- 如何在 webGL 和 p5.js 中创建 3D 几何?
- 如何在 webGL 和 p5.js 中创建 3D 几何?(1)
- 什么是 WebGL (1)
- 什么是 webgl? (1)
- WebGL-颜色
- WebGL-颜色(1)
- WebGL-示例应用程序(1)
- WebGL-示例应用程序
- 几何 - Python (1)
- WebGL教程(1)
- WebGL教程
- WebGL-简介(1)
- WebGL-简介
- WebGL-旋转
- WebGL-旋转(1)
- 学习 webgl (1)
- 讨论WebGL(1)
- 讨论WebGL
- 什么是 WebGL - 任何代码示例
- WebGL-基础
- WebGL-基础(1)
- 什么是 webgl? - 无论代码示例
- 几何 - Python 代码示例
- WebGL-绘图点(1)
- WebGL-绘图点
- WebGL-上下文(1)
- WebGL-上下文
- WebGL-缩放(1)
- WebGL-缩放
📅 最后修改于: 2020-10-17 05:27:25 🧑 作者: Mango
获取WebGL上下文后,必须为图元(要绘制的对象)定义几何并存储它。在WebGL中,我们使用JavaScript数组定义几何的详细信息,例如顶点,索引,图元的颜色。要将这些详细信息传递给着色器程序,我们必须创建缓冲区对象,并将包含数据的JavaScript数组存储(附加)到各个缓冲区中。
注意:以后,这些缓冲区对象将与着色器程序(顶点着色器)的属性关联。
定义所需的几何
使用顶点绘制的2D或3D模型称为网格。网格中的每个面都称为多边形,而多边形由3个或更多的顶点组成。
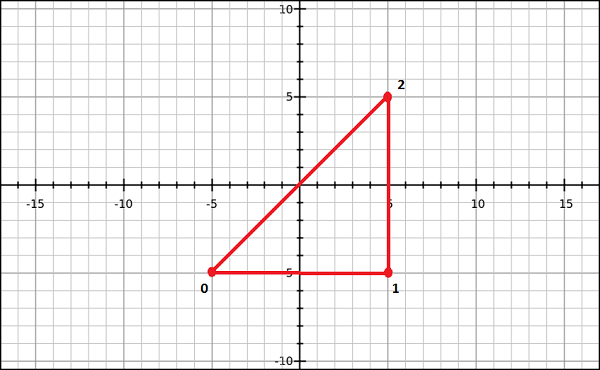
要在WebGL渲染上下文中绘制模型,必须使用JavaScript数组定义顶点和索引。例如,如果我们要创建一个位于坐标{(5,5),(-5,5),(-5,-5)}上的三角形,如图所示,则可以为顶点为-
var vertices = [
0.5,0.5, //Vertex 1
0.5,-0.5, //Vertex 2
-0.5,-0.5, //Vertex 3
];

同样,您可以为索引创建一个数组。上述三角形索引的索引将为[0,1,2],可以定义为-
var indices = [ 0,1,2 ]
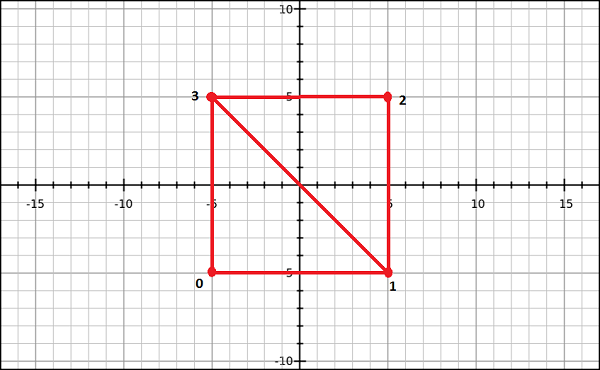
为了更好地理解索引,请考虑使用更复杂的模型(例如正方形)。我们可以将一个正方形表示为两个三角形的集合。如果(0,3,1)和(3,1,2)是我们打算用来绘制正方形的两个三角形,则索引将定义为-
var indices = [0,3,1,3,1,2];

注意–
对于绘制图元,WebGL提供以下两种方法-
-
drawArrays() -使用此方法时,我们使用JavaScript数组传递基本体的顶点。
-
drawElements() -使用此方法时,我们使用JavaScript数组传递图元的顶点和索引。
缓冲对象
缓冲对象是WebGL提供的一种机制,用于指示系统中分配的内存区域。在这些缓冲区对象中,可以存储要绘制的模型的数据,这些数据对应于顶点,索引,颜色等。
使用这些缓冲区对象,可以通过其属性变量之一将多个数据传递到着色器程序(顶点着色器)。由于这些缓冲区对象驻留在GPU内存中,因此可以直接渲染它们,从而提高了性能。
要处理几何,有两种类型的缓冲区对象。他们是-
-
顶点缓冲对象(VBO) -它保存将要渲染的图形模型的每个顶点数据。我们在WebGL中使用顶点缓冲对象来存储和处理有关顶点的数据,例如顶点坐标,法线,颜色和纹理坐标。
-
索引缓冲区对象(IBO) -它保存将要呈现的图形模型的索引(索引数据)。
在定义了所需的几何并将它们存储在JavaScript数组中之后,您需要将这些数组传递到缓冲区对象,然后将数据从缓冲区对象传递到着色器程序。遵循以下步骤将数据存储在缓冲区中。
-
创建一个空的缓冲区。
-
将适当的数组对象绑定到空缓冲区。
-
使用类型化数组之一将数据(顶点/索引)传递到缓冲区。
-
取消绑定缓冲区(可选)。
创建一个缓冲区
为了创建一个空的缓冲区对象,WebGL提供了一个名为createBuffer()的方法。如果创建成功,则此方法返回一个新创建的缓冲区对象;否则,返回false。否则在失败的情况下返回空值。
WebGL作为状态机运行。创建缓冲区后,所有后续缓冲区操作都将在当前缓冲区上执行,直到我们取消绑定为止。使用以下代码创建缓冲区-
var vertex_buffer = gl.createBuffer();
注意-gl是当前WebGL上下文的引用变量。
绑定缓冲区
创建空缓冲区对象后,您需要将适当的数组缓冲区(目标)绑定到该对象。为此,WebGL提供了一种称为bindBuffer()的方法。
句法
bindBuffer()方法的语法如下-
void bindBuffer (enum target, Object buffer)
此方法接受两个参数,下面将对其进行讨论。
target-第一个变量是一个枚举值,表示我们要绑定到空缓冲区的缓冲区的类型。您有两个预定义的枚举值作为此参数的选项。他们是-
-
代表顶点数据的ARRAY_BUFFER 。
-
