Angular MDBootstrap 轮播组件
MDBootstrap是一个基于 Material Design 和 bootstrap 的 Angular UI 库,用于通过其无缝且易于使用的组件制作有吸引力的网页。在本文中,我们将了解如何在 Angular MDBootstap 中使用轮播组件。 Carousel 组件用于制作幻灯片,该幻灯片使用 CSS 3D 转换和一些 JavaScript 循环播放基于图片集合的一系列内容。
特性:
- allowSwipe:用于允许用户使用滑动手势。
- 动画:用于允许用户指定动画类型。
- 间隔:用于显示自动循环项目之间的延迟时间。
- noPause:旋转木马循环中的无停顿。
- noWrap:用于指定轮播是连续循环还是硬停。
- 键盘:用于指定轮播是否应对键盘事件做出反应。
- activeSlideIndex:当前显示幻灯片的索引。
- isControls:如果设置为 false,则轮播将不会显示下一个和上一个按钮。
- type:用于允许用户指定轮播类型。
句法:

方法:
- 从官方网站下载 Angular MDBootstrap。
- 将文件解压缩到当前工作目录。
- 使用以下命令在当前项目中安装 npm:
npm install- 创建项目文件夹后,即appname ,使用以下命令移动到该文件夹:
cd appname- 使用以下命令启动服务器:
ng serve项目结构:安装完成后如下图所示:

项目结构
示例 1:这是说明如何在 Angular MDBootstrap 中使用 Carousel 组件的基本示例。
app.component.html
GeeksforGeeks
Angular MDBootstrap Carousel Component



app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent{}app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule } from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule{}app.component.html
![]()
GeeksforGeeks
Red
![]()
GeeksforGeeks
Blue
![]()
GeeksforGeeks
Green
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent{}Javascript
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule } from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule{}app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent{}
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule } from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule{}
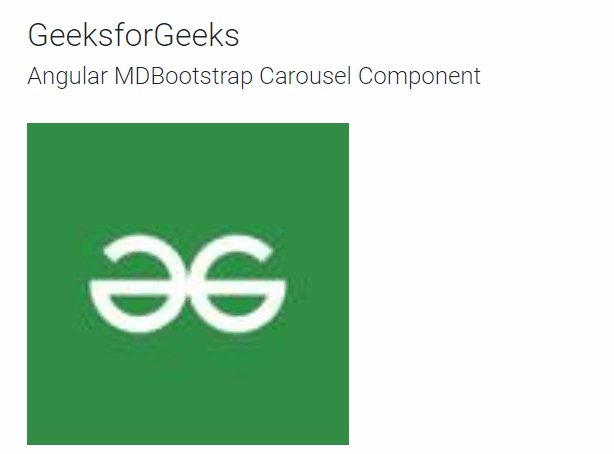
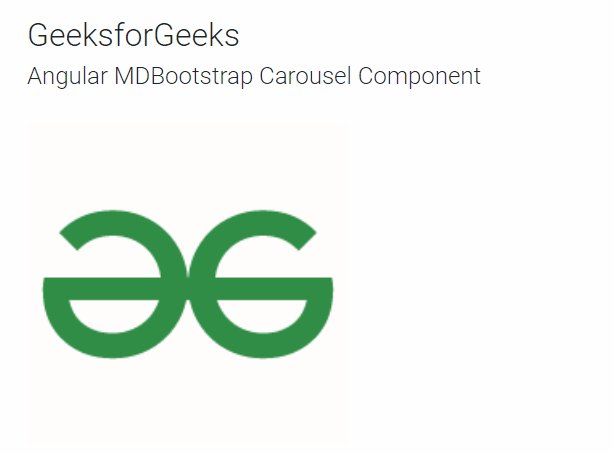
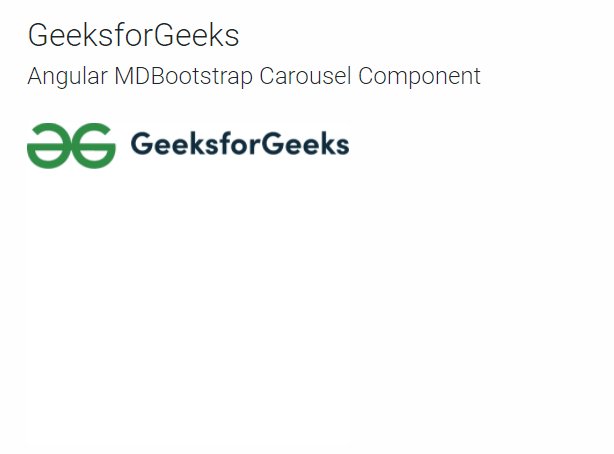
输出:

