使用计算机图形绘制埃菲尔铁塔的 C 程序
在C graphics 中, graphics.h函数用于绘制不同的形状,如圆形、矩形等,以不同的格式(不同的字体和颜色)显示文本(任何消息)。通过使用graphics.h可以制作程序、动画和游戏。
函数:
- rectangle(l, t, r, b) :来自 graphics.h 头文件的函数,它从左(l)到右(r)以及从顶部(t)到底部(b)绘制一个矩形。
- line(a1, b1, a2, b2) : graphics.h 头文件中的一个函数,它从 (a1, b1) 点到 (a2, b2) 点绘制一条线。
- ellipse(int x, int y, int start_angle, int end_angle, int x_radius, int y_radius) :来自 graphics.h 头文件的函数,其中 x, y 是椭圆的位置。 x_radius 和 y_radius 决定 x 和 y 形式的半径。 start_angle 是角度的起点,end_angle 是角度的终点。角度值可以在 0 到 360 度之间变化。
方法:
- 第一步是制作塔的左侧底座。左侧底座完全由 line()函数。
- 在底座的左侧,共构建四条线。这些线彼此平铺。然后将线的左侧与一条切线连接起来,将右侧与另一条切线连接起来。另外,通过用线连接每个底座的相对侧来进行室内装饰。必须使用 line()函数来完成这项全部工作。
- 右侧必须做同样的事情,类似于在左侧所做的。但不同的是,需要倾斜对侧的底座。
- 然后用 line()函数连接两侧。
- 下一步是使用 ellipse()函数制作一个半圆。
- 使用 rectangle()函数实现三个矩形。所有这些矩形都将用于装饰功能。
- 在矩形中,一个将被装饰成一个由 line()函数实现的连续三角形。这些连续的三角形装饰将使用 while 循环来完成。
- 另一个矩形将用相距相同距离的垂直线装饰。这些垂直线由另一个 while 循环中的 line()函数实现。
- 在较低的基础上遵循的步骤也必须在这里完成。完整的方法在这里也完全相同。但在这里,我们实施了三个基础而不是四个。
- 用 line()函数两侧。
- 使用 rectangle()函数实现两个矩形。在它们之间,上层用一些彼此等距放置的垂直线装饰。这些行将在 while 循环中由 line()函数实现。
- 制作一个 while 循环,它将划分剩余塔的高度,并在单个 while 循环中在其中创建一些装饰。整个操作将由 line()函数。
- 用线函数两侧。在上边使用 rectangle()函数创建一个矩形,使用 line()函数创建一条直线。
下面是上述方法的实现:
C
// C program for the above approach
#include
#include
#include
// Driver Code
void main()
{
int gd = DETECT, gm;
// Initialize of gdriver with
// DETECT macros
initgraph(&gd, &gm, "C:\\turboc3\\bgi");
// Declared Variables
int a = 390, b = 390, c = 700;
// Left Side
// Lower Base
line(300, 1000, 450, 1000);
// Inside Decoration
line(300, 1000, 480, 940);
line(450, 1000, 330, 940);
// 1st Base
line(330, 940, 480, 940);
// Inside Decoration
line(330, 940, 510, 880);
line(480, 940, 360, 880);
// 2nd Base
line(360, 880, 510, 880);
// Inside Decoration
line(360, 880, 540, 820);
line(390, 820, 510, 880);
// 3rd Base
line(390, 820, 540, 820);
// Left Tangent
line(300, 1000, 390, 820);
// Right Tangent
line(450, 1000, 540, 820);
// Joining Line
line(390, 820, 810, 820);
// Half Circle
ellipse(600, 900, 15, 165, 90, 80);
// Right Side
// Lower Base
line(750, 1000, 900, 1000);
// Inside Decoration
line(750, 1000, 870, 940);
line(720, 940, 900, 1000);
// 1st Base
