先决条件: django安装
随着数据的增长,数据可视化成为其中的重要部分,我们将使用带有jango的chartjs在我们的Web应用程序中为我们的数据实现图表。 Django是基于Python Web框架的高级Web框架,而chartjs是包含动画,交互式图形的简便方法。
所需模块:
- django:安装django
- djangorestframework
$ pip install djangorestframework
基本设置:
通过以下命令启动项目–
$ django-admin startproject charts将目录更改为图表–
$ cd charts启动服务器-在终端中键入以下命令来启动服务器–
$ python manage.py runserver要检查服务器是否正在运行,请转到Web浏览器并输入http://127.0.0.1:8000/作为URL。
现在按Ctrl + C停止服务器
现在创建一个应用程序。
$ python manage.py startapp chartjs通过执行以下操作转到chartjs /文件夹:
$ cd chartjs并使用index.html文件创建一个文件夹:templates / chartjs / index.html
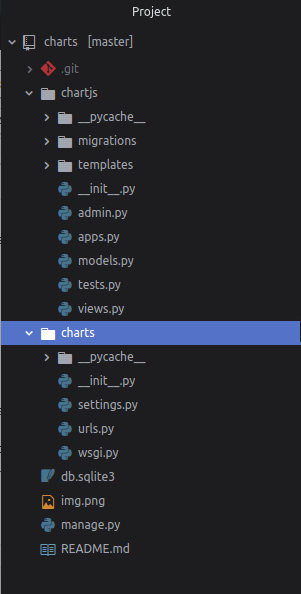
$ mkdir -p templates/chartjs && cd templates/chartjs && touch index.html使用文本编辑器打开项目文件夹。目录结构应如下所示: 
现在,在settings.py中的图表中添加chartjs应用程序和rest_framework 。 
编辑图表中的urls.py文件:
from django.contrib import admin
from django.urls import path
from chartjs import views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.HomeView.as_view()),
# path('test-api', views.get_data),
path('api', views.ChartData.as_view()),
]
在chartjs中编辑views.py:
# from django.http import JsonResponse
from django.shortcuts import render
from django.views.generic import View
from rest_framework.views import APIView
from rest_framework.response import Response
class HomeView(View):
def get(self, request, *args, **kwargs):
return render(request, 'chartjs/index.html')
####################################################
## if you don't want to user rest_framework
# def get_data(request, *args, **kwargs):
#
# data ={
# "sales" : 100,
# "person": 10000,
# }
#
# return JsonResponse(data) # http response
#######################################################
## using rest_framework classes
class ChartData(APIView):
authentication_classes = []
permission_classes = []
def get(self, request, format = None):
labels = [
'January',
'February',
'March',
'April',
'May',
'June',
'July'
]
chartLabel = "my data"
chartdata = [0, 10, 5, 2, 20, 30, 45]
data ={
"labels":labels,
"chartLabel":chartLabel,
"chartdata":chartdata,
}
return Response(data)
导航到templates / chartjs / index.html并进行编辑。
chatsjs
implementation of chartJS using django
进行迁移并进行迁移:
$ python manage.py makemigrations
$ python manage.py migrate
现在,您可以运行服务器以查看您的应用程序:
$ python manage.py runserver