Javascript MDBootstrap 卡组件
MDBootstrap是一个基于 Material Design 和 bootstrap 的 Javascript UI 库,用于通过其无缝且易于使用的组件制作有吸引力的网页。它对个人和商业用途都是免费的。在本文中,我们将了解如何在 Javascript MDBootstap 中使用 Cards 组件。
卡片组件是一个灵活且可扩展的内容容器。它包括页眉和页脚选项、各种内容、上下文背景颜色和强大的显示选项。它取代了面板、孔和缩略图的使用。所有这些都可以在一个称为卡片的容器中使用。
句法:

Card title
Text
方法:
- 从官方网站下载 Javascript MDBootstrap。
- 将文件解压缩到当前工作目录。
- 在 Index.html 文件中,在 标记中指定下载的文件路径。
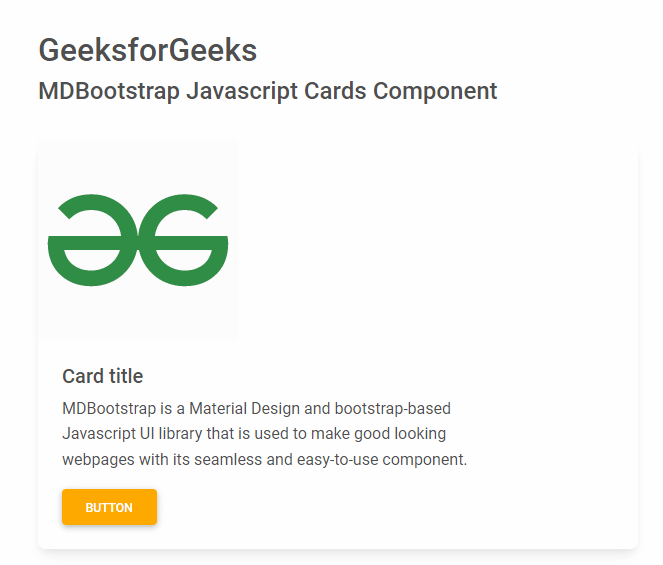
示例 1:这是展示如何在 MDBootstrap Javascript 中使用卡片组件的基本示例。
HTML
Javascript MDBootstrap List Group Component
GeeksforGeeks
MDBootstrap Javascript Cards Component
![]()
Card title
MDBootstrap is a Material Design
and bootstrap-based Javascript UI
library that is used to make good
looking webpages with its seamless
and easy-to-use component.
HTML
Javascript MDBootstrap List Group Component
GeeksforGeeks
MDBootstrap Javascript Cards Component
Header
Card title
MDBootstrap is a Material Design
and bootstrap-based Javascript UI
library that is used to make good
looking webpages with its seamless
and easy-to-use component.
输出:

Javascript MDBootstrap 卡组件
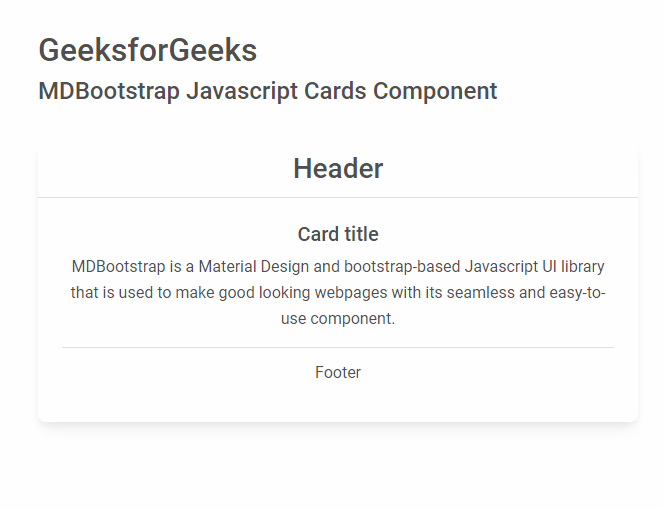
示例 2:在此示例中,我们将了解如何在 MDBootstrap Javascript 中的卡片组件中添加页眉和页脚。
HTML
Javascript MDBootstrap List Group Component
GeeksforGeeks
MDBootstrap Javascript Cards Component
Header
Card title
MDBootstrap is a Material Design
and bootstrap-based Javascript UI
library that is used to make good
looking webpages with its seamless
and easy-to-use component.
输出:

Javascript MDBootstrap 卡组件
参考: https ://mdbootstrap.com/docs/standard/components/cards