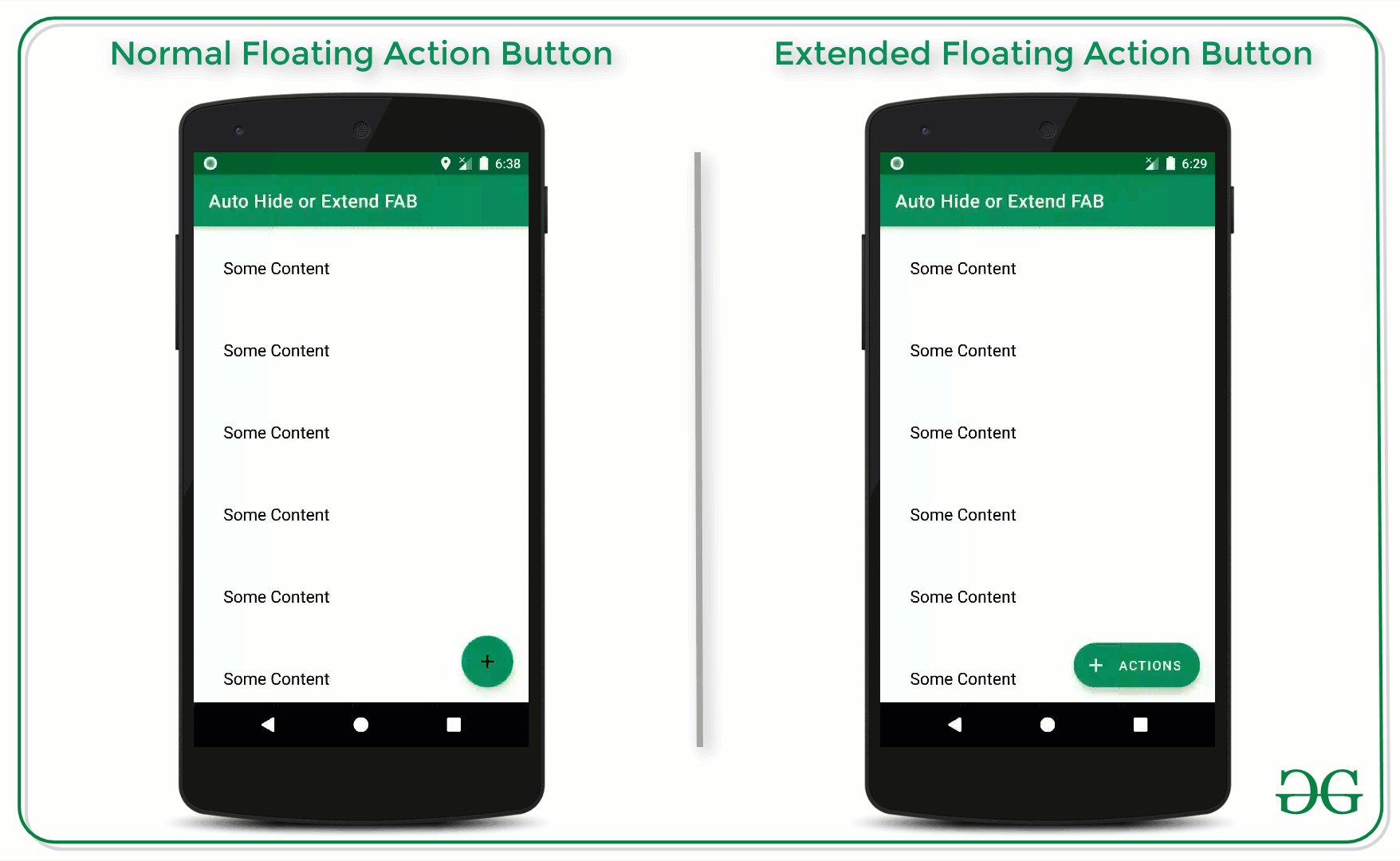
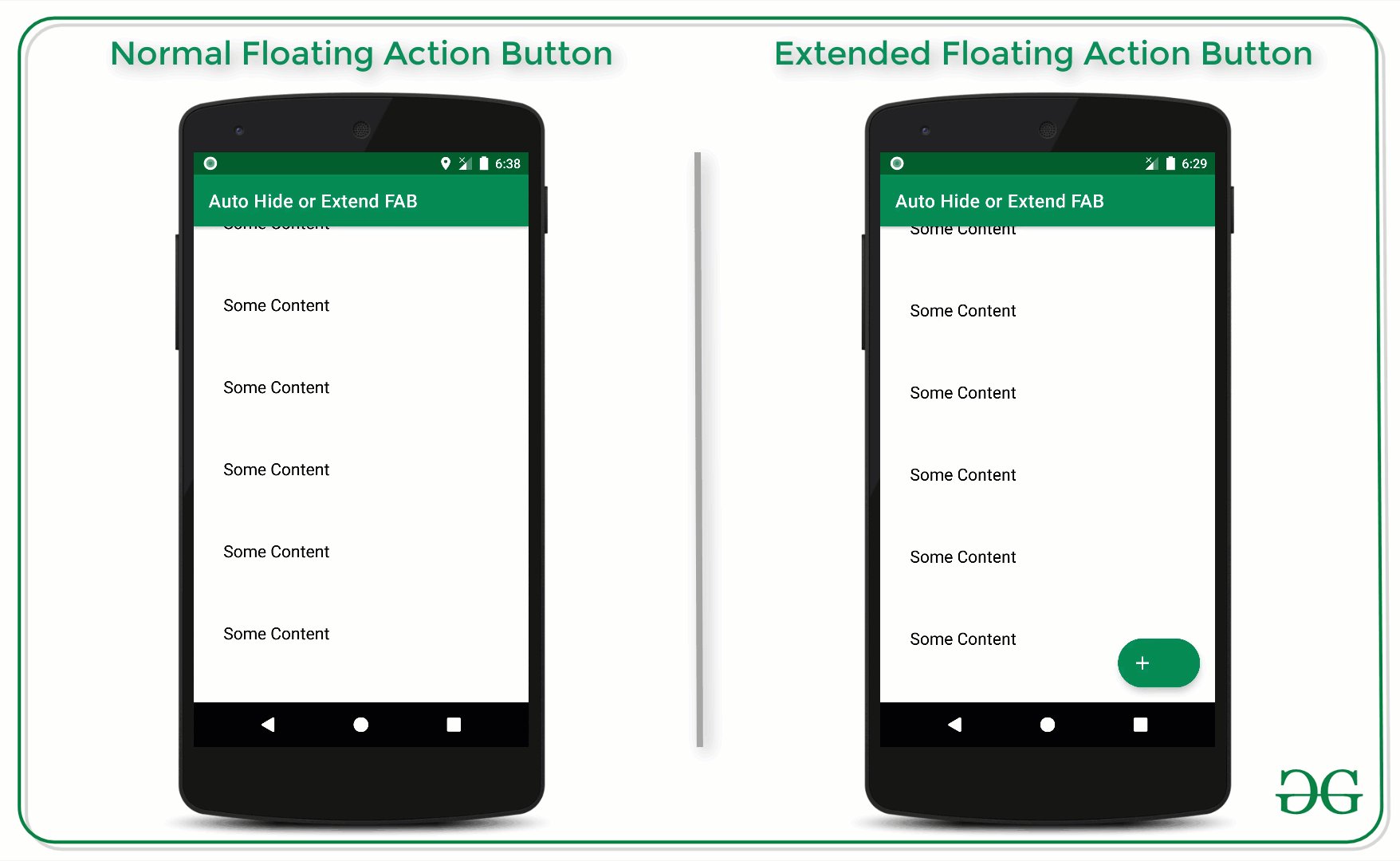
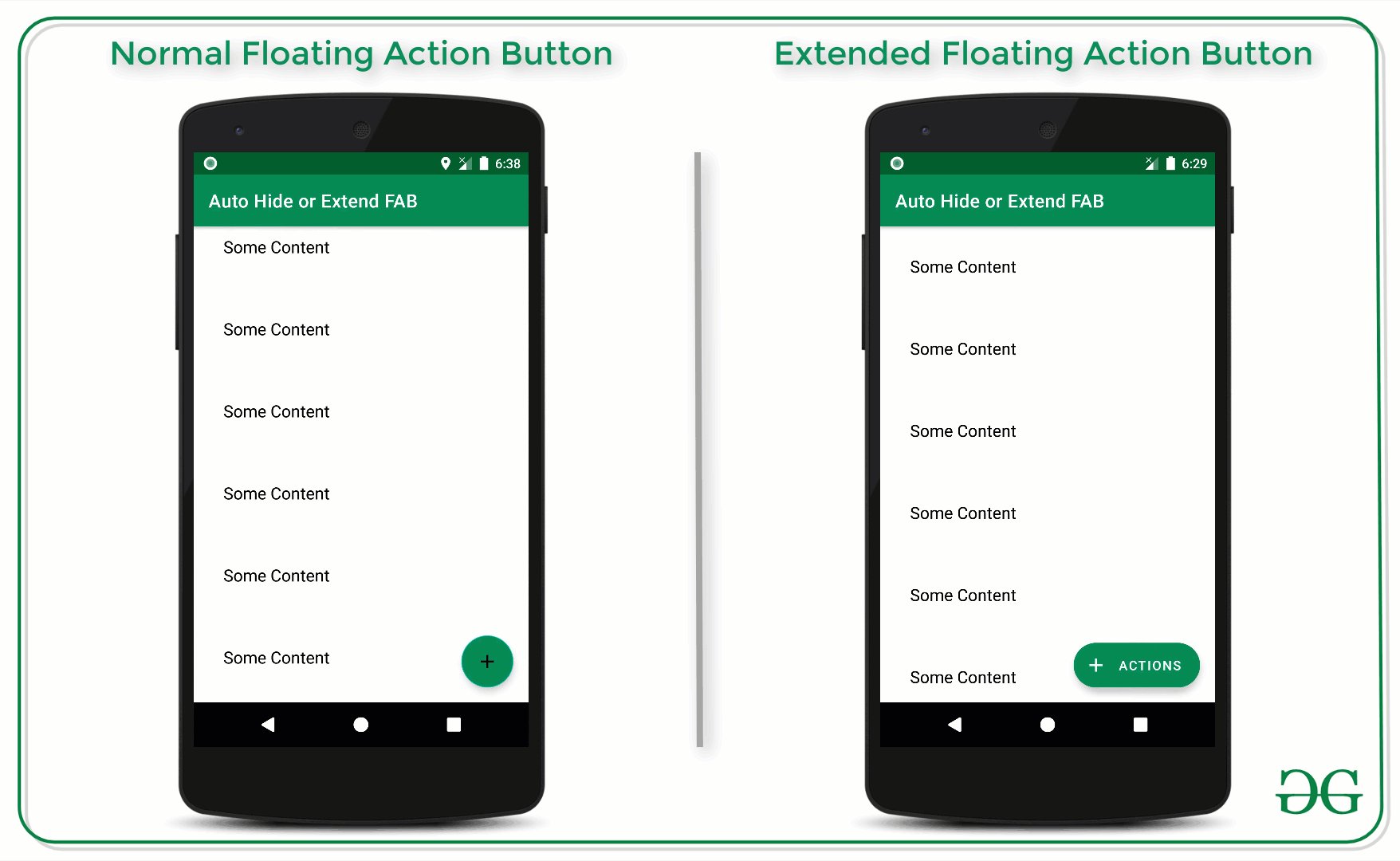
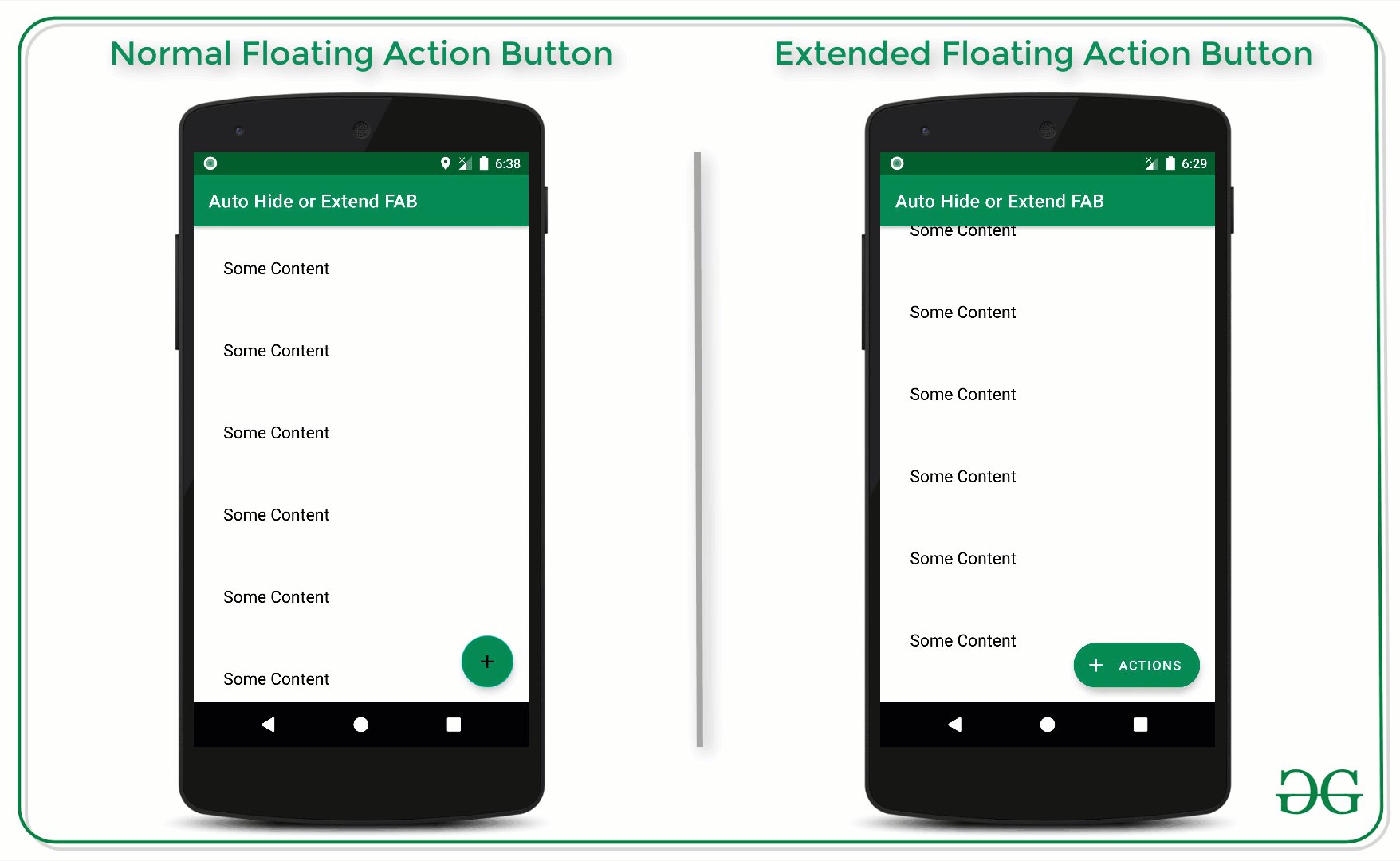
在上一篇文章“带有示例的Android扩展浮动动作按钮”中,已经讨论了如何在Android中实现扩展浮动动作按钮(FAB)及其更多功能。在本文中,已经讨论了它是自动隐藏或自动扩展Android中的Floating Action Button的功能之一。看一下下图,了解本文讨论的内容。在本文中,将使用嵌套的滚动视图。

实施自动隐藏或自动扩展浮动操作按钮的步骤
步骤1:创建一个空的活动项目
- 创建一个空的活动Android Studio。并选择Java作为编程语言。
- 参考Android |如何在Android Studio中创建/启动新项目?了解如何创建一个空的活动Android Studio项目。
步骤2:在应用程式级Gradle档案中呼叫相依性
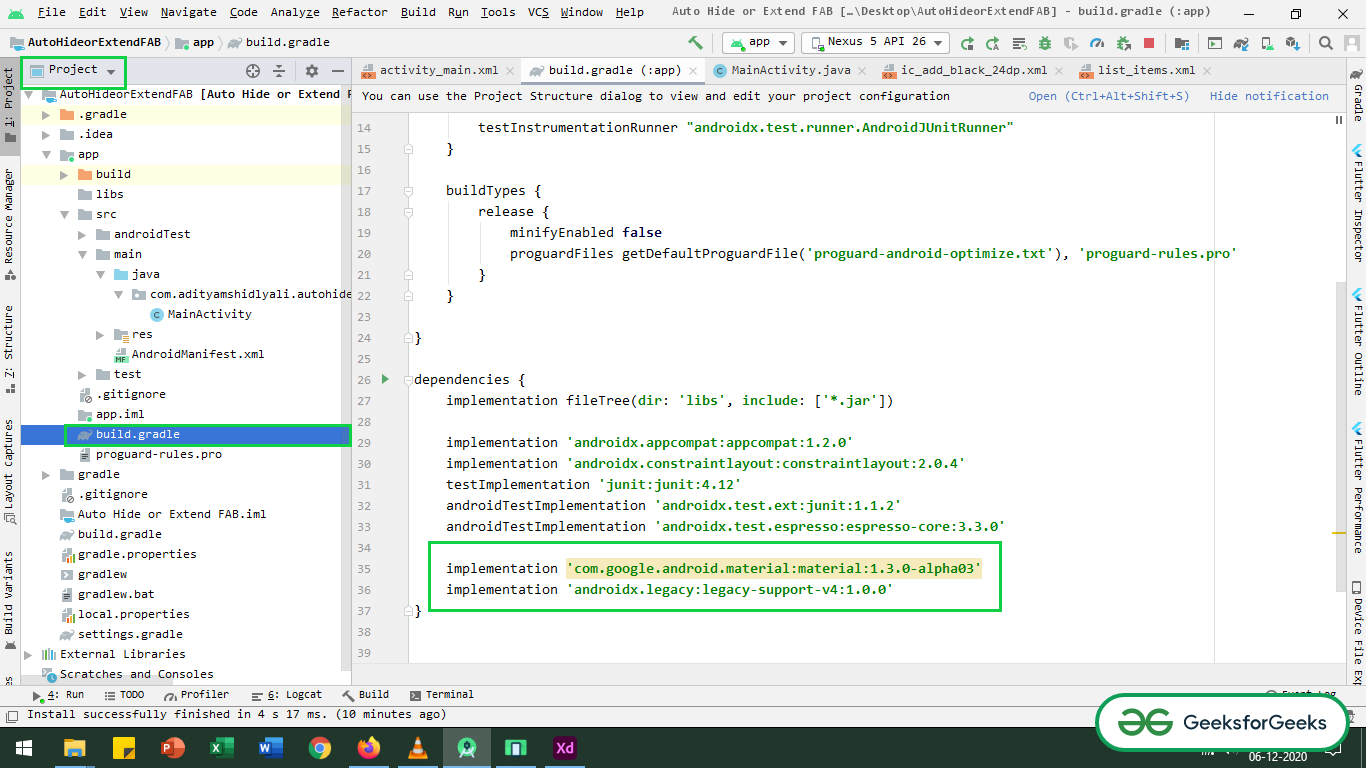
- 首先,在app- > build.gradle中找到应用程序级别的gradle文件。
- 将以下依赖项调用到应用程序级别gradle文件。
- 确保系统已连接到网络,以便下载所需的依赖项。
for Material design Extended Floating Action Button:
implementation ‘com.google.android.material:material:1.3.0-alpha03’
for NestedScrollView:
implementation ‘androidx.legacy:legacy-support-v4:1.0.0’
- 如果无法找到应用程序级gradle文件并调用依赖项,请参考下图。

步骤3:在布局文件夹中创建示例list_item.xml
