ReactJS Onsen UI 选择组件
ReactJS Onsen-UI 是一个流行的前端库,其中包含一组 React 组件,旨在以美观高效的方式开发 HTML5 混合和移动 Web 应用程序。选择组件允许用户从选项列表中选择一个项目。 我们可以在 ReactJS 中使用以下方法来使用 Onsen-UI 选择组件。
选择道具:
- 修饰符:用于选择框的外观。
- disabled:用于指定选择是否被禁用。
- onChange:是一个回调函数,当select的值改变时触发。
- value:用于设置选择的值。
- 多个:如果存在此属性,则可以一次选择多个选项。
- autofocus:用于使元素在页面加载时自动获得焦点。
- required:用于使选择输入成为必需。
- form:用于将 select 元素与页面上的现有表单相关联,即使没有嵌套。
- size:用于表示显示多少个选项。
预设修饰符:
- 材料:用于显示材料选择输入。
- underbar:用于在选择输入下方显示一条水平线。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install onsenui react-onsenui
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react';
import 'onsenui/css/onsen-css-components.css';
import { Select } from 'react-onsenui';
export default function App() {
return (
ReactJS Onsen-UI Select Component
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
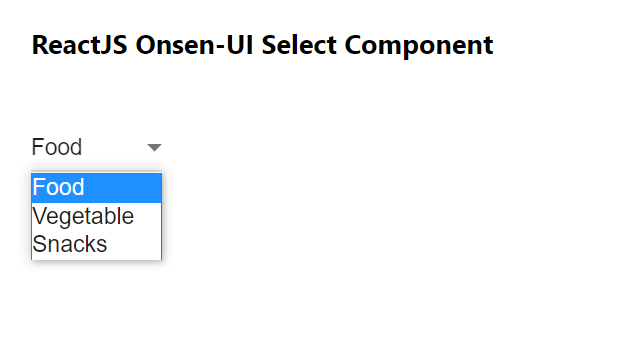
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://onsen.io/v2/api/react/Select.html