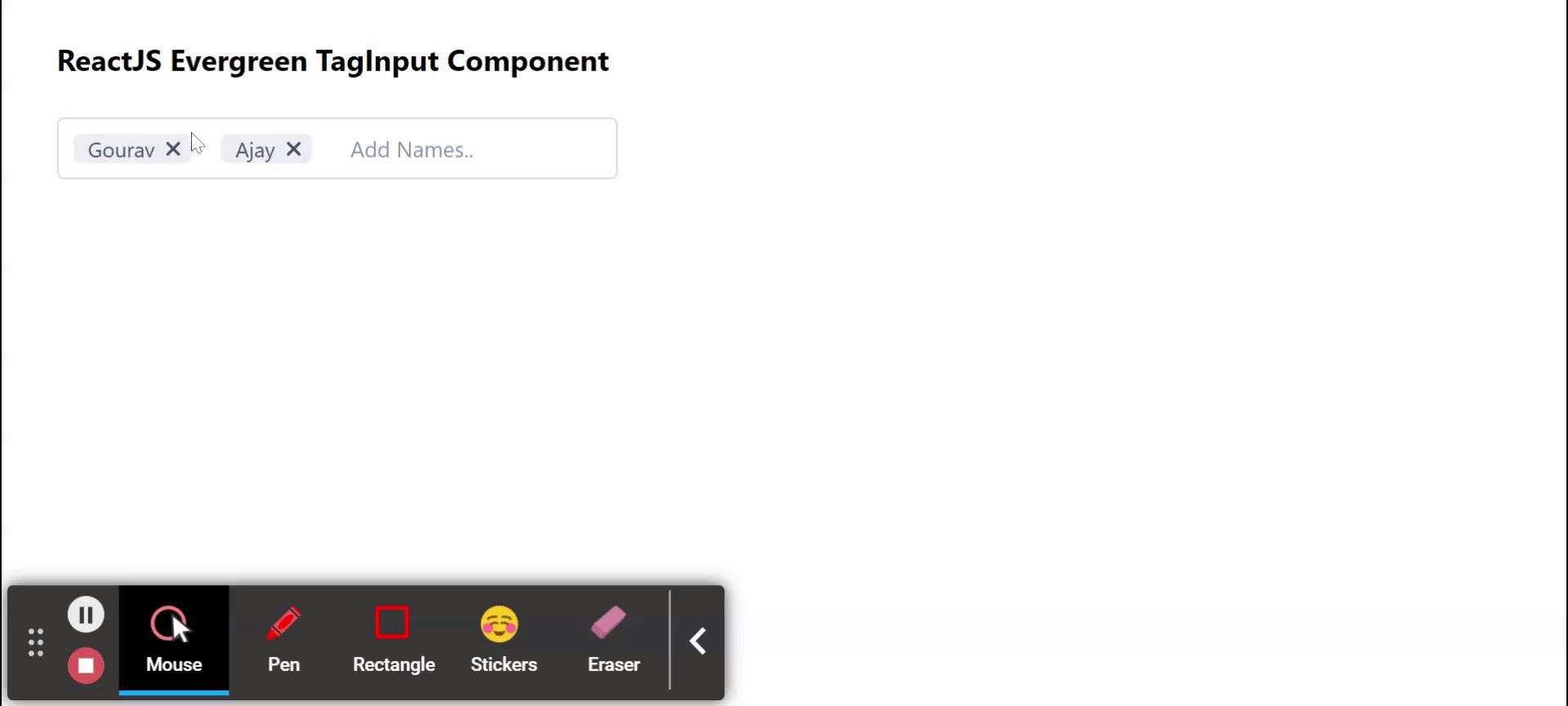
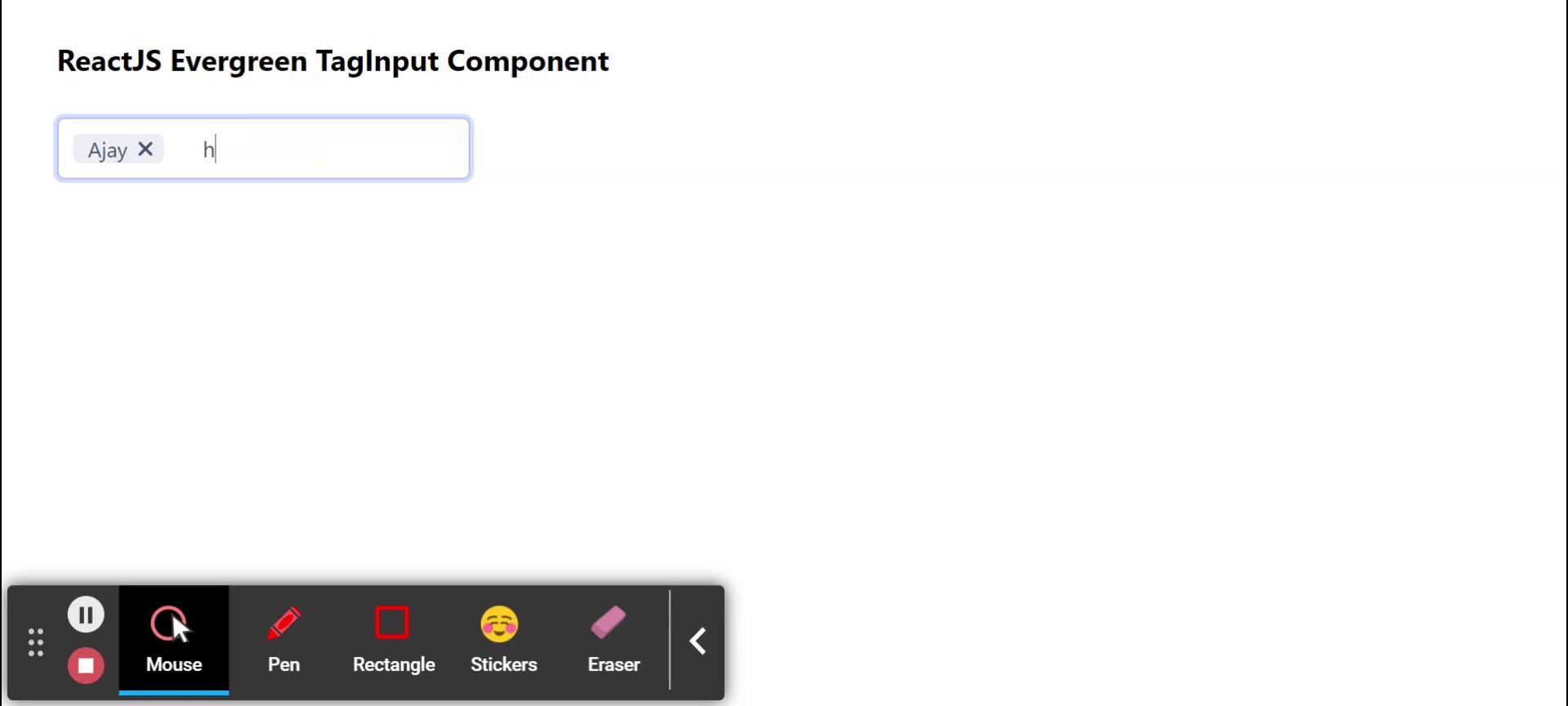
