墨水瓶是flutter材料部件。它响应用户执行的触摸动作。当用户单击按钮时,Inkwell将作出响应。有很多手势,例如双击,长按,轻击等。以下是此小部件的众多属性。我们可以使用radius设置墨水池小部件的半径,也可以使用borderRadius设置border-radius的半径。我们可以使用splashColor赋予飞溅颜色,并且可以做很多事情。
InkWell类的构造函数:
InkWell({Key key,
Widget child,
GestureTapCallback onTap,
GestureTapCallback onDoubleTap,
GestureLongPressCallback onLongPress,
GestureTapDownCallback onTapDown,
GestureTapCancelCallback onTapCancel,
ValueChanged onHighlightChanged,
ValueChanged onHover,
MouseCursor mouseCursor,
Color focusColor,
Color hoverColor,
Color highlightColor,
MaterialStateProperty overlayColor,
Color splashColor,
InteractiveInkFeatureFactory splashFactory,
double radius,
BorderRadius borderRadius,
ShapeBorder customBorder,
bool enableFeedback: true,
bool excludeFromSemantics: false,
FocusNode focusNode,
bool canRequestFocus: true,
ValueChanged onFocusChange,
bool autofocus: false}) 例子:
主要的。dart
Dart
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'InkWell',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(),
debugShowCheckedModeBanner: false,
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State {
String inkwell='';
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('InkWell Widget'),
backgroundColor: Colors.green,
actions: [
Text(
'GFG',
textScaleFactor: 3,
)
],
),
backgroundColor: Colors.lightBlue[50],
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
InkWell(
onTap: () {
setState(() {
inkwell='Inkwell Tapped';
});
},
onLongPress: () {
setState(() {
inkwell='InkWell Long Pressed';
});
},
child: Container(
color: Colors.green,
width: 120,
height: 70,
child: Center(
child: Text(
'Inkwell',
textScaleFactor: 2,
style: TextStyle(fontWeight: FontWeight.bold),
))),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Text(inkwell,textScaleFactor: 2,),
)
],
),
),
);
}
} 解释:
- 创建一个容器,并使用InkWell小部件包装它。
- 轻击InkWell时,它将在屏幕上显示“ InkWell Tapped” 。
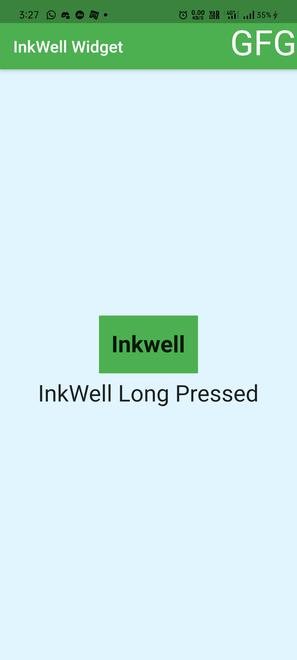
- 当InkWell长按时,它将在屏幕上显示“ InkWell Long Pressed” 。
输出:
如果未轻敲InkWell容器,则将导致:

轻敲InkWell容器时,将导致:

长按InkWell容器时,将导致: