Angular Material是一个由Angular团队开发的UI组件库,用于为台式机和移动Web应用程序构建设计组件。为了安装它,我们需要在项目中安装angular,一旦安装,您可以输入以下命令并下载。
安装:
ng add @angular/material方法:
- 首先,使用上述命令安装角材。
- 完成安装后,从app.module.ts文件中的’@ angular / material / progress-spinner’导入’MatProgressSpinnerModule’。
- 要使用微调器,我们只需使用
标记即可。 - 它们是两种类型的进度条,如确定的和不确定的。
- 不确定的旋转器将不会旋转,但是如果不确定,旋转器将连续旋转。
- 对于确定型微调器,我们需要给出值才能显示它们。
- 如果要更改主题,则可以使用color属性进行更改。从角度上讲,我们有3个主题,它们是主要主题,重音主题和警告主题。
- 完成上述步骤后,即可服务或启动项目。
代码实现:
app.module.ts
import { CommonModule } from '@angular/common';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { MatProgressSpinnerModule } from '@angular/material';
import { AppComponent } from './example.component';
@NgModule({
declarations: [AppComponent],
exports: [AppComponent],
imports: [
CommonModule,
FormsModule,
MatProgressSpinnerModule
],
})
export class AppModule {}app.component.html
app.component.html
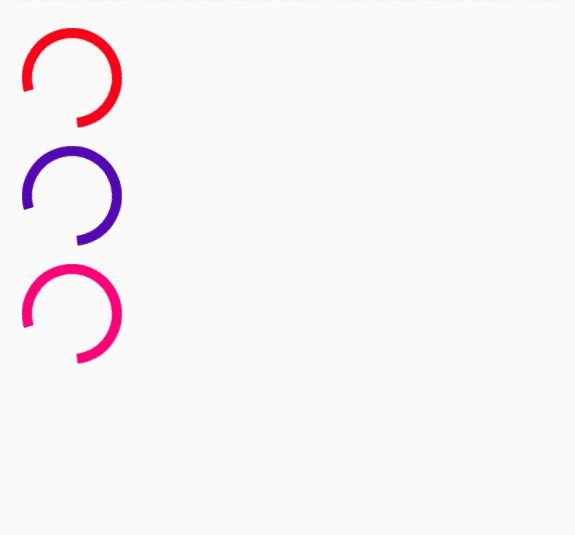
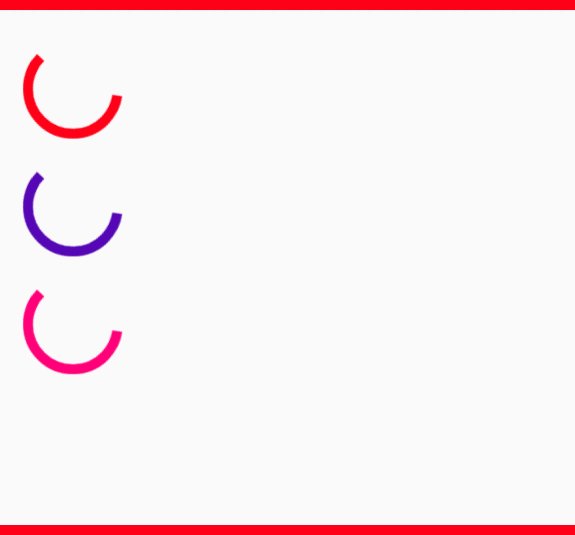
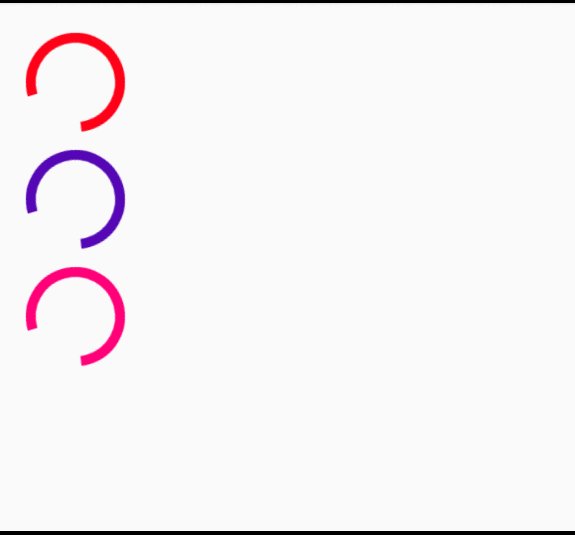
输出: