Angular MDBootstrap 工具提示组件
MDBootstrap 是一个基于 Material Design 和 bootstrap 的 Angular UI 库,用于通过其无缝且易于使用的组件制作美观的网页。在本文中,我们将了解如何在 Angular MDBootstap 中使用 Tooltips 组件。工具提示用于在鼠标指针移过时向用户提供有关元素的交互式文本提示。我们可以在任何方向上使用工具提示,即上、右、下、左。
要点:
- 从不显示零 (0) 长度的工具提示。
- 隐藏元素上的工具提示永远不会显示。
- 工具提示 .disabled或disabled 必须在包装元素上。
- 必须在元素从 DOM 中删除之前隐藏工具提示。
特性:
- 容器:它用于制作一个选择器,指定工具提示应该附加到的元素。
- isDisabled:用于禁用工具提示。
- isOpen:用于返回工具提示是否打开。
- 位置:用于显示工具提示的位置。
- mdbTooltip:用于显示工具提示的内容。
- triggers:用于指定要触发的事件。
- delay:用于指定触发工具提示的延迟时间。
- customHeight:如果在styles.scss中被覆盖,它用于指定工具提示的高度。
句法:
方法:
- 从以下位置下载 Angular MDBootstrap:https://mdbootstrap.com/docs/angular/getting-started/installation/
- 提取文件并切换到工作目录。
- 使用以下命令在当前项目中安装 npm:
npm install
or
npm install -y- 创建项目文件夹(即 appname)后,使用以下命令移至该文件夹:
cd appname- 使用以下命令启动服务器:
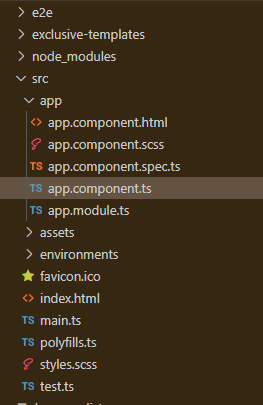
ng serve项目结构:安装完成后如下图所示:

示例 1:这是说明如何使用 Tooltips 组件的基本示例。
app.component.html
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent { }app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule } from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }app.component.html
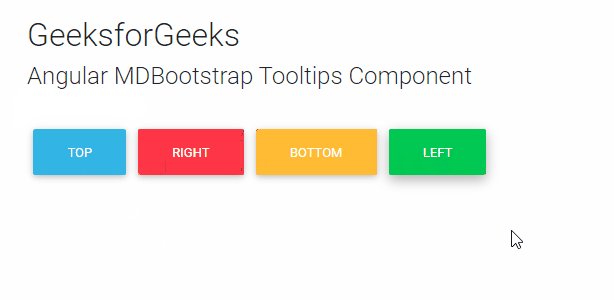
GeeksforGeeks
Angular MDBootstrap Tooltips Component
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent { }app.module.t
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule } from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent { }
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule } from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
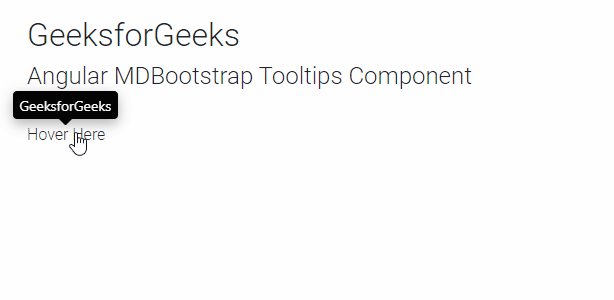
输出:

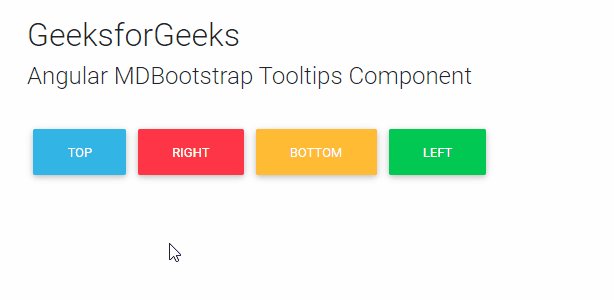
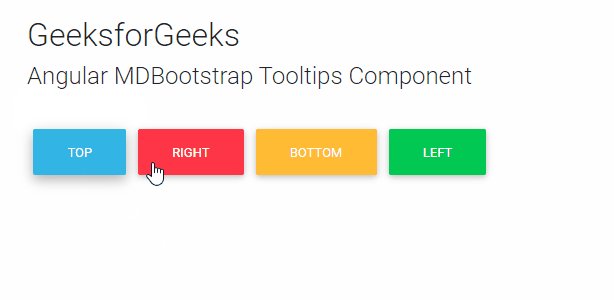
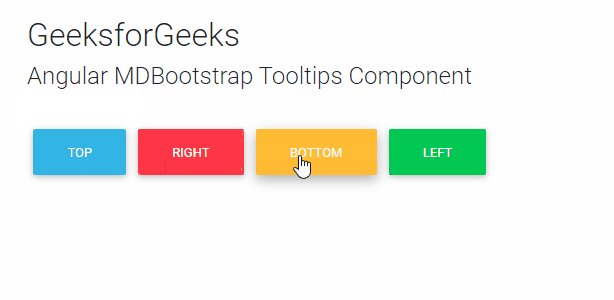
示例 2:在此示例中,我们将了解按钮中的热添加工具提示
app.component.html
GeeksforGeeks
Angular MDBootstrap Tooltips Component
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent { }
应用程序模块.t
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule } from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
输出:

参考: https ://mdbootstrap.com/docs/angular/advanced/tooltips/