ReactJS Onsen UI 导航器组件
ReactJS Onsen-UI 是一个流行的前端库,其中包含一组 React 组件,旨在以美观高效的方式开发 HTML5 混合和移动 Web 应用程序。 Navigator组件负责页面转换和管理我们应用程序的页面。我们可以在 ReactJS 中使用以下方法来使用 Onsen-UI Navigator 组件。
导航道具:
- renderPage:是以当前路由对象为参数,返回一个 React 组件的函数。
- initialRouteStack:用于表示包含导航器初始路由的数组。
- initialRoute:用于表示包含导航器初始路由的数组。
- onPrePush:这是一个在页面被推送之前触发的回调函数。
- onPostPush:这是一个在页面被推送后触发的回调函数。
- onPrePop:这是一个在页面弹出之前触发的回调函数。
- onPostPop:这是一个在页面弹出后立即触发的回调函数。
- 动画:用于表示滑动、提升、淡出和无等动画。
- animationOptions:用于指定动画的时长、延迟和计时。
- swipeable:用于启用 iOS 的 swipe-to-pop 功能。
- swipePop:这是一个可选函数,在滑动弹出时触发。
- onDeviceBackButton:它是设备后退按钮的自定义处理程序。
导航器方法:
- resetPage(route, options = {}):此方法用于重置当前页面。 route 参数表示页面应该被重置到的路由。
- resetPageStack(route, options = {}):此方法用于将导航器重置为当前页面堆栈。 route 参数表示导航器应重置到的路线。
- pushPage(route, options = {}):此方法用于将页面推送到页面堆栈。 route 参数表示导航器应该推送到的路由。
- popPage(options = {}):此方法用于将页面弹出页面堆栈。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install onsenui react-onsenui
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react';
import 'onsenui/css/onsen-css-components.css';