- 仅使用一个TextView实现示例list_item。
- 在布局文件夹下的list_item.xml文件中调用以下代码。
XML
XML
Java
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.widget.NestedScrollView;
import android.os.Bundle;
import com.google.android.material.floatingactionbutton.ExtendedFloatingActionButton;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// register the extended floating action Button
final ExtendedFloatingActionButton extendedFloatingActionButton = findViewById(R.id.extFloatingActionButton);
// register the nestedScrollView from the main layout
NestedScrollView nestedScrollView = findViewById(R.id.nestedScrollView);
// handle the nestedScrollView behaviour with OnScrollChangeListener
// to extend or shrink the Extended Floating Action Button
nestedScrollView.setOnScrollChangeListener(new NestedScrollView.OnScrollChangeListener() {
@Override
public void onScrollChange(NestedScrollView v, int scrollX, int scrollY, int oldScrollX, int oldScrollY) {
// the delay of the extension of the FAB is set for 12 items
if (scrollY > oldScrollY + 12 && extendedFloatingActionButton.isExtended()) {
extendedFloatingActionButton.shrink();
}
// the delay of the extension of the FAB is set for 12 items
if (scrollY < oldScrollY - 12 && !extendedFloatingActionButton.isExtended()) {
extendedFloatingActionButton.extend();
}
// if the nestedScrollView is at the first item of the list then the
// extended floating action should be in extended state
if (scrollY == 0) {
extendedFloatingActionButton.extend();
}
}
});
}
}XML
Java
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.widget.NestedScrollView;
import android.os.Bundle;
import com.google.android.material.floatingactionbutton.FloatingActionButton;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// register the floating action Button
