ReactJS Onsen UI 行组件
ReactJS Onsen-UI 是一个流行的前端库,包含一组 React 组件,旨在精美高效地开发 HTML5 混合和移动 Web 应用程序。 Row Component 提供了一种在网格系统中表示行的方式,用于以行的形式显示数据。我们可以在 ReactJS 中使用以下方法来使用 Onsen-UI 行组件。
行道具:
- verticalAlign :它是垂直对齐的简写属性。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install onsenui react-onsenui 项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
Javascript
import React from 'react';
import 'onsenui/css/onsen-css-components.css';
import { Row } from 'react-onsenui';
export default function App() {
return (
ReactJS Onsen-UI Row Component
Row One Content is here!
Row Two Content is here!
Row Three Content is here!
Row Four Content is here!
Row Five Content is here!
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
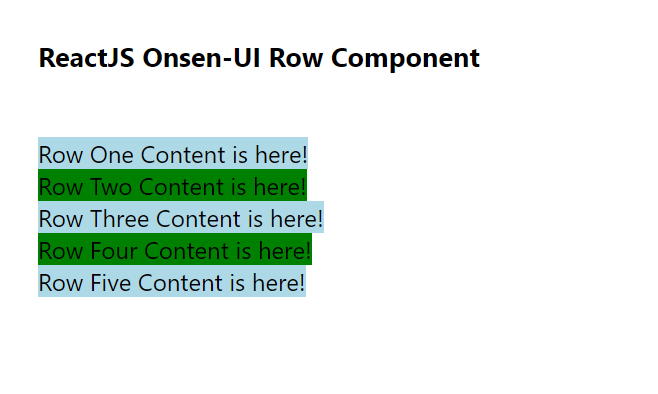
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://onsen.io/v2/api/react/Row.html#main