在 C 中使用计算机图形绘制印度门的程序
p> 在 C 图形中,graphics.h 函数用于绘制不同的形状,如圆形、矩形等,以不同的格式(不同的字体和颜色)显示文本(任何消息)。通过使用graphics.h可以制作程序、动画和游戏。
函数:
- rectangle(l, t, r, b) :来自 graphics.h 头文件的函数,用于绘制从左(l)到右(r)和从上(t)到下(b)的矩形。
- line(a1, b1, a2, b2) : graphics.h 头文件中的函数,用于绘制从 (a1, b1) 点到 (a2, b2) 点的线。
- circle( a, b, r) :来自 graphics.h 头文件的函数,用于绘制以 (a, b) 为中心,r 为半径的圆。
- outtextxy(int x, int y, char * 字符串) : graphics.h 头文件中的一个函数,通过它可以打印任何语句,其中 x, y 是点的坐标,第三个参数包含字符串的地址要显示。
- settextstyle(int font, int direction, int font_size) : graphics.h 头文件中的一个函数,通过它可以创建可打印文本的样式,其中 font 参数指定文本的字体。方向可以是HORIZ_DIR (从左到右)或 VERT_DIR(从下到上)。
- ellipse(int x, int y, int start_angle, int end_angle, int x_radius, int y_radius) :来自 graphics.h 头文件的函数,其中x, y是椭圆的位置。 x_radius 和 y_radius 决定形状 x 和 y 的半径。 start_angle 是角度的起点,end_angle 是角度的终点。角度值可以在 0 到 360 度之间变化。
- arc(x, y, start_ang, end_ang, r) : graphics.h 头文件中的函数,绘制以 (x, y) 为中心的圆弧,start_ang 是起始角度,end_ang 是结束角度,r 为一个半径。
方法:按照以下步骤解决此问题:
- 首先,使用line()函数定义基线。
- 调用 left()函数来定义和实现印度门左侧的装饰。在 left()函数,首先,使用rectangle()函数定义一个矩形,该矩形将用作下底矩形并使用line()函数进行修饰。然后使用 rectangle()函数实现另一个矩形,即上边矩形。在这里,使用line()和circle()函数装饰它。
- 调用 right()函数对更改坐标的左侧执行与上面讨论的相同的步骤。
- 调用mid ()函数实现中间部分的修饰。这里使用ellipse ()函数实现一些圆弧。此外,还可以使用line ()函数制作一些其他装饰。
- 调用 up ()函数。在这里,使用rectangle ()函数实现一些矩形。在这里,使用 while 循环使用line()函数实现连续线,用于装饰目的。在这里,实现一些不同大小的矩形用于装饰目的。
- 在 up ()函数,可以使用circle() 和 line()函数在矩形中进行一些装饰。在特殊矩形的中间 用line()函数构建,写成“INDIA” ,这通常在真实的人中看到。另外,用arc ()函数实现了两条弧线,做上层装饰。
下面是上述方法的实现:
C
// C program for the above approach
#include
#include
#include
// Used Function Declaration
void left();
void right();
void mid();
void up();
void up()
{
int u = 520;
rectangle(500, 370, 1400, 400);
// Defining A loop To Draw
// Many Lines
while (u <= 1400) {
line(u, 370, u, 400);
u = u + 20;
}
rectangle(480, 355, 1420, 370);
line(500, 400, 480, 370);
line(1400, 400, 1420, 370);
rectangle(500, 355, 1400, 295);
rectangle(520, 265, 1380, 295);
// Main Rectangle To Write
// India
rectangle(700, 135, 1200, 265);
circle(780, 220, 30);
circle(1120, 220, 30);
line(830, 190, 1070, 190);
line(830, 190, 830, 240);
line(830, 240, 900, 240);
line(1070, 190, 1070, 240);
line(1070, 240, 1000, 240);
line(1000, 240, 1000, 250);
line(900, 240, 900, 250);
line(900, 250, 1000, 250);
// Writing India
settextstyle(8, 0, 4);
outtextxy(900, 200, "INDIA");
rectangle(800, 125, 1100, 135);
rectangle(880, 70, 1020, 90);
arc(880, 125, 90, 180, 35);