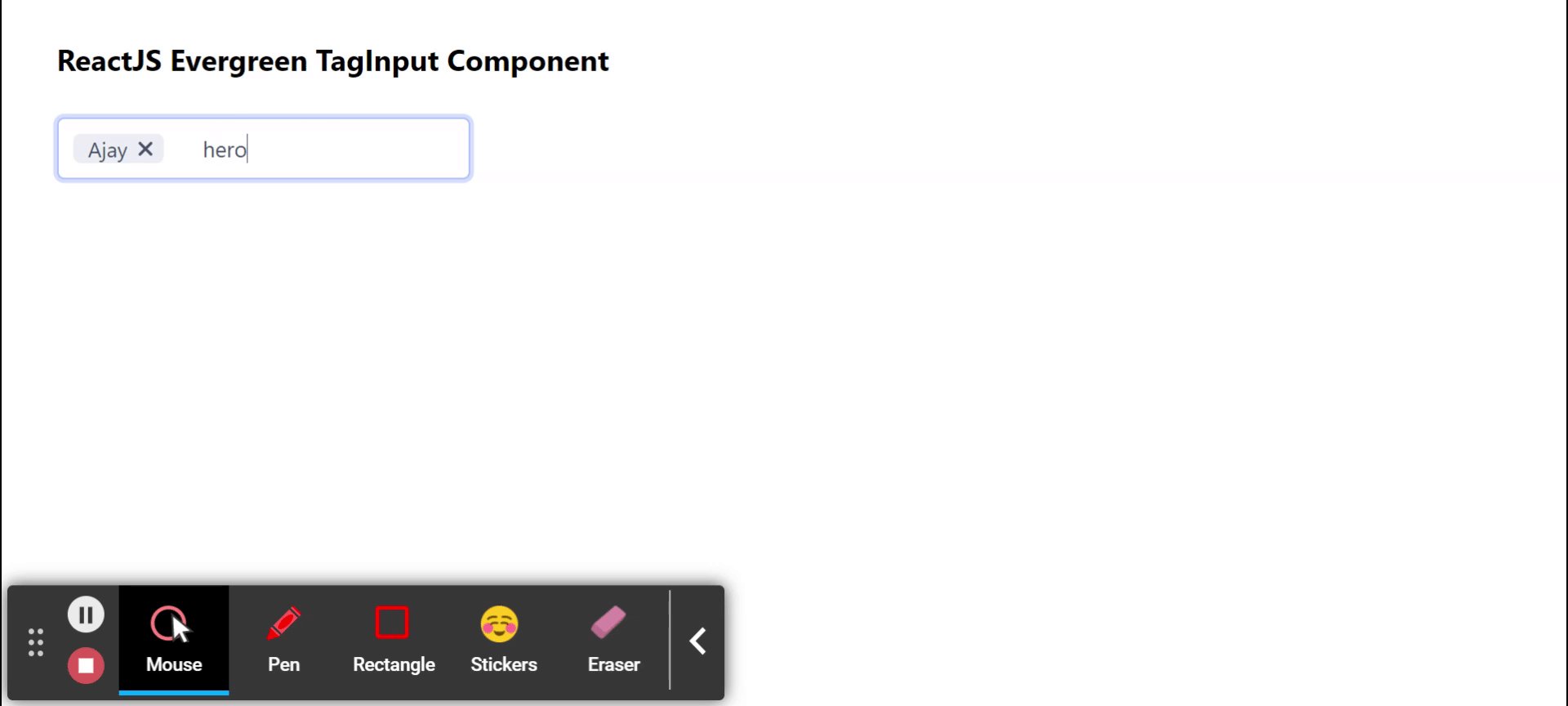
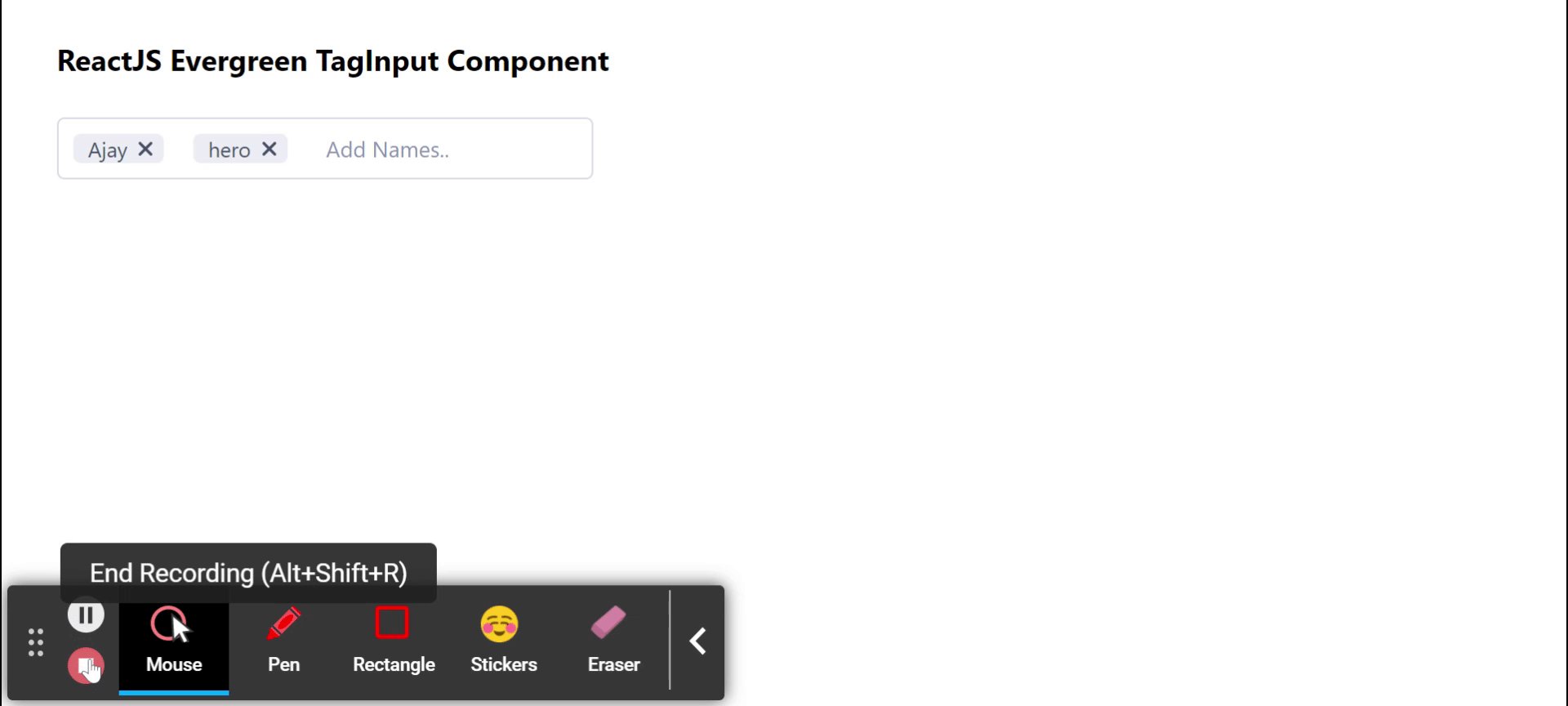
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://evergreen.segment.com/components/tag-input