final FloatingActionButton extendedFloatingActionButton = findViewById(R.id.extFloatingActionButton);
// register the nestedScrollView from the main layout
NestedScrollView nestedScrollView = findViewById(R.id.nestedScrollView);
// handle the nestedScrollView behaviour with OnScrollChangeListener
// to hide or show the Floating Action Button
nestedScrollView.setOnScrollChangeListener(new NestedScrollView.OnScrollChangeListener() {
@Override
public void onScrollChange(NestedScrollView v, int scrollX, int scrollY, int oldScrollX, int oldScrollY) {
// the delay of the extension of the FAB is set for 12 items
if (scrollY > oldScrollY + 12 && extendedFloatingActionButton.isShown()) {
extendedFloatingActionButton.hide();
}
// the delay of the extension of the FAB is set for 12 items
if (scrollY < oldScrollY - 12 && !extendedFloatingActionButton.isShown()) {
extendedFloatingActionButton.show();
}
// if the nestedScrollView is at the first item of the list then the
// floating action should be in show state
if (scrollY == 0) {
extendedFloatingActionButton.show();
}
}
});
}
}步骤4:使用activity_main.xml文件
- 根布局应为activity_main.xml中的协调器布局。
- 此外,在重力为“底”的布局中,实现了NestedScrollViews和1个Extended Floating Action按钮。
- 在NestedScrollView布局内部包含示例布局,以进行演示。
- 在activity_main.xml文件中调用以下代码以实现所需的UI。
XML格式
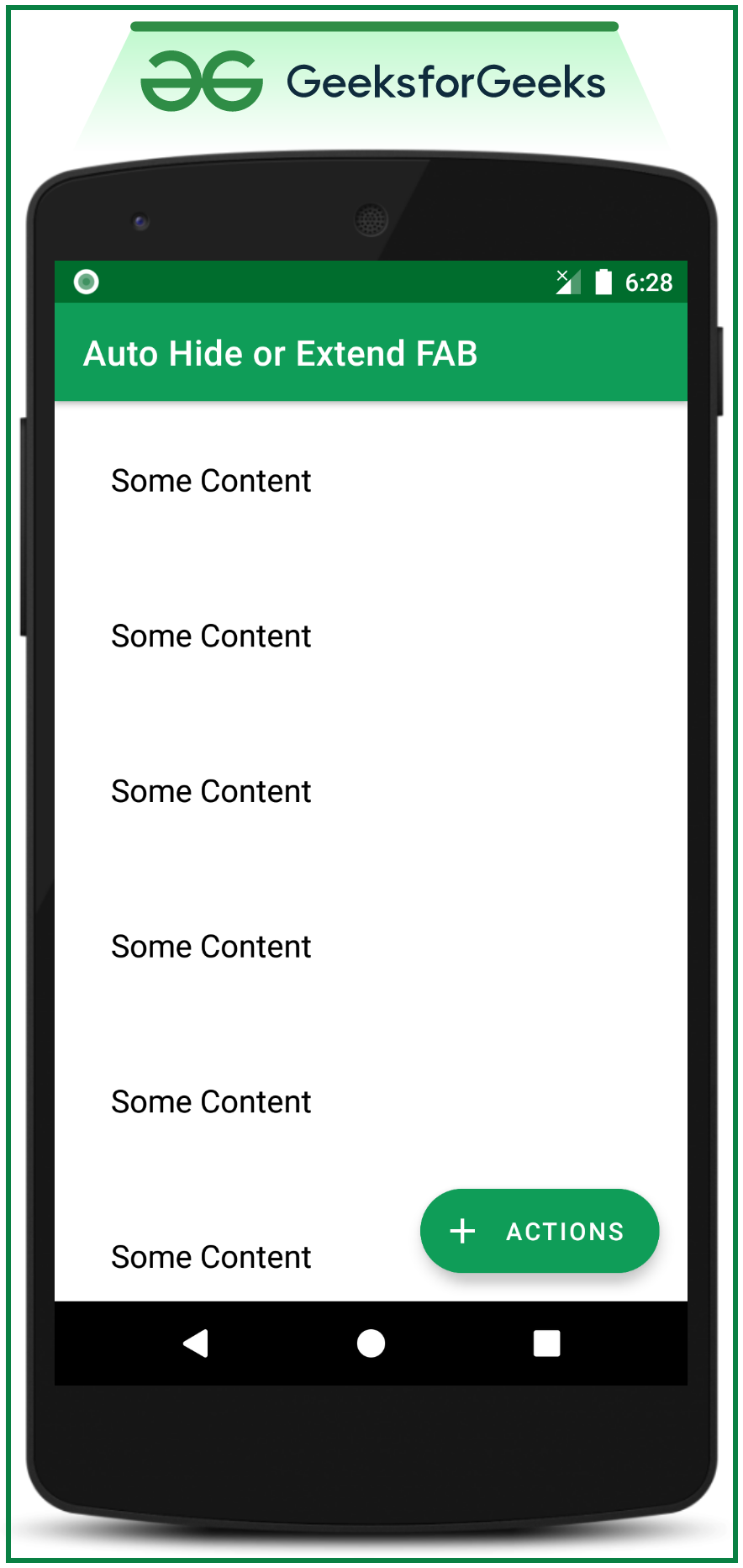
输出界面:

步骤5:现在使用MainActivity。 Java文件
- 需要使用OnScrollChangeListener处理NestedScrollView 。如果将NestedScrollView向下滚动,则ExtendedFloatingAction按钮应处于收缩状态,而向上滚动时,FAB应处于扩展状态。
- 调用以下代码以实现该功能。添加了注释以便更好地理解。
Java
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.widget.NestedScrollView;
import android.os.Bundle;
import com.google.android.material.floatingactionbutton.ExtendedFloatingActionButton;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// register the extended floating action Button
