ReactJS Onsen UI 切换组件
ReactJS Onsen-UI 是一个流行的前端库,其中包含一组 React 组件,旨在以美观高效的方式开发 HTML5 混合和移动 Web 应用程序。开关元件用于 打开或关闭单个设置的状态。我们可以在 ReactJS 中使用以下方法来使用 Onsen-UI 开关组件。
切换道具:
- onChange :是一个回调函数,当开关的值改变时触发。
- checked:用于表示开关是否被选中。
- disabled:用于指定开关是否被禁用。
- inputId:用于指定内部 元素的“id”属性。
预设修饰符:
- 材料:用于显示材料设计开关。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install onsenui react-onsenui 项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
Javascript
import React from 'react';
import 'onsenui/css/onsen-css-components.css';
import { Switch } from 'react-onsenui';
export default function App() {
return (
ReactJS Onsen-UI Switch Component
Switch
{ console.log(e) }}
/>
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
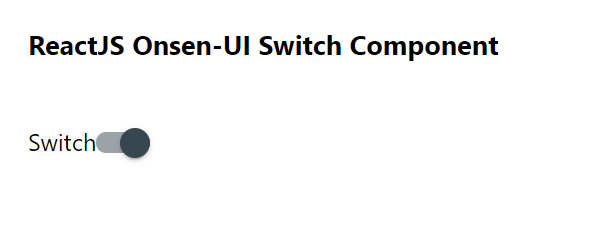
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://onsen.io/v2/api/react/Switch.html