Angular MDBootstrap 轮播组件
示例 2:此示例说明了轮播组件中的标题添加。
app.component.html
![]()
GeeksforGeeks
Red
![]()
GeeksforGeeks
Blue
![]()
GeeksforGeeks
Green
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent{}
- app.module.ts:
Javascript
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule } from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule{}
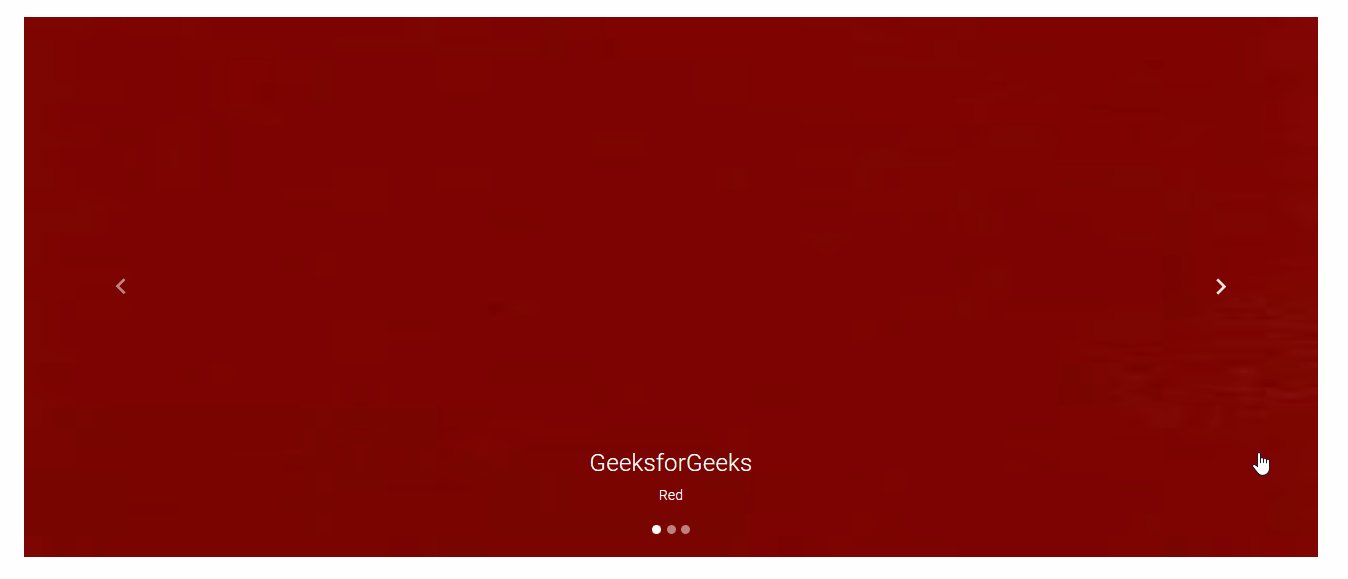
输出:

在 Carousel 组件中为 Carousel 添加标题
参考: https ://mdbootstrap.com/docs/angular/advanced/carousel