ReactJS Onsen UI 工具栏组件
ReactJS Onsen-UI 是一个流行的前端库,其中包含一组 React 组件,旨在以美观高效的方式开发 HTML5 混合和移动 Web 应用程序。工具栏组件允许用户向他们展示可用于导航的工具栏。我们可以在 ReactJS 中使用以下方法来使用 Onsen-UI 工具栏组件。
工具栏道具:
- 修饰符:用于指定修饰符名称以指定自定义样式。
- 可见:如果设置为 true,则工具栏显示在屏幕上。
预设修饰符:
- 材料:用于显示材料设计工具栏。
- 透明:用于使工具栏透明。
- 封面内容:用于在页面内容顶部显示工具栏。
- noshadow:用于没有阴影的工具栏。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install onsenui react-onsenui 项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
Javascript
import React from 'react';
import 'onsenui/css/onsen-css-components.css';
import { Toolbar, BackButton, ToolbarButton } from 'react-onsenui';
export default function App() {
return (
ReactJS Onsen-UI Toolbar Component
Back
Dashboard
Logout
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
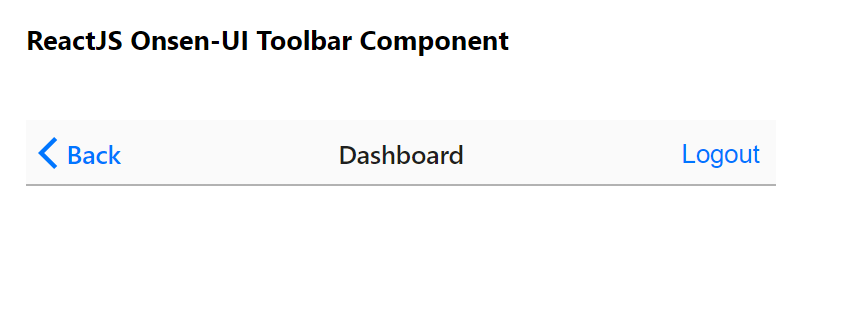
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://onsen.io/v2/api/react/Toolbar.html