ReactJS Onsen UI 按钮组件
ReactJS Onsen-UI 是一个流行的前端库,包含一组 React 组件,旨在精美高效地开发 HTML5 混合和移动 Web 应用程序。按钮组件允许用户通过单击来采取行动并做出选择。我们可以在 ReactJS 中使用以下方法来使用 Onsen-UI 按钮组件。
按钮道具:
- 修饰符:用于按钮的外观。
- disabled:用于指定按钮是否被禁用。
- 波纹:用于指定按钮是否具有波纹效果。
- onClick:是点击按钮时触发的回调函数。
预设修饰符:
- 轮廓:用于显示具有轮廓和透明背景的按钮。
- light:用于显示不显眼的按钮。
- quiet:用于显示没有轮廓和/或背景的按钮。
- cta:用于显示真正突出的按钮。
- large 大:用于显示覆盖屏幕宽度的按钮。
- large–quiet:用于显示安静的大按钮。
- large–cta:用于显示较大的号召性用语按钮。
- 材质:用于显示材质设计按钮。
- material–flat:用于显示材料设计平面按钮。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install onsenui react-onsenui
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react';
import 'onsenui/css/onsen-css-components.css';
import { Button } from 'react-onsenui';
export default function App() {
return (
ReactJS Onsen-UI Button Component
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
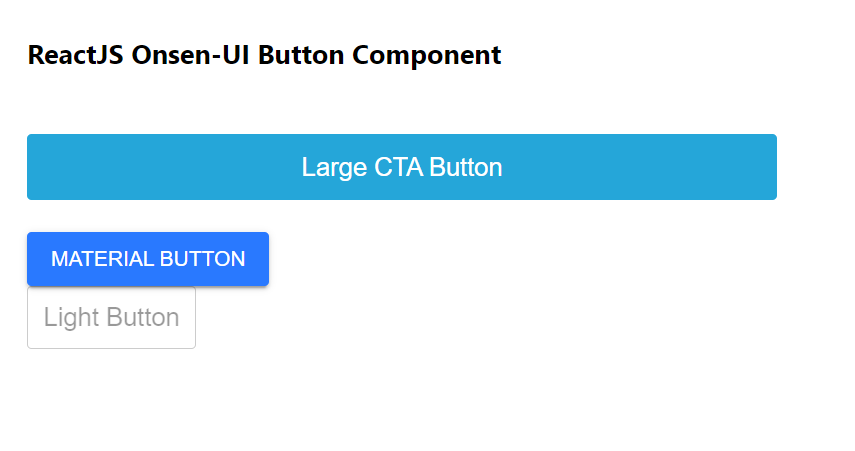
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://onsen.io/v2/api/react/Button.html