final ExtendedFloatingActionButton extendedFloatingActionButton = findViewById(R.id.extFloatingActionButton);
// register the nestedScrollView from the main layout
NestedScrollView nestedScrollView = findViewById(R.id.nestedScrollView);
// handle the nestedScrollView behaviour with OnScrollChangeListener
// to extend or shrink the Extended Floating Action Button
nestedScrollView.setOnScrollChangeListener(new NestedScrollView.OnScrollChangeListener() {
@Override
public void onScrollChange(NestedScrollView v, int scrollX, int scrollY, int oldScrollX, int oldScrollY) {
// the delay of the extension of the FAB is set for 12 items
if (scrollY > oldScrollY + 12 && extendedFloatingActionButton.isExtended()) {
extendedFloatingActionButton.shrink();
}
// the delay of the extension of the FAB is set for 12 items
if (scrollY < oldScrollY - 12 && !extendedFloatingActionButton.isExtended()) {
extendedFloatingActionButton.extend();
}
// if the nestedScrollView is at the first item of the list then the
// extended floating action should be in extended state
if (scrollY == 0) {
extendedFloatingActionButton.extend();
}
}
});
}
}
输出:在模拟器上运行
现在,将扩展浮动动作按钮替换为普通的浮动动作按钮
- 用“常规浮动动作按钮”替换“扩展浮动动作按钮”以在向下滚动时隐藏FAB,而在向上滚动时应显示FAB。
- 在activity_main.xml文件中调用以下代码。在这里,扩展FAB被普通FAB取代。
XML格式
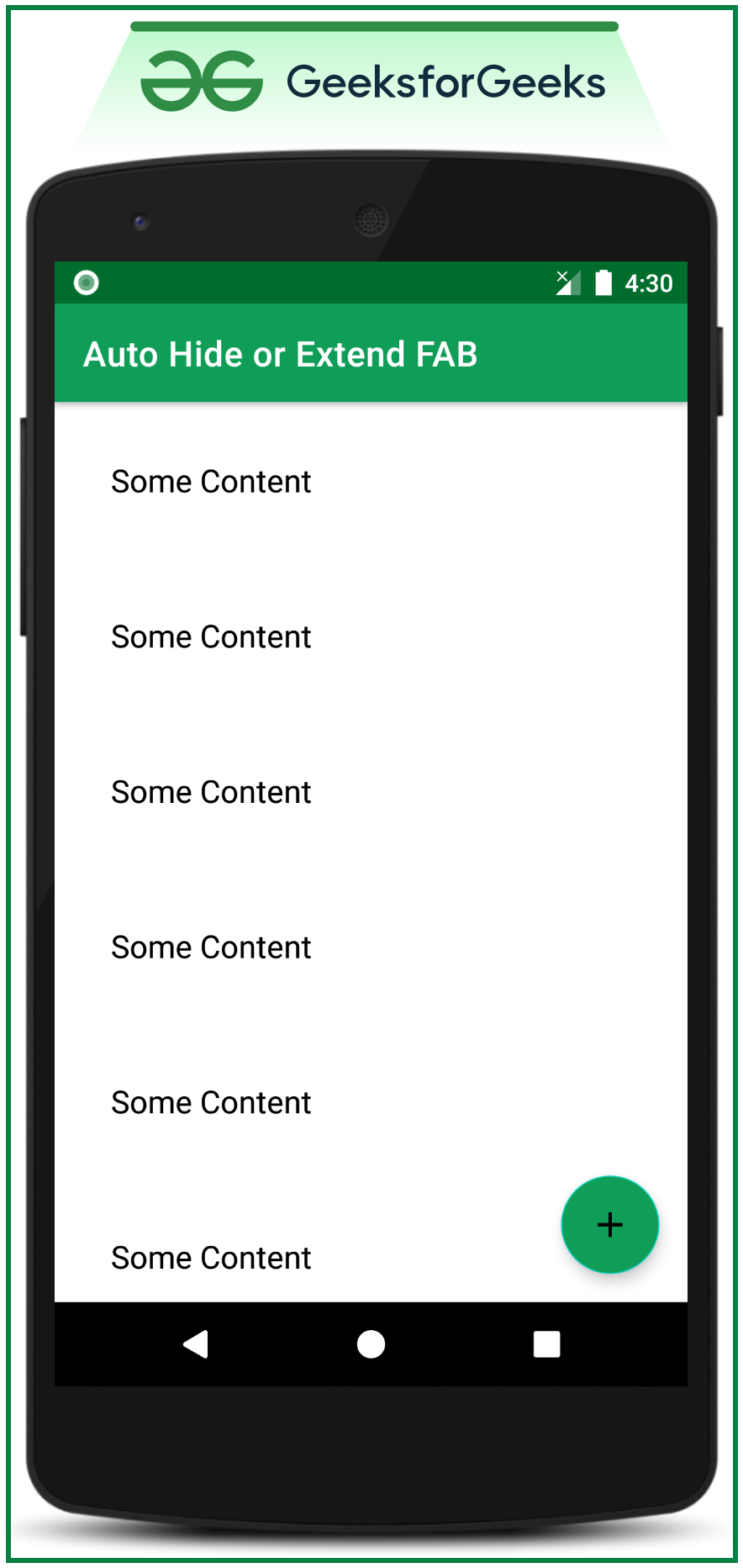
输出界面:

- 现在,在MainActivity中调用以下代码。显示或隐藏“浮动操作按钮”的Java文件。
Java
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.widget.NestedScrollView;
import android.os.Bundle;
import com.google.android.material.floatingactionbutton.FloatingActionButton;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// register the floating action Button
final FloatingActionButton extendedFloatingActionButton = findViewById(R.id.extFloatingActionButton);
// register the nestedScrollView from the main layout
NestedScrollView nestedScrollView = findViewById(R.id.nestedScrollView);
// handle the nestedScrollView behaviour with OnScrollChangeListener
// to hide or show the Floating Action Button
nestedScrollView.setOnScrollChangeListener(new NestedScrollView.OnScrollChangeListener() {
@Override
public void onScrollChange(NestedScrollView v, int scrollX, int scrollY, int oldScrollX, int oldScrollY) {
// the delay of the extension of the FAB is set for 12 items
if (scrollY > oldScrollY + 12 && extendedFloatingActionButton.isShown()) {
extendedFloatingActionButton.hide();
}
// the delay of the extension of the FAB is set for 12 items
if (scrollY < oldScrollY - 12 && !extendedFloatingActionButton.isShown()) {
extendedFloatingActionButton.show();
}
// if the nestedScrollView is at the first item of the list then the
// floating action should be in show state
if (scrollY == 0) {
extendedFloatingActionButton.show();
}
}
});
}
}