line(720, 940, 870, 940);
// Inside Decoration
line(720, 940, 840, 880);
line(870, 940, 690, 880);
// 2nd Base
line(690, 880, 840, 880);
// Inside Decoration
line(690, 880, 810, 820);
line(840, 880, 660, 820);
// 3rd Base
line(660, 820, 810, 820);
// Left Tangent
line(750, 1000, 660, 820);
// Right Tangent
line(900, 1000, 810, 820);
// Rectangles For Decoration
rectangle(390, 800, 810, 820);
rectangle(380, 780, 820, 800);
rectangle(390, 760, 810, 780);
// Triangle Decoration
while (a <= 790) {
line(a, 820, a + 10, 800);
line(a + 10, 800, a + 20, 820);
a = a + 20;
}
// Vertical Line Decoration
while (b <= 810) {
line(b, 760, b, 780);
b = b + 20;
}
// Left Side
// Upper Base
line(410, 760, 530, 760);
// Inside Decoration
line(410, 760, 560, 700);
line(530, 760, 440, 700);
// 1st Base
line(440, 700, 560, 700);
// Inside Decoration
line(440, 700, 590, 640);
line(560, 700, 470, 640);
// 2nd base
line(470, 640, 590, 640);
// Left Tangent
line(410, 760, 470, 640);
// Right Tangent
line(540, 760, 590, 640);
// Right Side
// Upper Base
line(670, 760, 790, 760);
// Inside Decoration
line(670, 760, 760, 700);
line(790, 760, 640, 700);
// 1st Base
line(640, 700, 760, 700);
// Inside Decoration
line(640, 700, 730, 640);
line(760, 700, 610, 640);
// 2nd Base
line(610, 640, 730, 640);
// Left Tangent
line(670, 760, 610, 640);
// Right Tangent
line(790, 760, 730, 640);
// Joining Line
line(470, 640, 730, 640);
// Rectangle For Decoration
rectangle(460, 620, 740, 640);
rectangle(470, 600, 730, 620);
// Redeclaring Variable
b = 470;
// Vertical Line Decoration
while (b <= 730) {
line(b, 600, b, 620);
b = b + 10;
}
// Redeclaring Variable
a = 600;
b = 500;
// Middle Line
line(600, 600, 600, 140);
// Upper Most Decoration
while (b >= 240) {
if (b == c)
break;
else {
line(b, a, c, a);
line(b, a, c - 10, a - 40);
line(b + 10, a - 40, c, a);
a = a - 40;
b = b + 10;
c = c - 10;
}
}
// Tangent Lines
line(500, 600, 590, 240);
line(700, 600, 610, 240);
rectangle(590, 200, 610, 240);
// Holding The Screen For A While
getch();
// Close the initialized gdriver
closegraph();
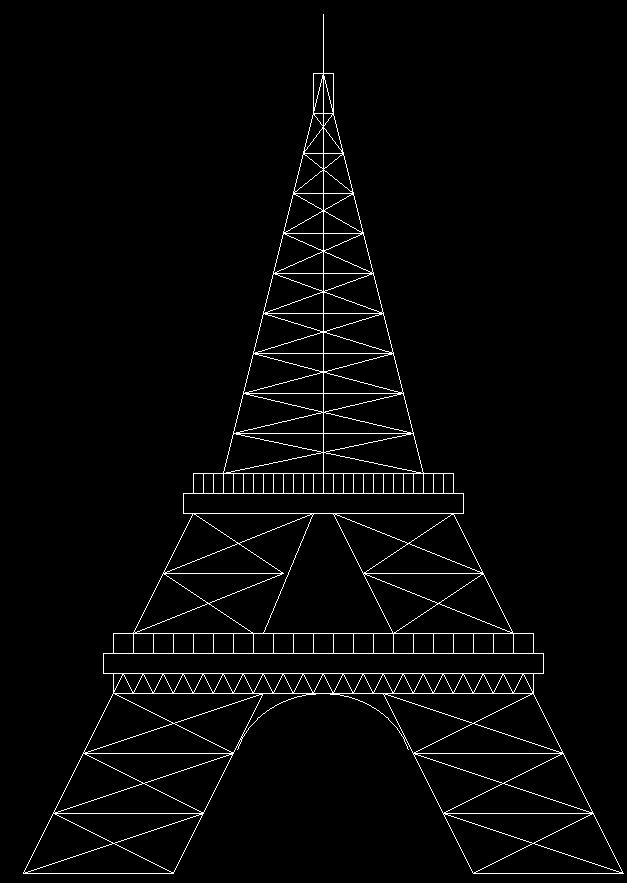
} 输出:

想要从精选的视频和练习题中学习,请查看C 基础到高级C 基础课程。