Angular MDBootstrap 面板组件
MDBootstrap是一个基于 Material Design 和 bootstrap 的 Angular UI 库,用于通过其无缝且易于使用的组件制作有吸引力的网页。在本文中,我们将了解如何在 Angular MDBootstap 中使用 Panels 组件。
面板组件促进了具有多种变体的灵活和可扩展的内容容器。它允许制作一个包含标题和与该标题关联的一些内容的元素。
句法:
Heading
Sub-heading
Content
方法:
- 从官方网站下载 Angular MDBootstrap。
- 将文件解压缩到当前工作目录。
- 使用以下命令在当前项目中安装 npm:
npm install- 创建项目文件夹后,即appname ,使用以下命令移动到该文件夹:
cd appname- 使用以下命令启动服务器:
ng serve项目结构:安装完成后如下图所示:
项目结构
示例 1:这是说明如何在 Angular MDBootstrap 中使用 Panels 组件的基本示例。
app.component.html
GeeksforGeeks
Panels Component
MDBootstrap is a Material Design
and bootstrap-based Angular UI
library that is used to make good
looking webpages with its seamless
and easy-to-use component
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent{}app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule } from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule{}app.component.html
GeeksforGeeks
Panels Component
MDBootstrap is a Material Design
and bootstrap-based Angular UI
library that is used to make good
looking webpages with its seamless
and easy-to-use component
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent{}app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule } from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule{}app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent{}
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule } from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule{}
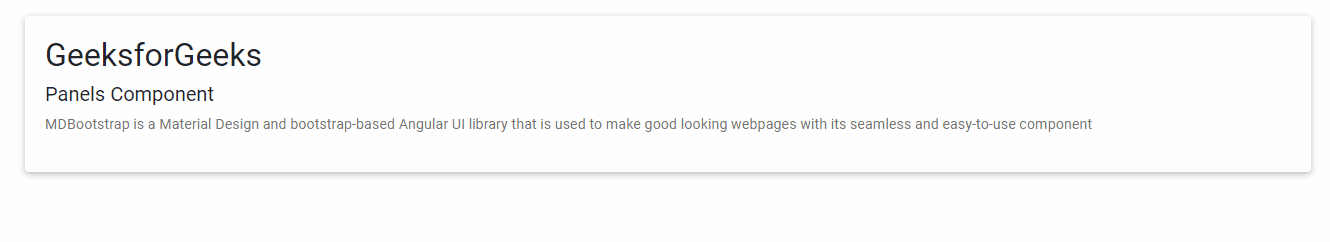
输出:

Angular MDBootstrap 面板 Componeclass=”aligncenter” alt=”Angular MDBootstrap 面板组件”nt
示例 2:此示例说明如何向面板组件添加其他内容。
app.component.html
GeeksforGeeks
Panels Component
MDBootstrap is a Material Design
and bootstrap-based Angular UI
library that is used to make good
looking webpages with its seamless
and easy-to-use component
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent{}
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule } from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule{}
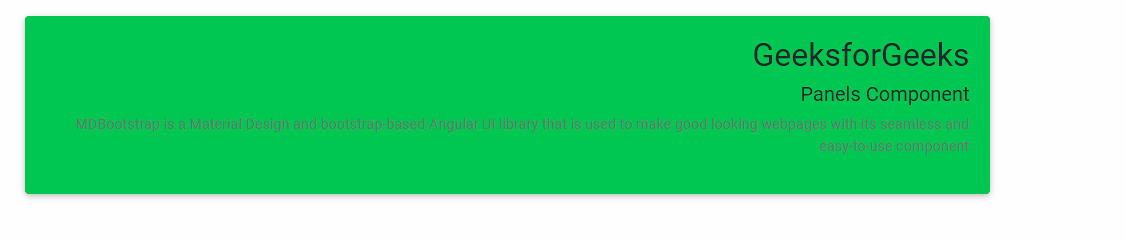
输出:

将附加内容添加到面板组件
参考: https ://mdbootstrap.com/docs/angular/components/panels