import { Navigator, Button } from 'react-onsenui';
export default function App() {
return (
ReactJS Onsen-UI Navigator Component
}
initialRoute={{
title: 'Sample Navigator Button'
}}
/>
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
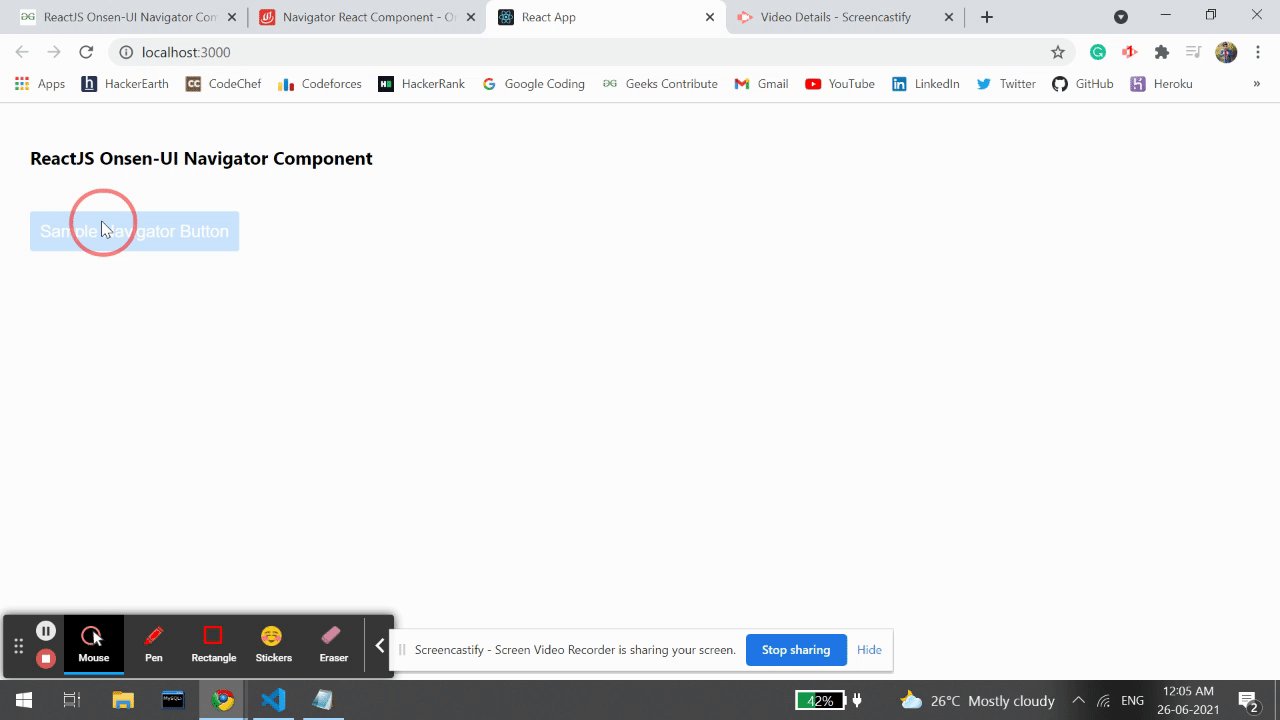
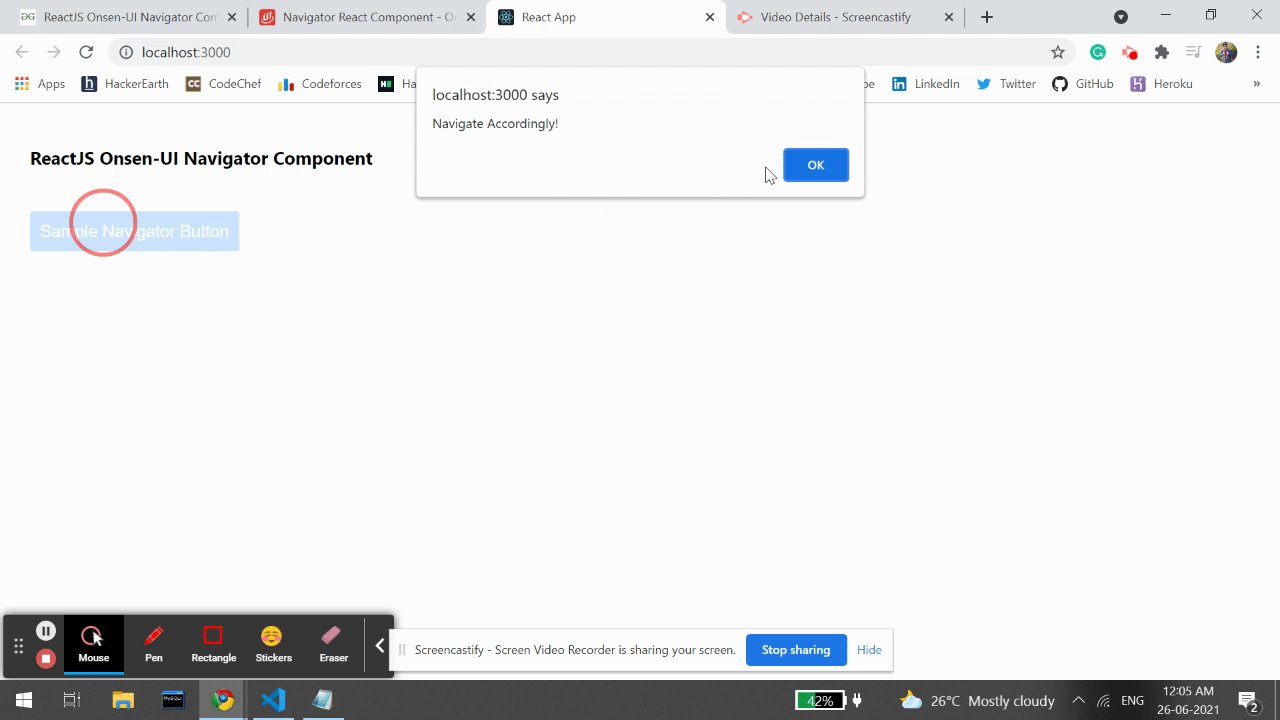
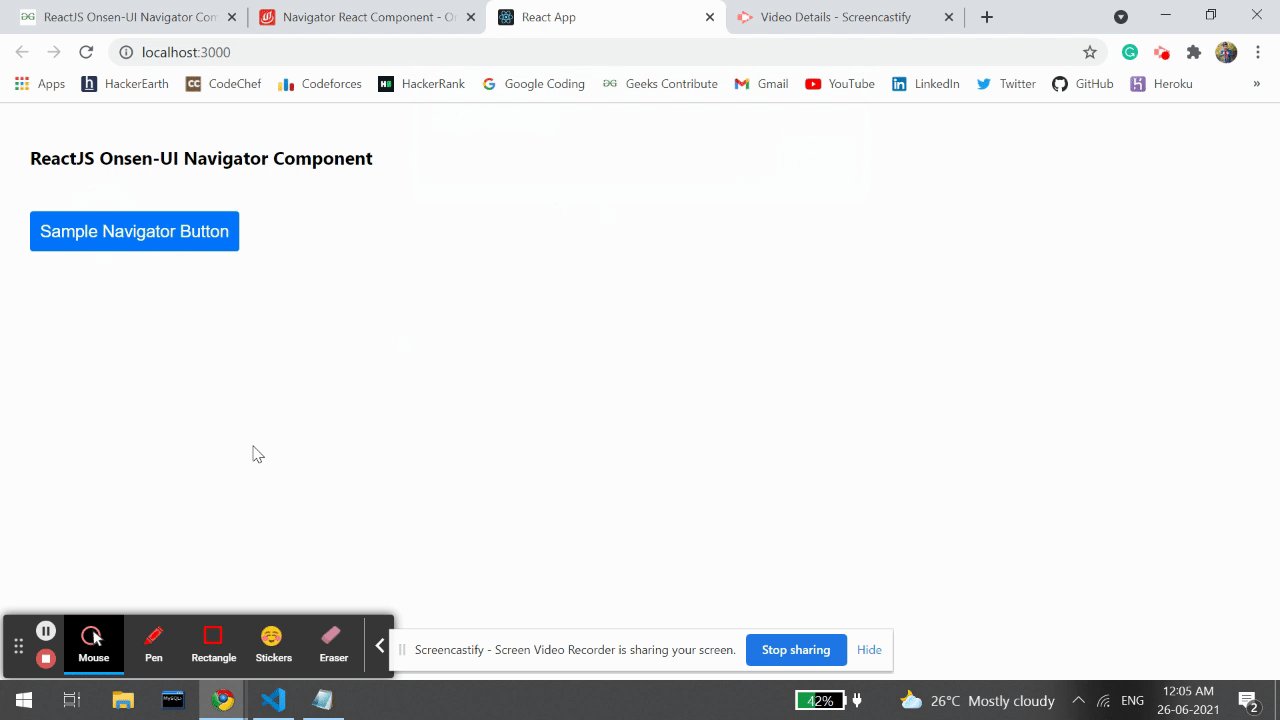
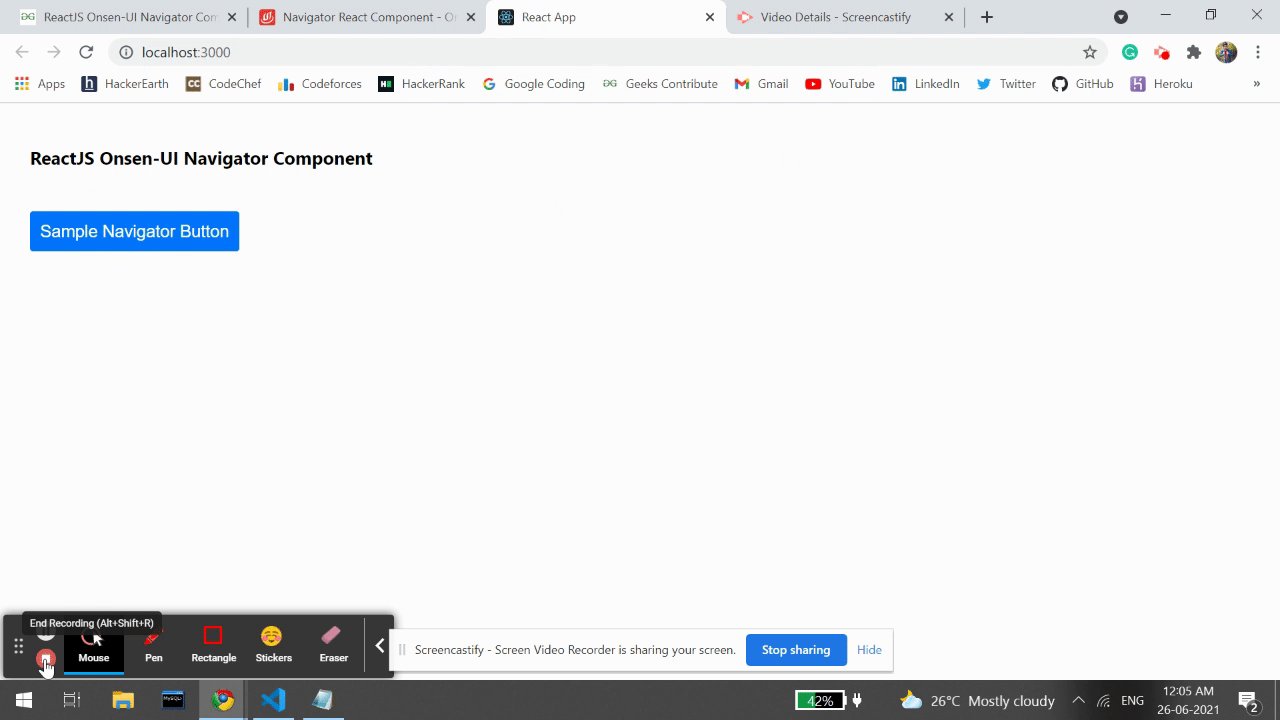
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://onsen.io/v2/api/react/Navigator.html