ELEMENT_ARRAY_BUFFER代表索引数据。
对象缓冲区-第二个是上一步中创建的缓冲区对象的引用变量。参考变量可以是顶点缓冲区对象或索引缓冲区对象。
例
以下代码段显示了如何使用bindBuffer()方法。
//vertex buffer
var vertex_buffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, vertex_buffer);
//Index buffer
var Index_Buffer = gl.createBuffer();
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, index_buffer);
将数据传递到缓冲区
下一步是将数据(顶点/索引)传递到缓冲区。到现在为止,数据都是数组形式的,在将其传递到缓冲区之前,我们需要将其包装在一个WebGL类型的数组中。 WebGL为此提供了一个名为bufferData()的方法。
句法
bufferData()方法的语法如下-
void bufferData (enum target, Object data, enum usage)
此方法接受三个参数,下面将对其进行讨论-
target-第一个参数是一个枚举值,表示我们使用的数组缓冲区的类型。此参数的选项为-
-
代表顶点数据的ARRAY_BUFFER 。
-
ELEMENT_ARRAY_BUFFER代表索引数据。
对象数据-第二个参数是对象值,其中包含要写入缓冲区对象的数据。在这里,我们必须使用类型化数组传递数据。
用法-此方法的第三个参数是一个枚举变量,它指定如何使用缓冲区对象数据(存储的数据)绘制形状。下表列出了此参数的三个选项。
-
gl.STATIC_DRAW-数据将被指定一次并使用多次。
-
gl.STREAM_DRAW-数据将被指定一次并使用几次。
-
gl.DYNAMIC_DRAW-数据将被重复指定并使用多次。
例
以下代码段显示了如何使用bufferData()方法。假设顶点和索引是分别保存顶点和索引数据的数组。
//vertex buffer
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(vertices), gl.STATIC_DRAW);
//Index buffer
gl.bufferData(gl.ELEMENT_ARRAY_BUFFER, new Uint16Array(indices), gl.STATIC_DRAW);
类型数组
WebGL提供了一种称为类型化数组的特殊类型的数组,用于传输数据元素,例如索引顶点和纹理。这些类型化的数组存储大量数据,并以本机二进制格式对其进行处理,从而提高了性能。 WebGL使用的类型化数组是Int8Array,Uint8Array,Int16Array,Uint16Array,Int32Array,UInt32Array,Float32Array和Float64Array。
注意
-
通常,为了存储顶点数据,我们使用Float32Array ;为了存储索引数据,我们使用Uint16Array 。
-
您可以使用new关键字像JavaScript数组一样创建类型化数组。
取消绑定缓冲区
建议您在使用缓冲区后取消绑定。可以通过传递空值代替缓冲区对象来完成此操作,如下所示。
gl.bindBuffer(gl.ELEMENT_ARRAY_BUFFER, null);
WebGL提供以下方法来执行缓冲区操作-
| Sr.No. | Methods and Description |
|---|---|
| 1 |
void bindBuffer (enum target, Object buffer) target − ARRAY_BUFFER, ELEMENT_ARRAY_BUFFER |
| 2 |
void bufferData(enum target, long size, enum usage) target − ARRAY_BUFFER, ELEMENT_ARRAY_BUFFER usage − STATIC_DRAW, STREAM_DRAW, DYNAMIC_DRAW |
| 3 |
void bufferData (enum target, Object data, enum usage) target and usage − Same as for bufferData above |
| 4 |
void bufferSubData(enum target, long offset, Object data) target − ARRAY_BUFFER, ELEMENT_ARRAY_BUFFER |
| 5 | Object createBuffer() |
| 6 | void deleteBuffer(Object buffer) |
| 7 |
any getBufferParameter(enum target, enum pname) target − ARRAY_BUFFER, ELEMENT_ ARRAY_BUFFER pname − BUFFER_SIZE, BUFFER_USAGE |
| 8 | bool isBuffer(Object buffer) |