arc(1020, 125, 0, 90, 35);
}
// Function to draw the middle part
// of the India Gate
void mid()
{
line(700, 400, 1200, 400);
line(700, 430, 935, 430);
line(965, 430, 1200, 430);
line(935, 480, 935, 430);
line(965, 480, 965, 430);
line(935, 480, 965, 480);
// Left side arcs
ellipse(935, 580, 90,
180, 165, 105);
ellipse(935, 580, 90,
180, 185, 125);
// Right Side Arcs
ellipse(965, 580, 0,
90, 165, 105);
ellipse(965, 580, 0,
90, 185, 125);
// Left Side Vertical Line
line(770, 1000, 770, 580);
// Right Side Vertical Line
line(1130, 1000, 1130, 580);
}
// Function to draw the left part
// of the India Gate
void left()
{
// Left Base Rectangle
rectangle(500, 700,
700, 1000);
// Lower Inner Rectangle
rectangle(530, 700,
670, 1000);
rectangle(560, 920,
640, 1000);
line(500, 920, 700, 920);
line(500, 700, 700, 700);
line(480, 680, 770, 680);
line(500, 700, 480, 680);
line(700, 700, 720, 680);
// Left Upper Rectangle
rectangle(500, 400,
700, 680);
// Upper Inner Rectangle
rectangle(530, 500,
670, 680);
line(530, 550, 670, 550);
line(576, 500, 576, 550);
line(622, 500, 622, 550);
line(500, 580, 770, 580);
line(530, 600, 670, 600);
rectangle(560, 600,
640, 630);
circle(600, 460, 40);
circle(600, 460, 30);
}
// Function to draw the right part
// of the India Gate
void right()
{
// Right Base Rectangle
rectangle(1200, 700,
1400, 1000);
// Lower Inner Rectangle
rectangle(1230, 700,
1370, 1000);
rectangle(1260, 920,
1340, 1000);
line(1200, 920, 1400, 920);
line(1200, 700, 1400, 700);
line(1130, 680, 1420, 680);
line(1200, 700, 1180, 680);
line(1400, 700, 1420, 680);
// Right Upper Ractangle
rectangle(1200, 400,
1400, 680);
// Upper Inner Rectangle
rectangle(1230, 500,
1370, 680);
line(1230, 550, 1370, 550);
line(1276, 500, 1276, 550);
line(1322, 500, 1322, 550);
line(1130, 580, 1400, 580);
line(1230, 600, 1370, 600);
rectangle(1260, 600,
1340, 630);
circle(1300, 460, 40);
circle(1300, 460, 30);
}
// Driver Code
void main()
{
int gd = DETECT, gm;
// Initialize of gdriver with
// DETECT macros
initgraph(&gd, &gm,
"C:\\turboc3\\bgi");
// Base Line
line(200, 1000, 2000, 1000);
// Function Call
left();
// Function Call
right();
// Function Call
mid();
// Function Call
up();
// Holding The Screen For A While
getch();
// Close the initialized gdriver
closegraph();
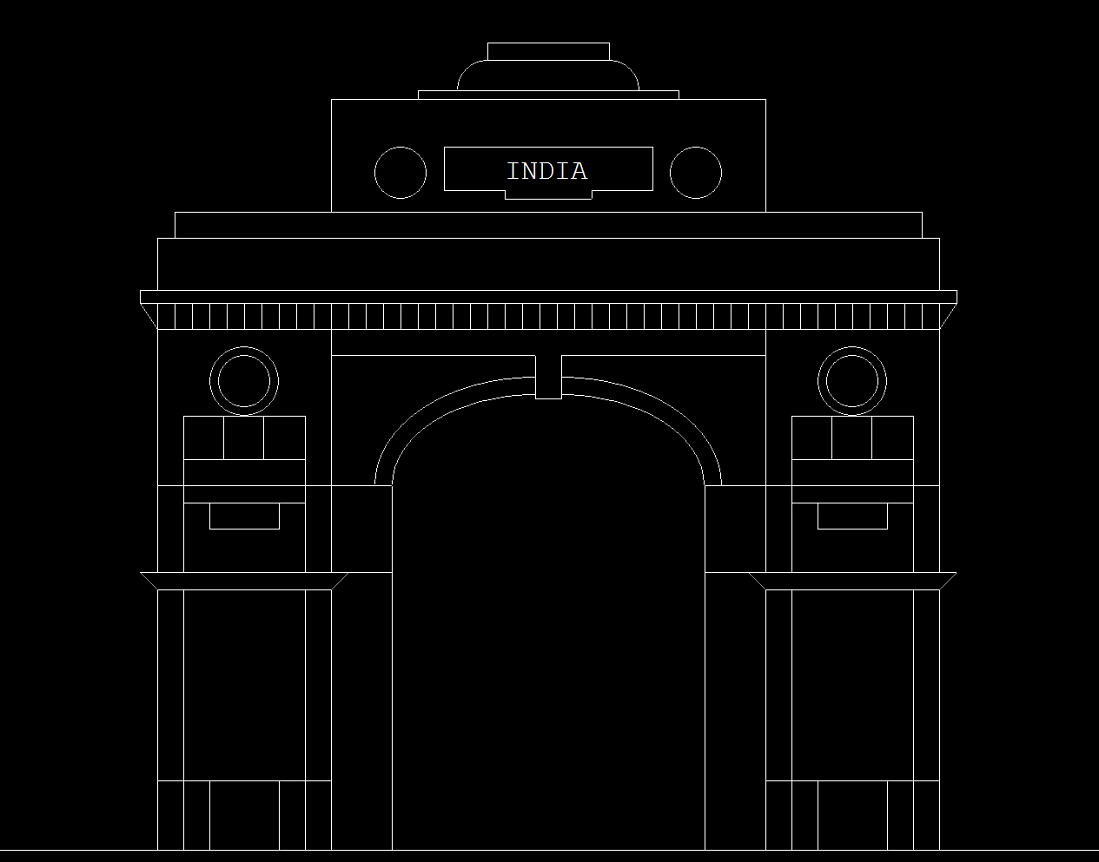
} 输出:

想要从精选的视频和练习题中学习,请查看C 基础到高级C 基础课程。